Invite to Our blog, an area where inquisitiveness satisfies details, and where everyday topics become engaging conversations. Whether you're looking for understandings on way of life, technology, or a little bit of everything in between, you have actually landed in the best location. Join us on this exploration as we dive into the realms of the regular and amazing, understanding the world one blog post at a time. Your journey into the interesting and diverse landscape of our How To Add Color In Td Tag begins right here. Discover the fascinating content that awaits in our How To Add Color In Td Tag, where we decipher the intricacies of different topics.
How To Add Color In Td Tag

How To Add Color In Td Tag
How To Add Color With Fill Layers

How To Add Color With Fill Layers
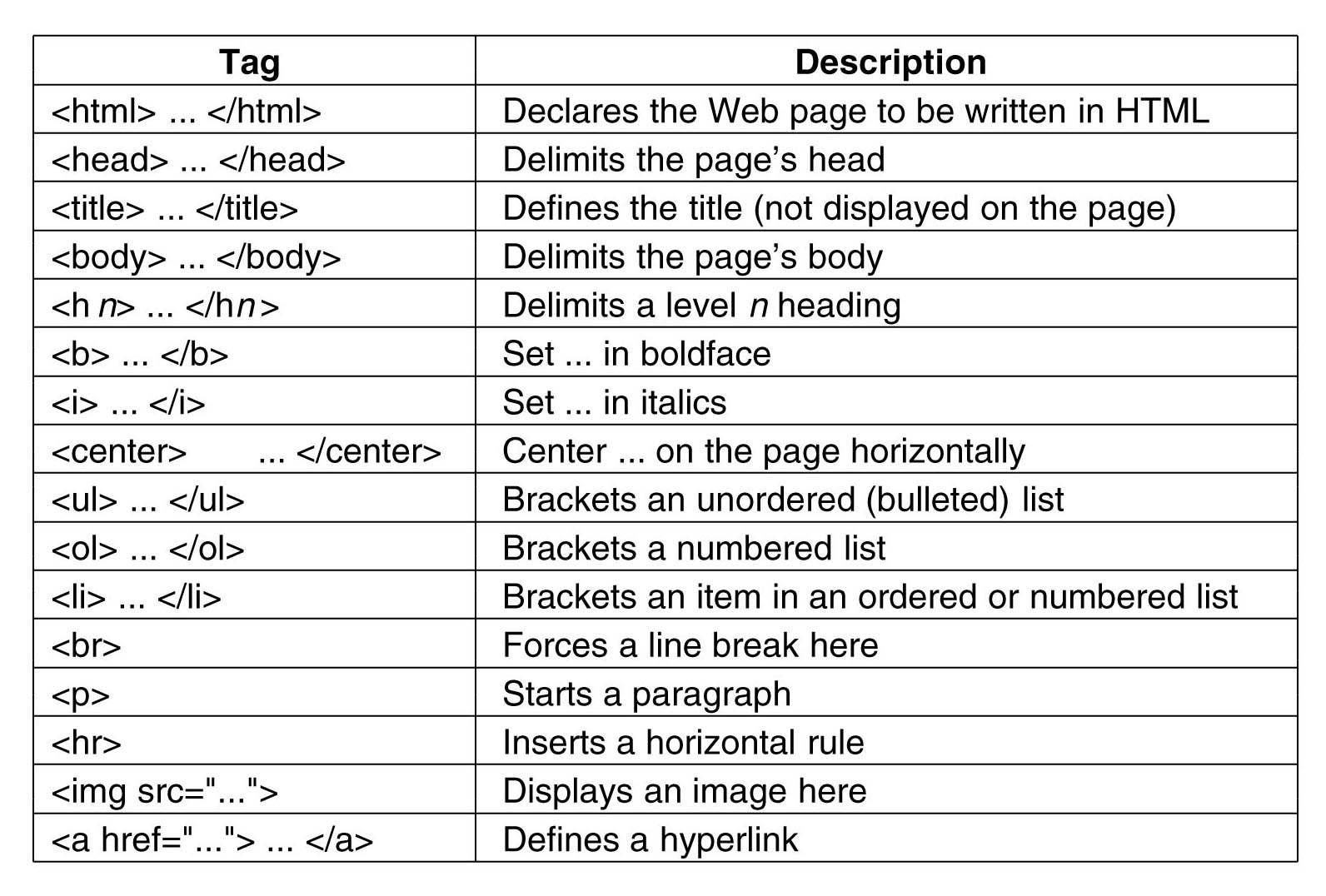
All Html Tags List With Examples Pdf Aussieheavy

All Html Tags List With Examples Pdf Aussieheavy
Gallery Image for How To Add Color In Td Tag

101 Ways To Add Color To Your Home Artofit

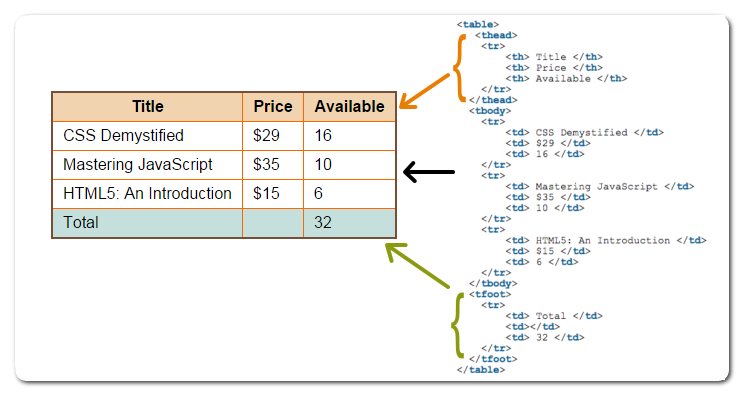
Td Tag In Html Sophia2013 jp

How To Change The Text Color In Notepad What Is Mark Down

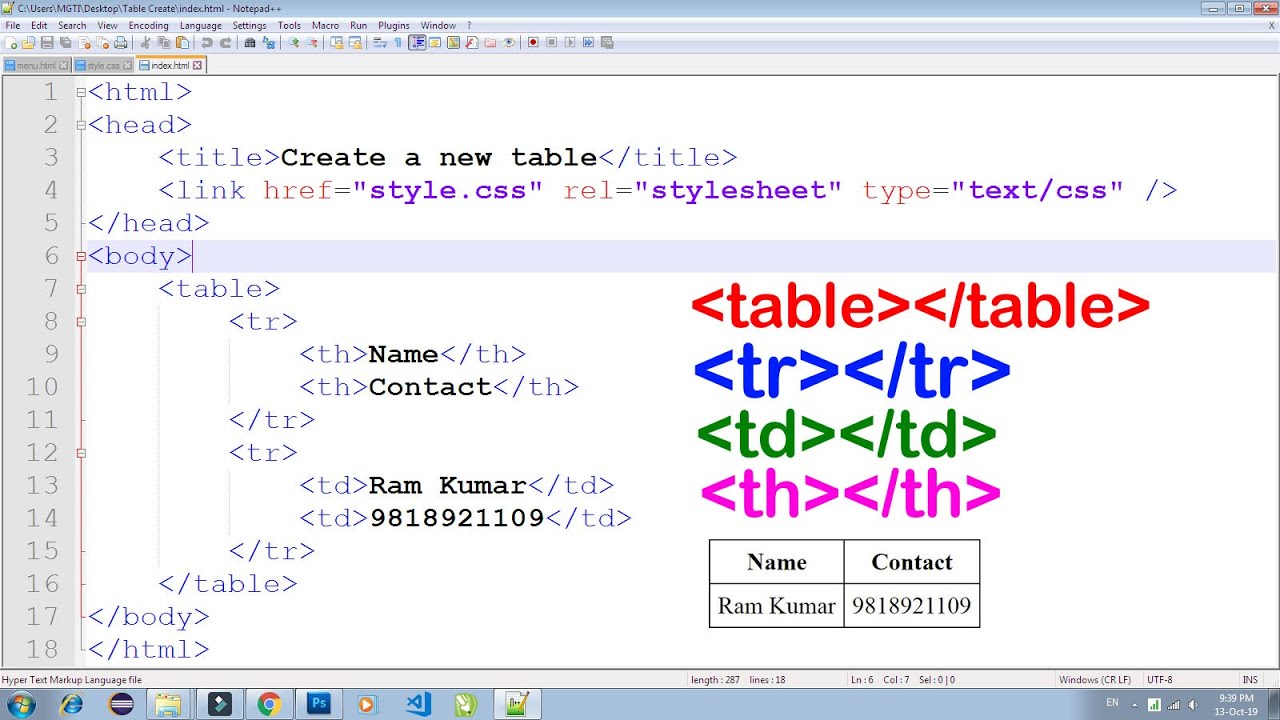
HTML Td Tag YouTube

HTML td td CSDN

How To Set Gradient Background Color In Android Studio By Ranjith K

How To Set Gradient Background Color In Android Studio By Ranjith K

How To Add Color To Text In HTML5
Thanks for selecting to discover our website. We sincerely wish your experience exceeds your assumptions, and that you find all the info and sources about How To Add Color In Td Tag that you are seeking. Our commitment is to offer an easy to use and insightful platform, so do not hesitate to browse with our web pages easily.