Welcome to PrintableAlphabet.net, your best source for all points related to Header Footer Height Css In this detailed guide, we'll delve into the details of Header Footer Height Css, supplying useful insights, involving activities, and printable worksheets to enhance your understanding experience.
Understanding Header Footer Height Css
In this area, we'll discover the fundamental concepts of Header Footer Height Css. Whether you're an educator, parent, or student, getting a solid understanding of Header Footer Height Css is crucial for effective language acquisition. Anticipate understandings, suggestions, and real-world applications to make Header Footer Height Css revived.
Header And Footer With Horizontal Scrolling Content In Pure HTML And

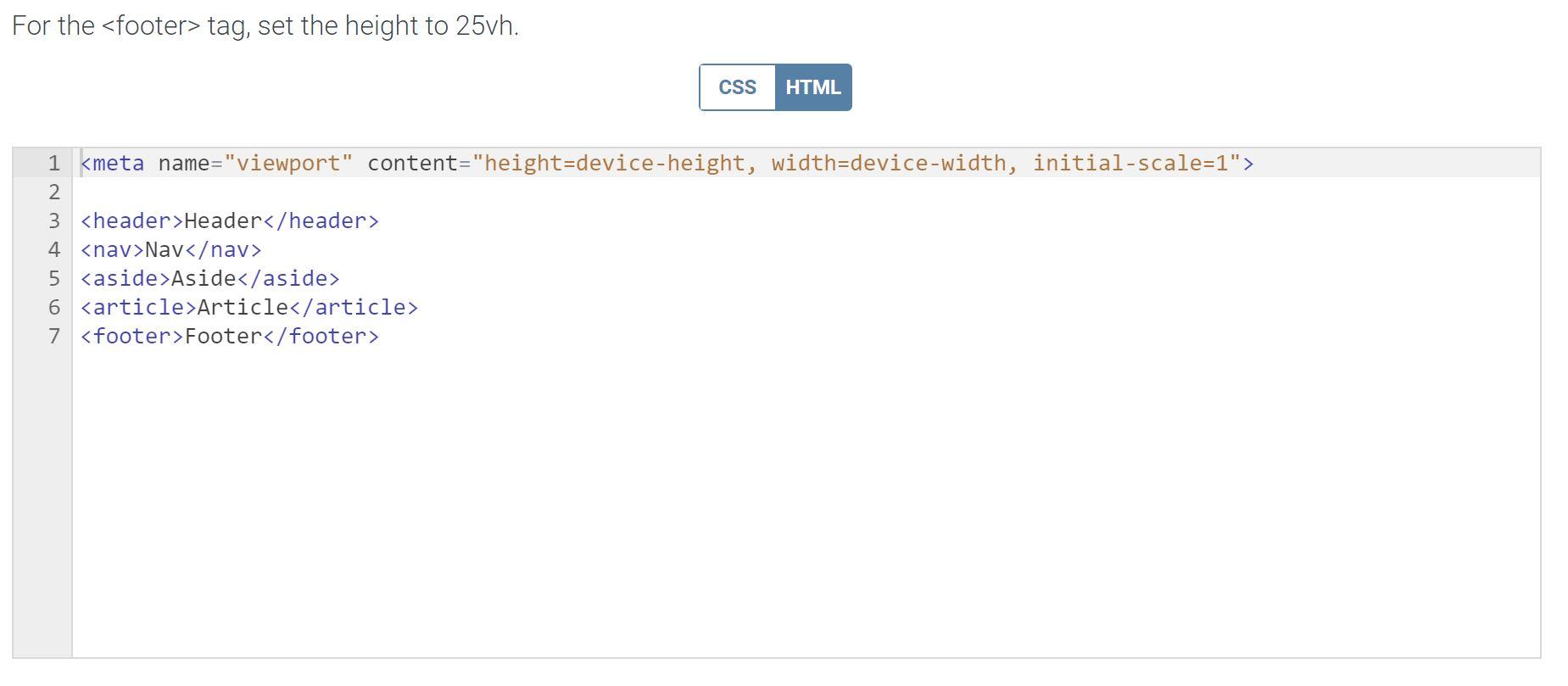
Header Footer Height Css
header a float left color black text align center padding 12px text decoration none font size 18px line height 25px border radius 4px Style the logo link notice that
Discover the significance of grasping Header Footer Height Css in the context of language growth. We'll review just how effectiveness in Header Footer Height Css lays the foundation for improved analysis, composing, and overall language skills. Check out the broader effect of Header Footer Height Css on reliable communication.
Javascript Variable Content Div Height Using Css With Fixed Header

Javascript Variable Content Div Height Using Css With Fixed Header
Sticky footers A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport in cases where the content is shorter than the viewport height We ll look at a couple of
Learning does not have to be plain. In this section, find a variety of appealing tasks customized to Header Footer Height Css students of every ages. From interactive games to creative exercises, these activities are designed to make Header Footer Height Css both fun and instructional.
Html Design A 100vh Layout With Fixed Header Footer And Scrollable

Html Design A 100vh Layout With Fixed Header Footer And Scrollable
The content wrap has a bottom padding that is the height of the footer ensuring that exactly enough space is left for the footer inside the container they are both in A wrapping div is used here that would
Gain access to our specifically curated collection of printable worksheets concentrated on Header Footer Height Css These worksheets accommodate numerous skill levels, making certain a personalized knowing experience. Download and install, print, and delight in hands-on tasks that strengthen Header Footer Height Css abilities in an effective and enjoyable method.
Css CSS Change Header Height Based On Width

Css CSS Change Header Height Based On Width
Header A header is usually located at the top of the website or right below a top navigation menu It often contains a logo or the website name Example header
Whether you're an instructor seeking efficient approaches or a student seeking self-guided methods, this section offers practical tips for grasping Header Footer Height Css. Gain from the experience and insights of teachers that focus on Header Footer Height Css education.
Connect with like-minded individuals that share an enthusiasm for Header Footer Height Css. Our community is a space for instructors, parents, and students to exchange ideas, inquire, and celebrate successes in the journey of grasping the alphabet. Sign up with the discussion and belong of our growing area.
Get More Header Footer Height Css







https://www.w3schools.com/howto/howto_css_responsive_header.asp
header a float left color black text align center padding 12px text decoration none font size 18px line height 25px border radius 4px Style the logo link notice that

https://developer.mozilla.org/.../Sticky_fo…
Sticky footers A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport in cases where the content is shorter than the viewport height We ll look at a couple of
header a float left color black text align center padding 12px text decoration none font size 18px line height 25px border radius 4px Style the logo link notice that
Sticky footers A sticky footer pattern is one where the footer of your page sticks to the bottom of the viewport in cases where the content is shorter than the viewport height We ll look at a couple of

Adding Links To Your Header Footer Navigation Unstack

Adding Links To Your Header Footer Navigation Unstack

CSS Header And Footer A Complete Simple Css Code To Make A By

Footer Awwwards

Obliehanie Letovisko Zvy ajne Foundation Side Nav Full Height Osobitos

How To Translate The Header And Footer Of A WordPress Site

How To Translate The Header And Footer Of A WordPress Site

Adding Links To Your Header Footer Navigation Unstack