Invite to Our blog, a room where inquisitiveness meets information, and where daily topics come to be appealing discussions. Whether you're seeking understandings on way of life, innovation, or a bit of every little thing in between, you've landed in the right location. Join us on this exploration as we dive into the realms of the ordinary and extraordinary, making sense of the globe one blog post each time. Your journey into the remarkable and diverse landscape of our How To Add Header Image In Html starts here. Discover the fascinating web content that awaits in our How To Add Header Image In Html, where we unravel the intricacies of different topics.
How To Add Header Image In Html

How To Add Header Image In Html
HTML 5 Tags Header Footer Nav Article Section Aside A First

HTML 5 Tags Header Footer Nav Article Section Aside A First
How To Make An Ecard On Microsoft Word Beyonce Birthday Card

How To Make An Ecard On Microsoft Word Beyonce Birthday Card
Gallery Image for How To Add Header Image In Html

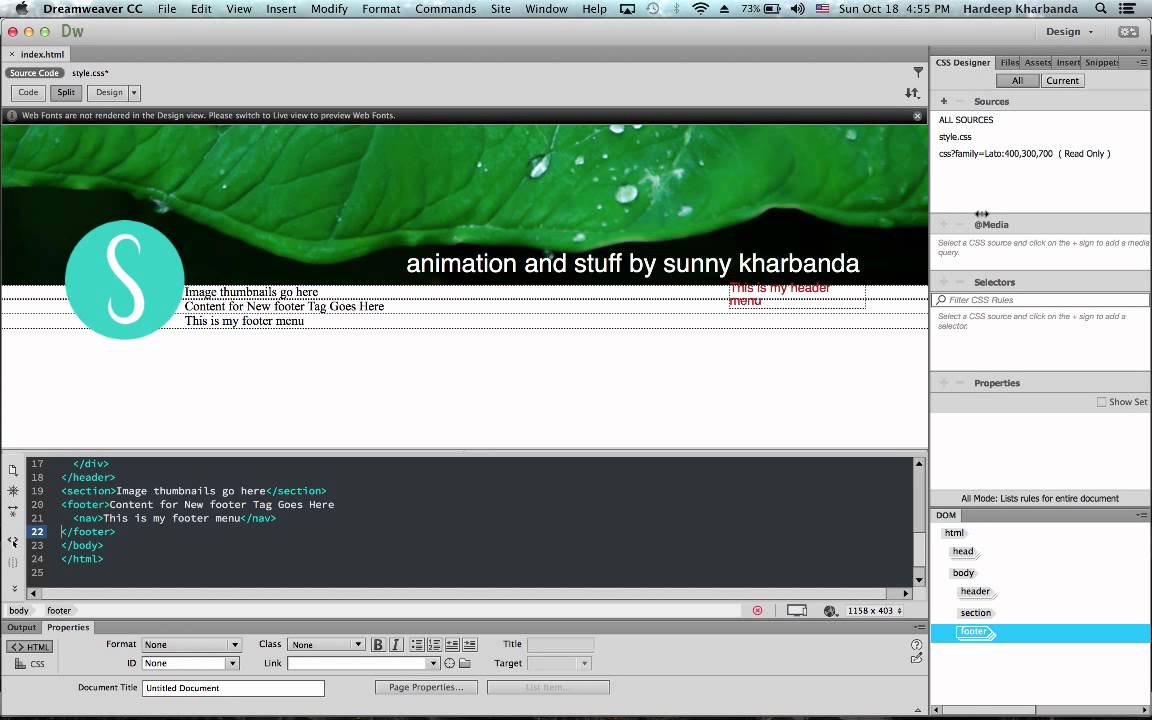
Iphone How Do I Create An App like Header With Html css Stack Overflow

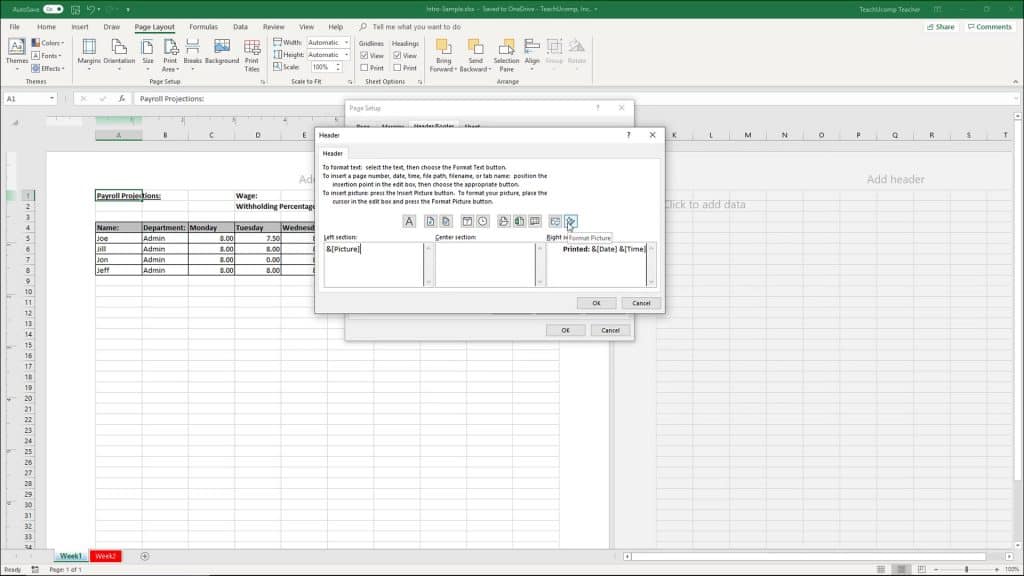
Insert A Picture In The Header Of Excel 2016 For Mac Taiasquad

How To Display A Different Header Image On Each Page In WordPress

How To Add Header Image In Shopify

LISA User Guide

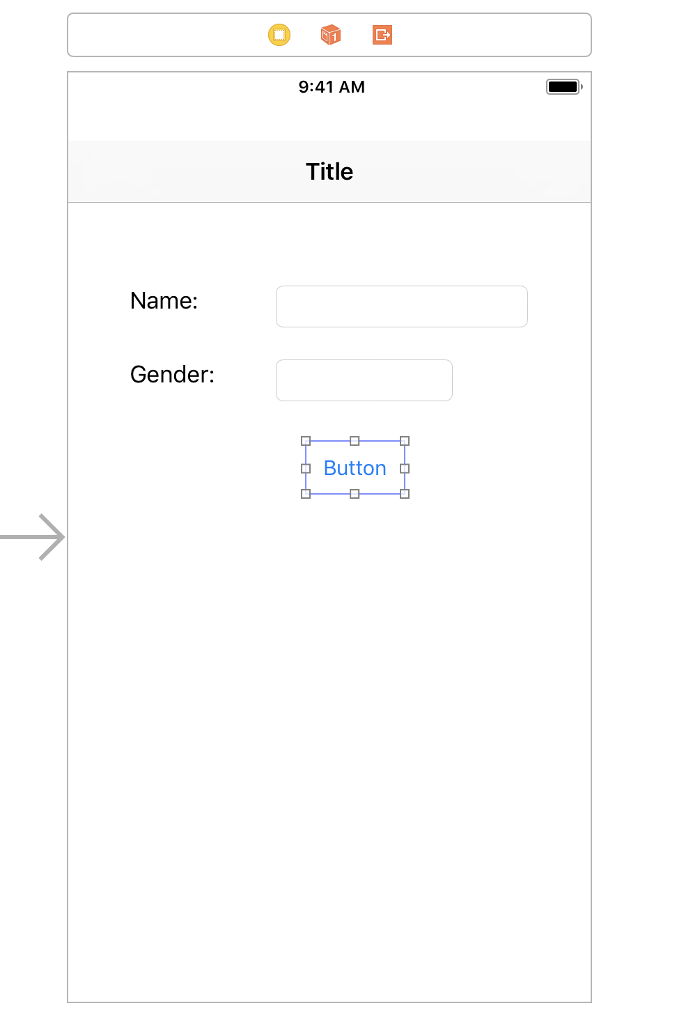
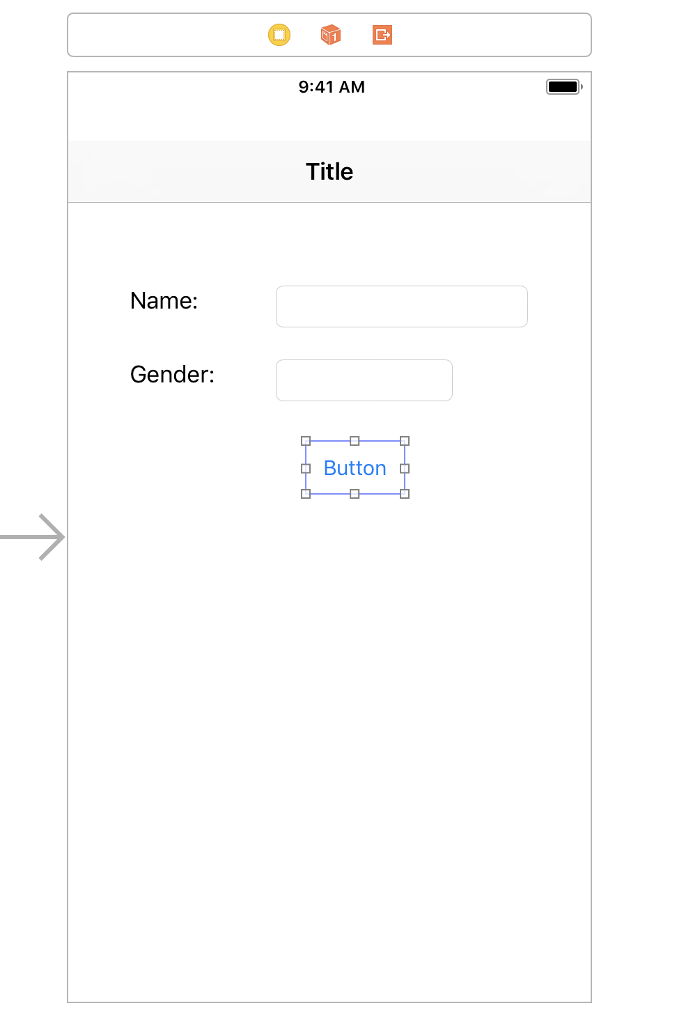
Solved How To Add Header Title By Code In IOS Mobile App Chegg

Solved How To Add Header Title By Code In IOS Mobile App Chegg

How To Add Image In Header Html The Meta Pictures
Thanks for selecting to discover our internet site. We seriously hope your experience exceeds your expectations, which you discover all the info and sources about How To Add Header Image In Html that you are looking for. Our commitment is to give a straightforward and informative system, so do not hesitate to navigate with our web pages effortlessly.