Welcome to PrintableAlphabet.net, your go-to resource for all points related to Header Image Css Code In this detailed overview, we'll look into the details of Header Image Css Code, providing beneficial understandings, engaging activities, and printable worksheets to enhance your discovering experience.
Understanding Header Image Css Code
In this area, we'll discover the essential principles of Header Image Css Code. Whether you're a teacher, parent, or learner, obtaining a strong understanding of Header Image Css Code is critical for effective language procurement. Expect understandings, pointers, and real-world applications to make Header Image Css Code revived.
How To Add Custom Css Codes Into Blogger Blog Showeblogin The Project

Header Image Css Code
You can add a CSS header image by using the background image property This article describes how you can add and style your header image We will also be guiding you on applying multiple effects with developers suggestions
Discover the value of mastering Header Image Css Code in the context of language advancement. We'll go over how efficiency in Header Image Css Code lays the structure for enhanced analysis, writing, and total language abilities. Discover the broader impact of Header Image Css Code on efficient communication.
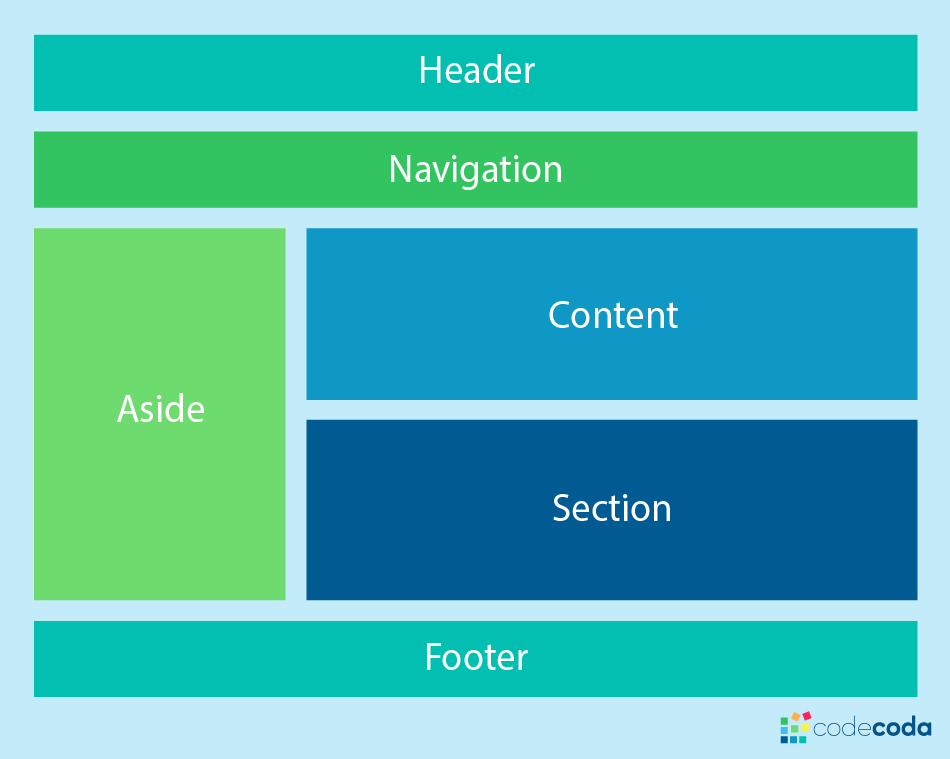
Free Css Website Layouts Page 18 Of 21 Free Css Layouts Total 252

Free Css Website Layouts Page 18 Of 21 Free Css Layouts Total 252
About the code Header Image Parallax Scrolling Effect with CSS Create a parallax scrolling effect using CSS background image position This script works when the header image is positioned at the top of the page
Discovering does not have to be boring. In this area, find a range of interesting activities tailored to Header Image Css Code learners of any ages. From interactive video games to innovative exercises, these activities are designed to make Header Image Css Code both fun and educational.
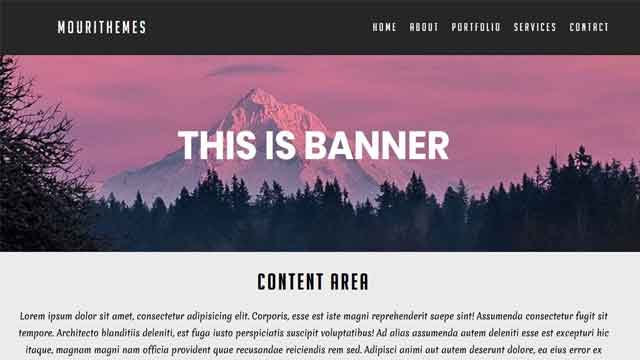
CSS Header Image Guide To Adding And Styling The Header Image

CSS Header Image Guide To Adding And Styling The Header Image
Structure your CSS header to cater to the tap and scroll and embrace media queries to adjust for the narrower vistas Collapsible menus often fashioned as a hamburger icon tuck away options while keeping navigation within a thumb s reach quick access without the clutter
Accessibility our particularly curated collection of printable worksheets concentrated on Header Image Css Code These worksheets deal with various skill degrees, making certain a tailored understanding experience. Download and install, print, and take pleasure in hands-on activities that enhance Header Image Css Code skills in a reliable and enjoyable way.
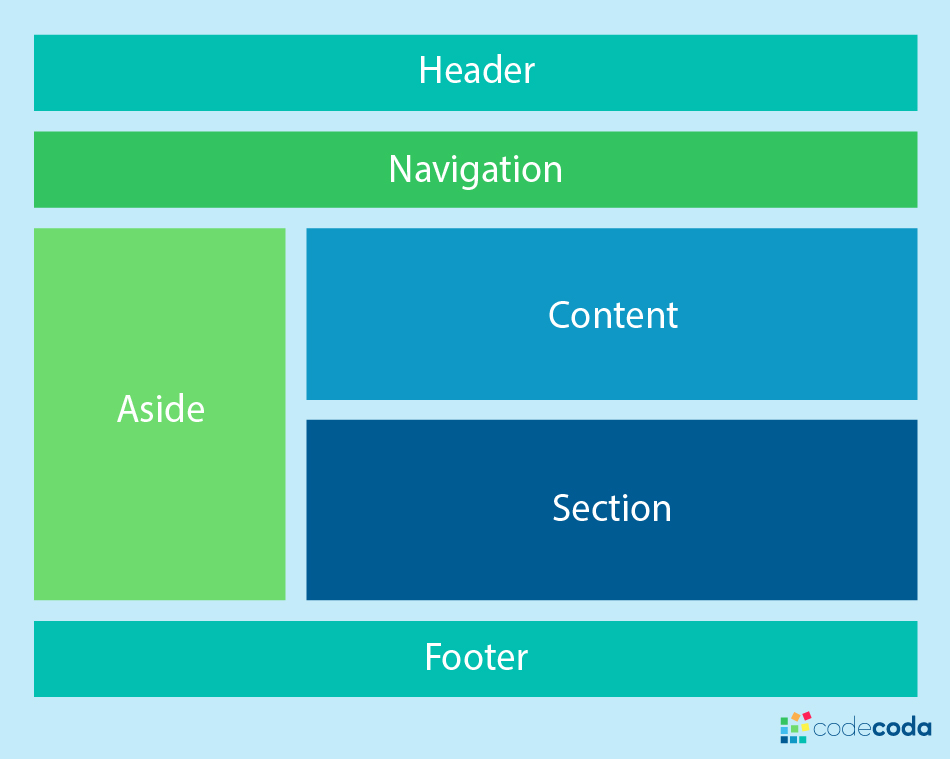
Fixed Header With Html And Css Collapsing Header Tutorial

Fixed Header With Html And Css Collapsing Header Tutorial
Displaying a header image enhances the first impression of the visitor because that is what hits the visitor s eyes first Header image appears right in front when the web site is opened Background image can be centered so that the image will look aligned balanced
Whether you're an instructor looking for efficient approaches or a student seeking self-guided methods, this section supplies useful tips for grasping Header Image Css Code. Take advantage of the experience and understandings of educators that focus on Header Image Css Code education.
Connect with like-minded people who share an enthusiasm for Header Image Css Code. Our community is an area for instructors, parents, and students to trade ideas, consult, and celebrate successes in the trip of understanding the alphabet. Sign up with the discussion and belong of our growing neighborhood.
Here are the Header Image Css Code








https://www. positioniseverything.net /css-header-image
You can add a CSS header image by using the background image property This article describes how you can add and style your header image We will also be guiding you on applying multiple effects with developers suggestions

https:// freefrontend.com /css-headers
About the code Header Image Parallax Scrolling Effect with CSS Create a parallax scrolling effect using CSS background image position This script works when the header image is positioned at the top of the page
You can add a CSS header image by using the background image property This article describes how you can add and style your header image We will also be guiding you on applying multiple effects with developers suggestions
About the code Header Image Parallax Scrolling Effect with CSS Create a parallax scrolling effect using CSS background image position This script works when the header image is positioned at the top of the page

Converting A Design Or Any Image Into HTML CSS Code Html Css Code

CSS Header Image Life In Coding

Navbar Using Html Css And And Javascript Source Code

How To Create A Horizontal Zist WIth HTML CSS tutorial coding HTML

How To Copy HTML And CSS Code From A Website In Seconds WP Website Tools

Free Photo Code HTML CSS Editor By Boskampi

Free Photo Code HTML CSS Editor By Boskampi

Using Data Attributes In CSS