Welcome to PrintableAlphabet.net, your go-to resource for all things related to How To Add Image In Header Using Html In this comprehensive overview, we'll explore the complexities of How To Add Image In Header Using Html, supplying important understandings, engaging activities, and printable worksheets to boost your discovering experience.
Recognizing How To Add Image In Header Using Html
In this area, we'll check out the fundamental concepts of How To Add Image In Header Using Html. Whether you're an educator, parent, or learner, getting a solid understanding of How To Add Image In Header Using Html is critical for effective language acquisition. Expect understandings, pointers, and real-world applications to make How To Add Image In Header Using Html revived.
How To Add User In WordPress All About WordPress

How To Add Image In Header Using Html
How to Add Image in the Title Bar Most websites add an icon or image logo in the title bar This icon logo is also called a favicon and can be useful for user engagement
Discover the importance of understanding How To Add Image In Header Using Html in the context of language advancement. We'll review exactly how efficiency in How To Add Image In Header Using Html lays the structure for improved reading, writing, and total language abilities. Check out the wider influence of How To Add Image In Header Using Html on reliable communication.
How To Get A Transparent Background Image On Google Slides Design Talk
How To Get A Transparent Background Image On Google Slides Design Talk
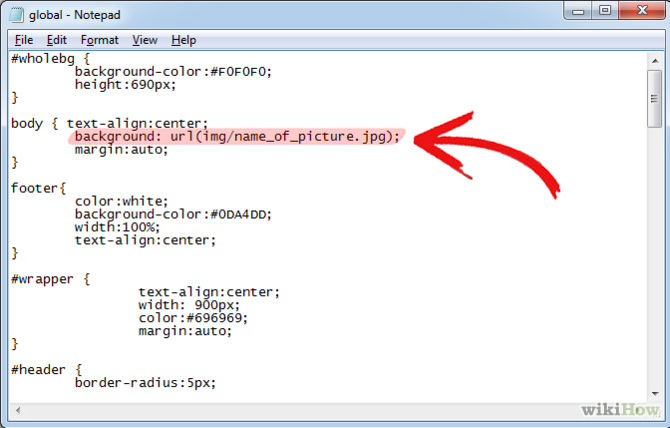
You can add any image to your header and for that you can create a class in HTML and use and use the background image property in that class in CSS or you can also use the div class in HTML and add a CSS image header by
Knowing does not have to be plain. In this area, find a variety of appealing tasks tailored to How To Add Image In Header Using Html students of all ages. From interactive video games to imaginative exercises, these tasks are created to make How To Add Image In Header Using Html both enjoyable and educational.
How To Add Image In Header Html The Meta Pictures

How To Add Image In Header Html The Meta Pictures
Step 1 Add HTML Example Header My supercool header Step 2 Add CSS Style the header with a large padding centered text a specific
Accessibility our particularly curated collection of printable worksheets focused on How To Add Image In Header Using Html These worksheets satisfy different ability degrees, making certain a personalized learning experience. Download and install, print, and take pleasure in hands-on activities that reinforce How To Add Image In Header Using Html skills in an efficient and delightful means.
How To Add Image In Header Html The Meta Pictures

How To Add Image In Header Html The Meta Pictures
Learn how to create a responsive header with CSS Responsive Header Change the design of the header depending on the screen size Resize the browser window to see the effect
Whether you're an educator trying to find reliable strategies or a student looking for self-guided approaches, this area supplies functional tips for grasping How To Add Image In Header Using Html. Take advantage of the experience and insights of educators who focus on How To Add Image In Header Using Html education and learning.
Get in touch with like-minded people who share an enthusiasm for How To Add Image In Header Using Html. Our neighborhood is a room for teachers, moms and dads, and learners to exchange ideas, inquire, and celebrate successes in the journey of mastering the alphabet. Sign up with the discussion and belong of our growing community.
Download More How To Add Image In Header Using Html








https://www.w3docs.com › snippets › ht…
How to Add Image in the Title Bar Most websites add an icon or image logo in the title bar This icon logo is also called a favicon and can be useful for user engagement
https://www.positioniseverything.net › cs…
You can add any image to your header and for that you can create a class in HTML and use and use the background image property in that class in CSS or you can also use the div class in HTML and add a CSS image header by
How to Add Image in the Title Bar Most websites add an icon or image logo in the title bar This icon logo is also called a favicon and can be useful for user engagement
You can add any image to your header and for that you can create a class in HTML and use and use the background image property in that class in CSS or you can also use the div class in HTML and add a CSS image header by

HTML Course Building Header Of The Website GeeksforGeeks

99 Background Image Css In Folder Pictures MyWeb

HTML5 Fixed Header And Footer Div Web Page Layout Creation Tutorial

HTML Tutorial 3 Headings YouTube

How To Center Web Page Content Using CSS with Sample CSS

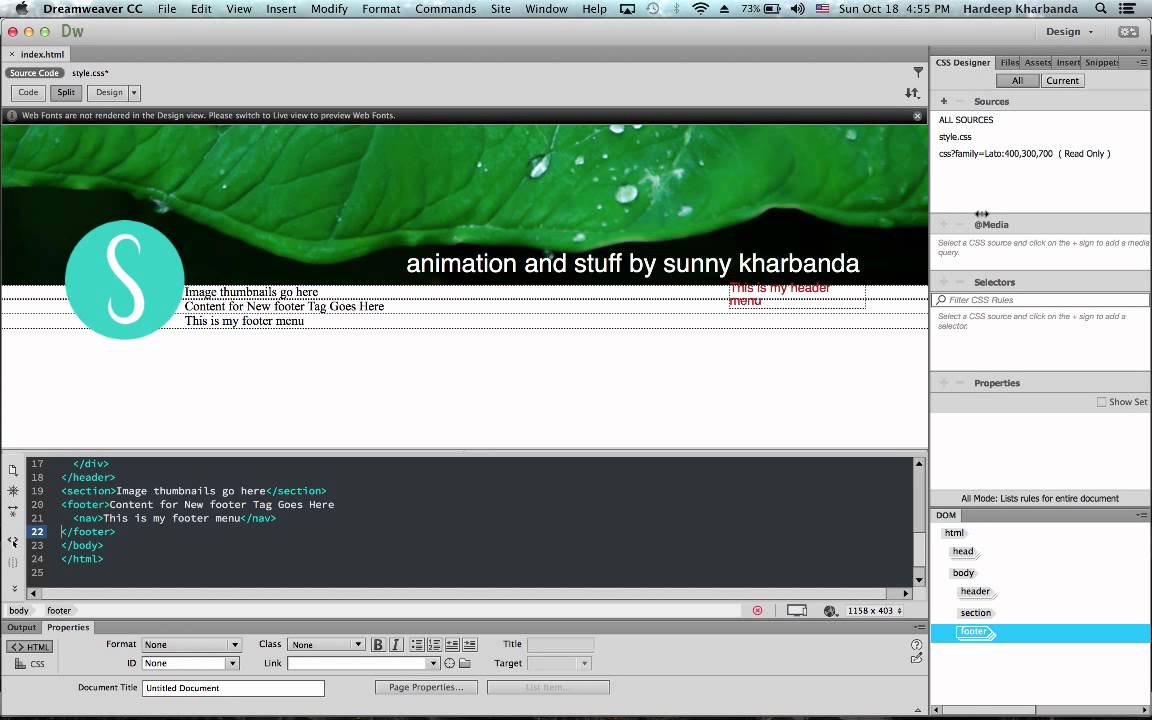
Html I Want To Have My Nav Bar In My Header Next To My Logo Stack

Html I Want To Have My Nav Bar In My Header Next To My Logo Stack
[img_title-14]