Invite to Our blog, a room where interest fulfills details, and where day-to-day subjects come to be engaging discussions. Whether you're seeking insights on lifestyle, modern technology, or a little bit of every little thing in between, you have actually landed in the best place. Join us on this exploration as we dive into the realms of the normal and remarkable, understanding the world one post each time. Your trip right into the fascinating and varied landscape of our How To Add Background Color In Td In Html begins here. Check out the captivating material that awaits in our How To Add Background Color In Td In Html, where we unravel the ins and outs of numerous topics.
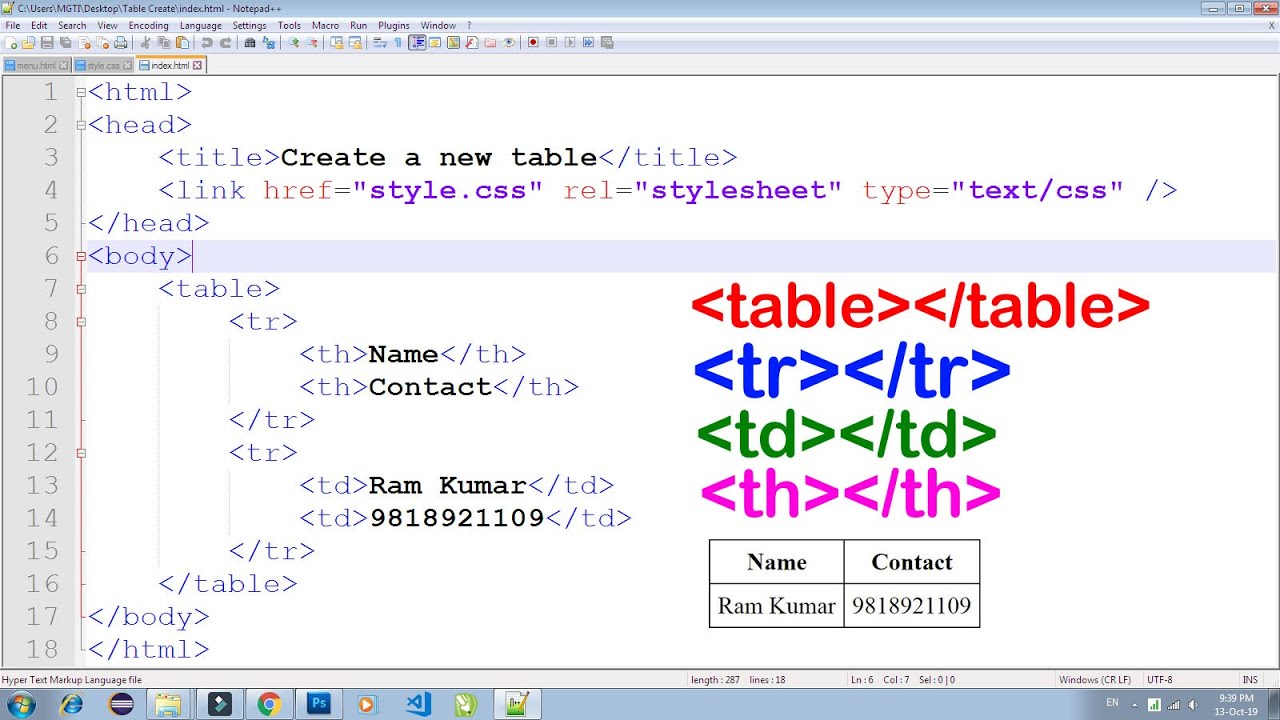
How To Add Background Color In Td In Html

How To Add Background Color In Td In Html
How To Add Background Color To A Text In HTML Without CSS HTML

How To Add Background Color To A Text In HTML Without CSS HTML
Html Background Color Code Generator Design Talk

Html Background Color Code Generator Design Talk
Gallery Image for How To Add Background Color In Td In Html

Custom Background Color

Div Background Color How To Change Background Color In CSS

How To Add Change Background Color In Html Vrogue

CSS Link Color HTML Color Codes

How To Set Gradient Background Color In Android Studio By Ranjith K

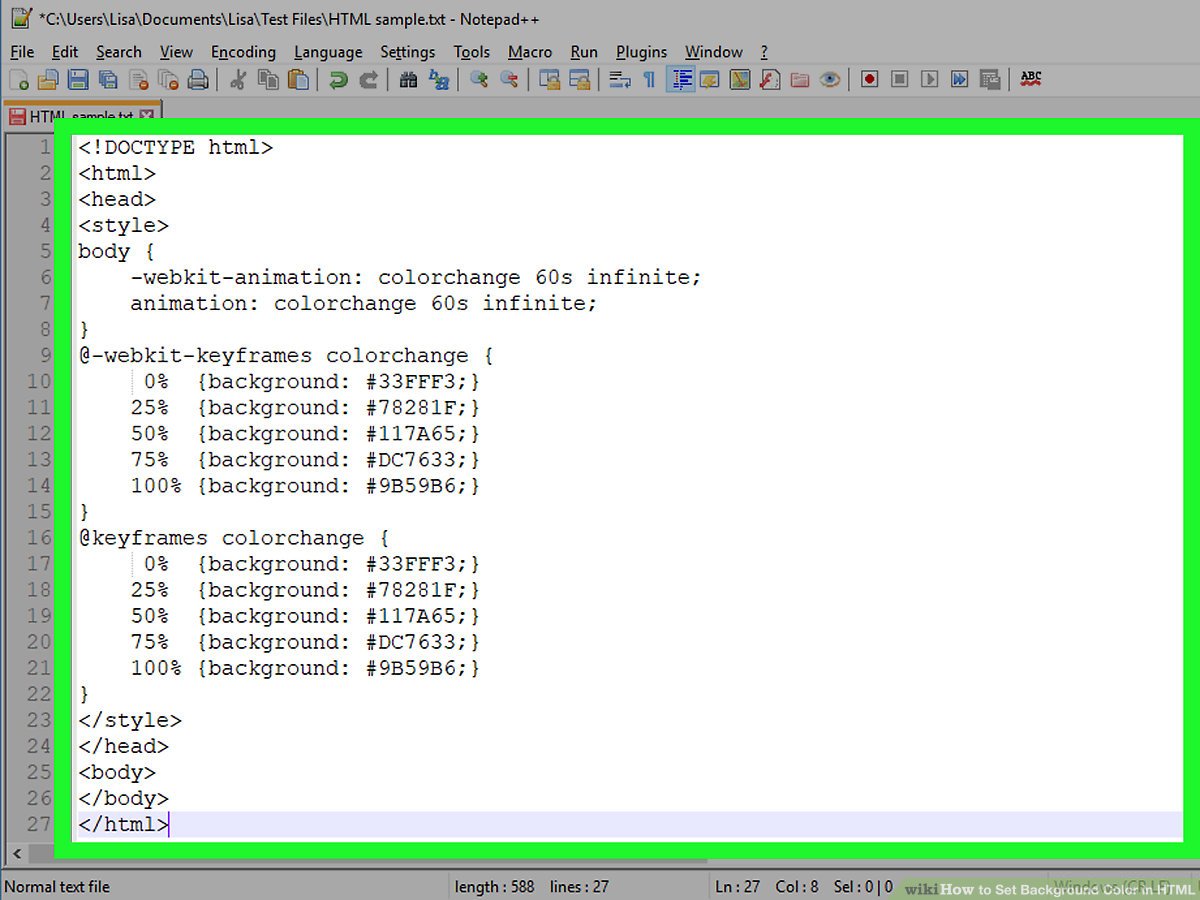
Top 58 Imagen Html Background Colours Thpthoanghoatham edu vn

Top 58 Imagen Html Background Colours Thpthoanghoatham edu vn

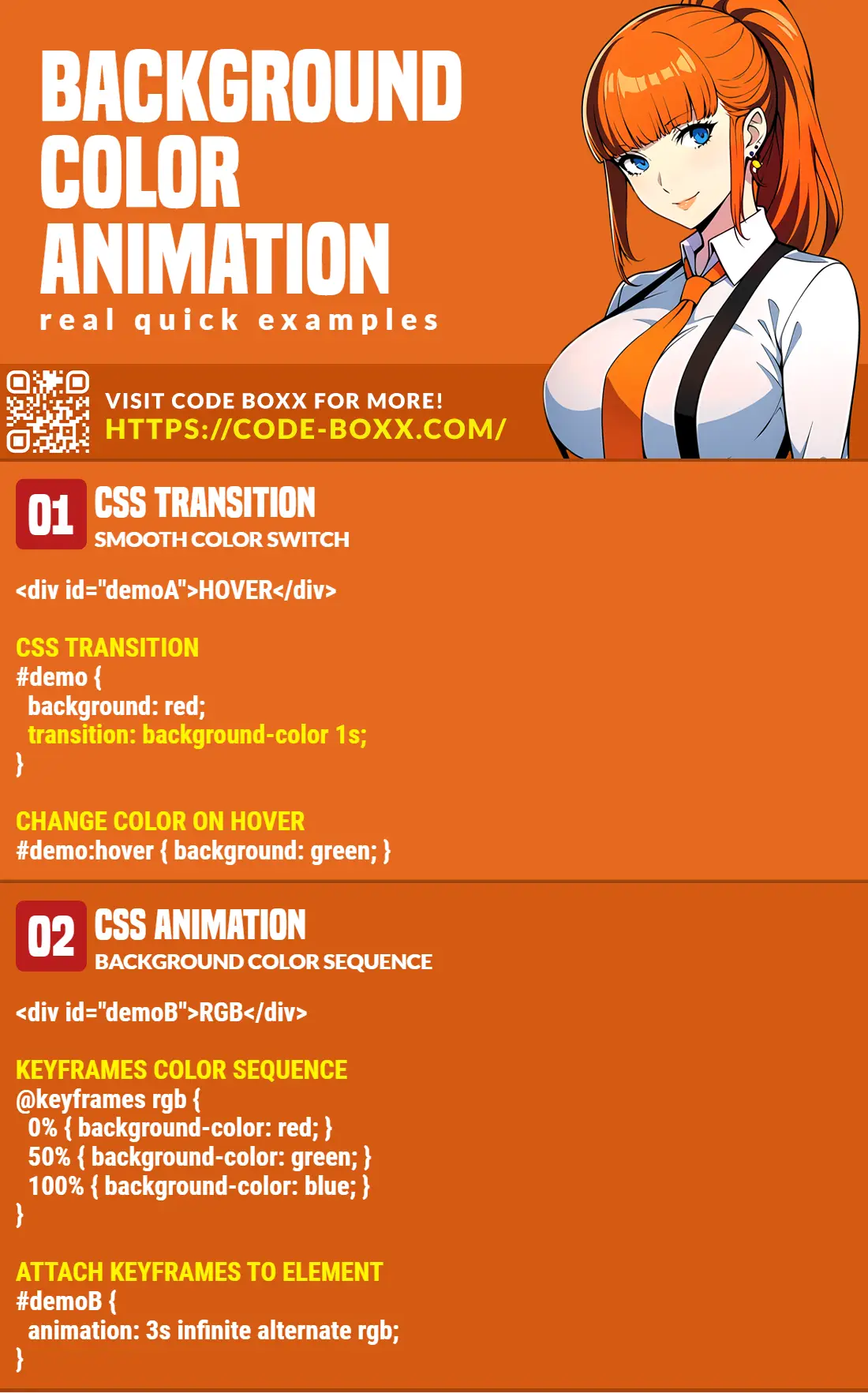
Descobrir 73 Imagem Transition Background Color In Css
Thank you for selecting to discover our site. We regards wish your experience exceeds your assumptions, and that you uncover all the details and resources about How To Add Background Color In Td In Html that you are seeking. Our commitment is to supply a straightforward and helpful system, so feel free to browse via our pages with ease.