Welcome to Our blog, a room where inquisitiveness meets details, and where daily topics come to be interesting conversations. Whether you're looking for understandings on way of life, modern technology, or a little bit of every little thing in between, you've landed in the right place. Join us on this exploration as we dive into the realms of the normal and amazing, making sense of the world one article at a time. Your trip into the interesting and diverse landscape of our How To Add Footer In Website begins right here. Discover the exciting material that awaits in our How To Add Footer In Website, where we unravel the ins and outs of different topics.
How To Add Footer In Website

How To Add Footer In Website
Does The Website Footer Really Matter Website Footer Website Footer

Does The Website Footer Really Matter Website Footer Website Footer
How To Use The Footer Block On A Website

How To Use The Footer Block On A Website
Gallery Image for How To Add Footer In Website

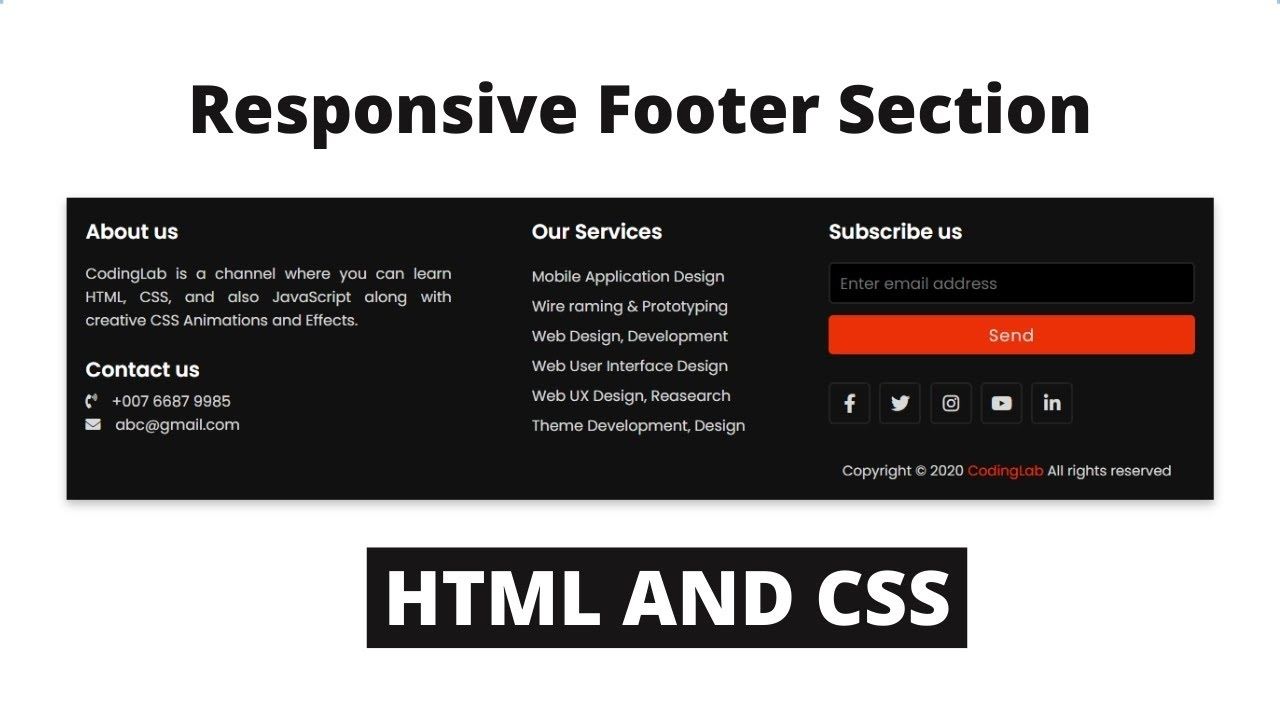
Responsive Footer HTML CSS

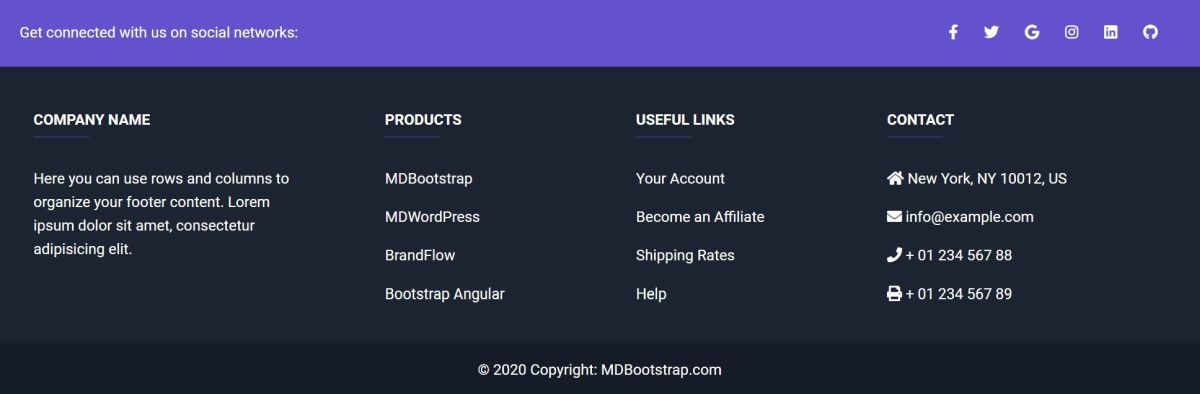
The Best Website Footer Design Examples And Best Practices

Responsive Footer With HTML CSS Coding Artist

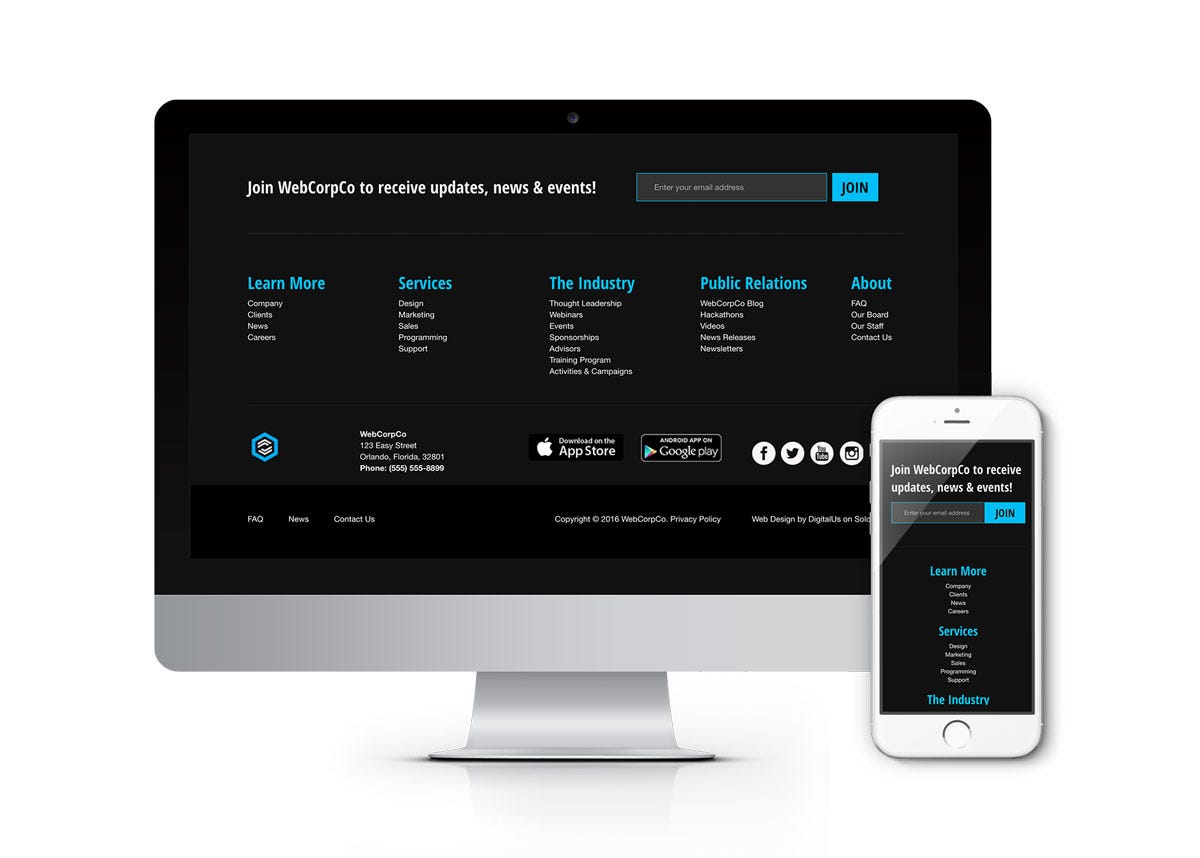
How To Add A Responsive Footer To Your Website Solodev Medium

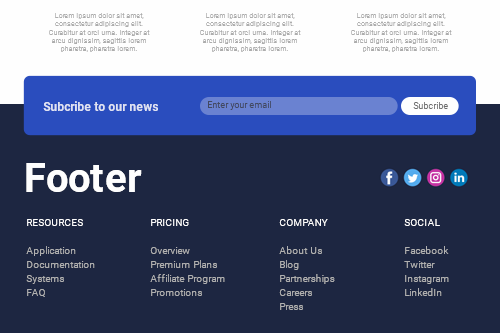
Ultimate Footer

A Footer Is The Most Important Elements In A Website To Show Important

A Footer Is The Most Important Elements In A Website To Show Important

Halaman Unduh Untuk File Download Template Header Footer Word Yang Ke 55
Thanks for picking to discover our website. We seriously hope your experience exceeds your assumptions, and that you uncover all the info and resources about How To Add Footer In Website that you are looking for. Our commitment is to give a straightforward and helpful system, so do not hesitate to navigate via our pages with ease.