Welcome to PrintableAlphabet.net, your go-to resource for all things related to How To Add Image In Wordpress Website In this thorough overview, we'll look into the details of How To Add Image In Wordpress Website, offering useful insights, involving activities, and printable worksheets to improve your discovering experience.
Understanding How To Add Image In Wordpress Website
In this area, we'll discover the fundamental concepts of How To Add Image In Wordpress Website. Whether you're an educator, parent, or student, getting a solid understanding of How To Add Image In Wordpress Website is crucial for successful language procurement. Expect understandings, tips, and real-world applications to make How To Add Image In Wordpress Website revived.
How To Build A WordPress Website In 6 Easy Steps SWM

How To Add Image In Wordpress Website
Upload an image to your site using the Image block Upload a gallery using the Gallery block or Tiled Gallery block Upload a slideshow using the Slideshow block Upload a header or banner style image using the Cover block Add an image side by side with text using the Media Text block or compare two images using the Image Compare block
Discover the value of understanding How To Add Image In Wordpress Website in the context of language development. We'll discuss just how efficiency in How To Add Image In Wordpress Website lays the foundation for better analysis, composing, and overall language abilities. Discover the broader influence of How To Add Image In Wordpress Website on reliable communication.
WordPress Tutorial UPDATED How To Make A WordPress Website For

WordPress Tutorial UPDATED How To Make A WordPress Website For
How to add single images to posts and pages not galleries 1 Prepare the image and log into WordPress Ensure that you know the filename and location of the image to be added in advance Your image should be a JPG GIF or PNG type file
Discovering does not have to be plain. In this area, discover a variety of appealing activities customized to How To Add Image In Wordpress Website students of every ages. From interactive games to creative workouts, these activities are developed to make How To Add Image In Wordpress Website both enjoyable and instructional.
WORDPRESS How To Add Image Slider To Website YouTube

WORDPRESS How To Add Image Slider To Website YouTube
Here s how to add an image step by step using the media uploader Step 1 Placing your cursor Placing cursor where the image should appear In order to add an image to your page or post you must first insert your cursor in the place in the text where you want the image to appear
Access our particularly curated collection of printable worksheets concentrated on How To Add Image In Wordpress Website These worksheets cater to various skill levels, making certain a personalized learning experience. Download, print, and delight in hands-on tasks that enhance How To Add Image In Wordpress Website skills in an efficient and pleasurable way.
How To Add Image Gallery In Wordpress YouTube

How To Add Image Gallery In Wordpress YouTube
When creating or editing a WordPress page or blog post you can easily add images to a post or page using the Image Block Adding the Image Block to the Page or Post To add an image to your page or post you ll add an Image Block You can also add an Image Block from within your content
Whether you're a teacher looking for effective strategies or a learner seeking self-guided methods, this section uses practical tips for understanding How To Add Image In Wordpress Website. Take advantage of the experience and understandings of teachers who concentrate on How To Add Image In Wordpress Website education.
Connect with like-minded people who share an enthusiasm for How To Add Image In Wordpress Website. Our area is an area for educators, parents, and students to exchange concepts, seek advice, and celebrate successes in the trip of mastering the alphabet. Sign up with the conversation and belong of our growing neighborhood.
Download How To Add Image In Wordpress Website








https://wordpress.com/support/images
Upload an image to your site using the Image block Upload a gallery using the Gallery block or Tiled Gallery block Upload a slideshow using the Slideshow block Upload a header or banner style image using the Cover block Add an image side by side with text using the Media Text block or compare two images using the Image Compare block

https://www.wpmadesimple.org/guides/adding-images
How to add single images to posts and pages not galleries 1 Prepare the image and log into WordPress Ensure that you know the filename and location of the image to be added in advance Your image should be a JPG GIF or PNG type file
Upload an image to your site using the Image block Upload a gallery using the Gallery block or Tiled Gallery block Upload a slideshow using the Slideshow block Upload a header or banner style image using the Cover block Add an image side by side with text using the Media Text block or compare two images using the Image Compare block
How to add single images to posts and pages not galleries 1 Prepare the image and log into WordPress Ensure that you know the filename and location of the image to be added in advance Your image should be a JPG GIF or PNG type file

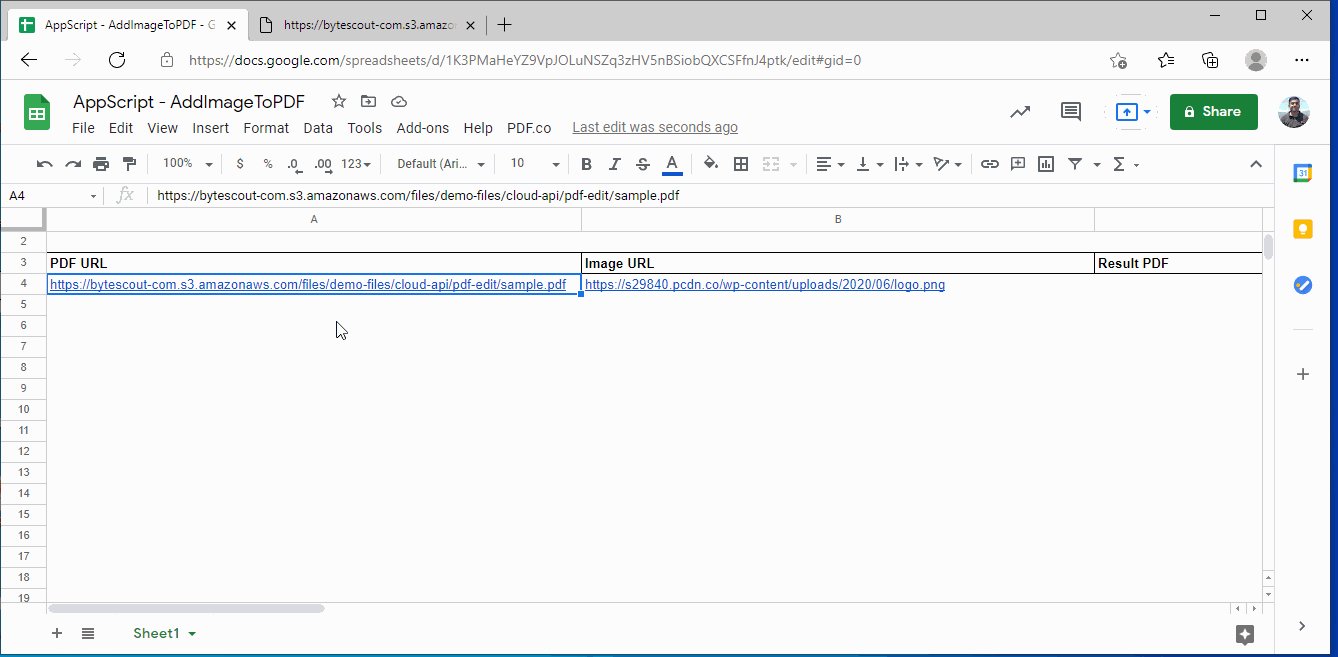
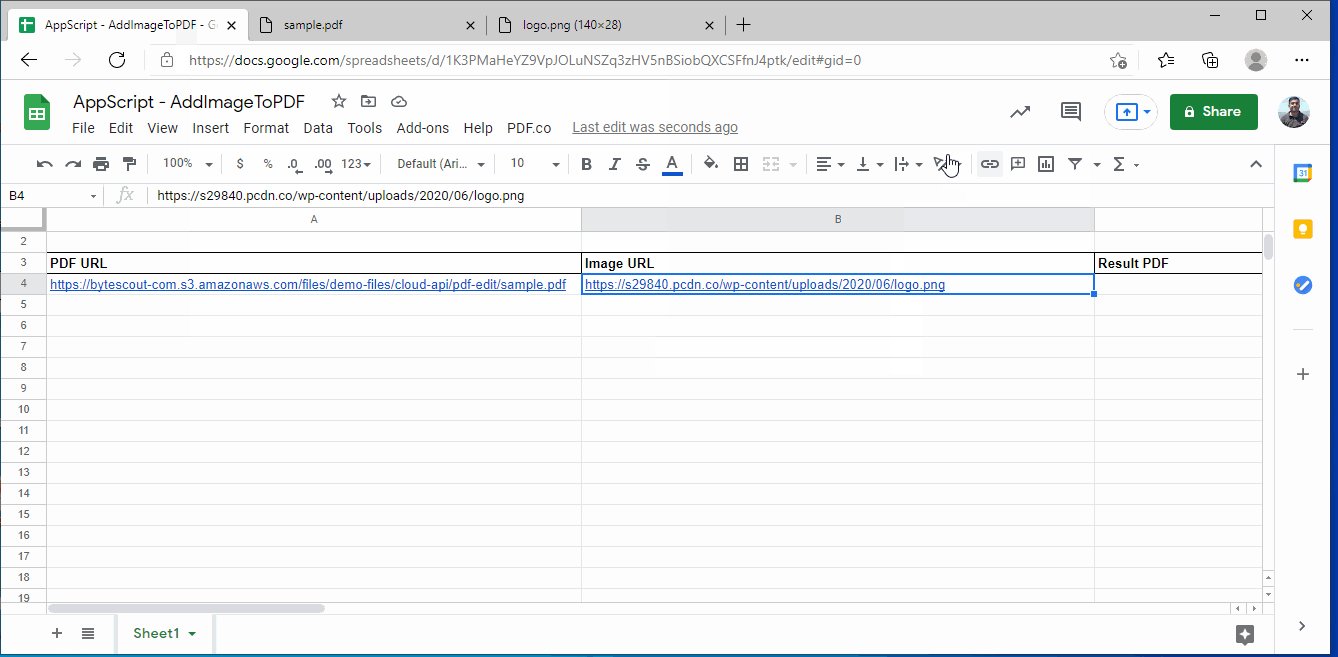
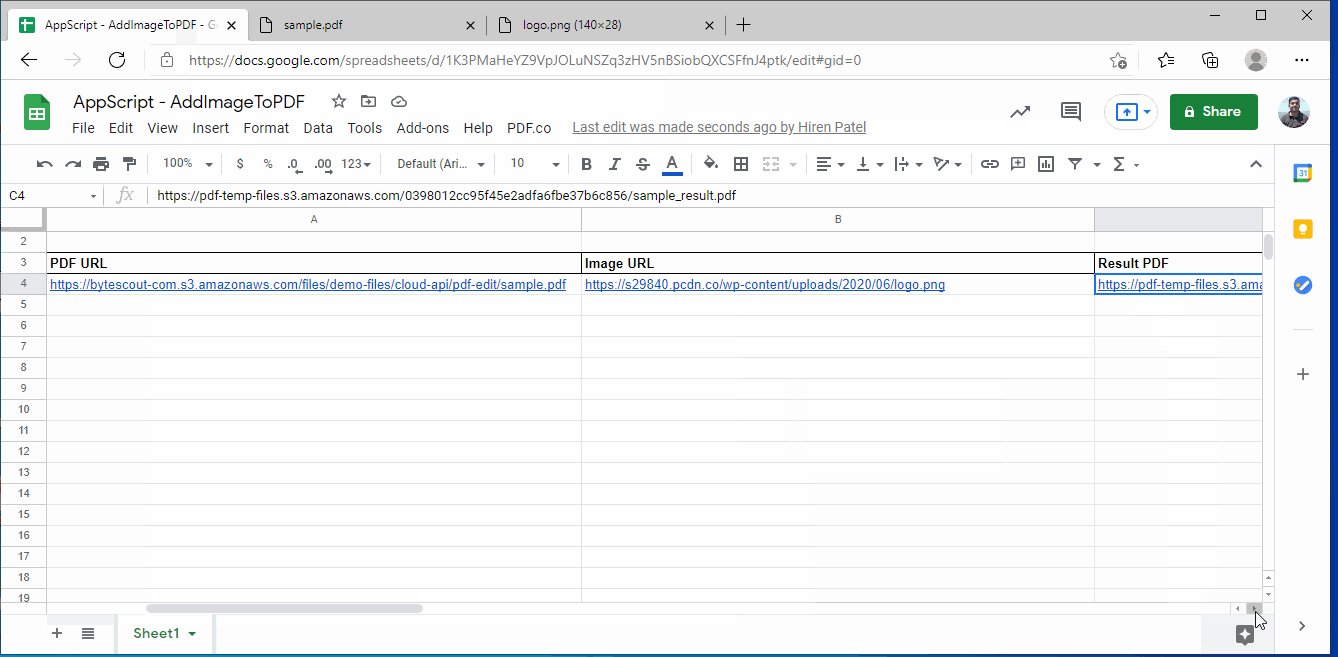
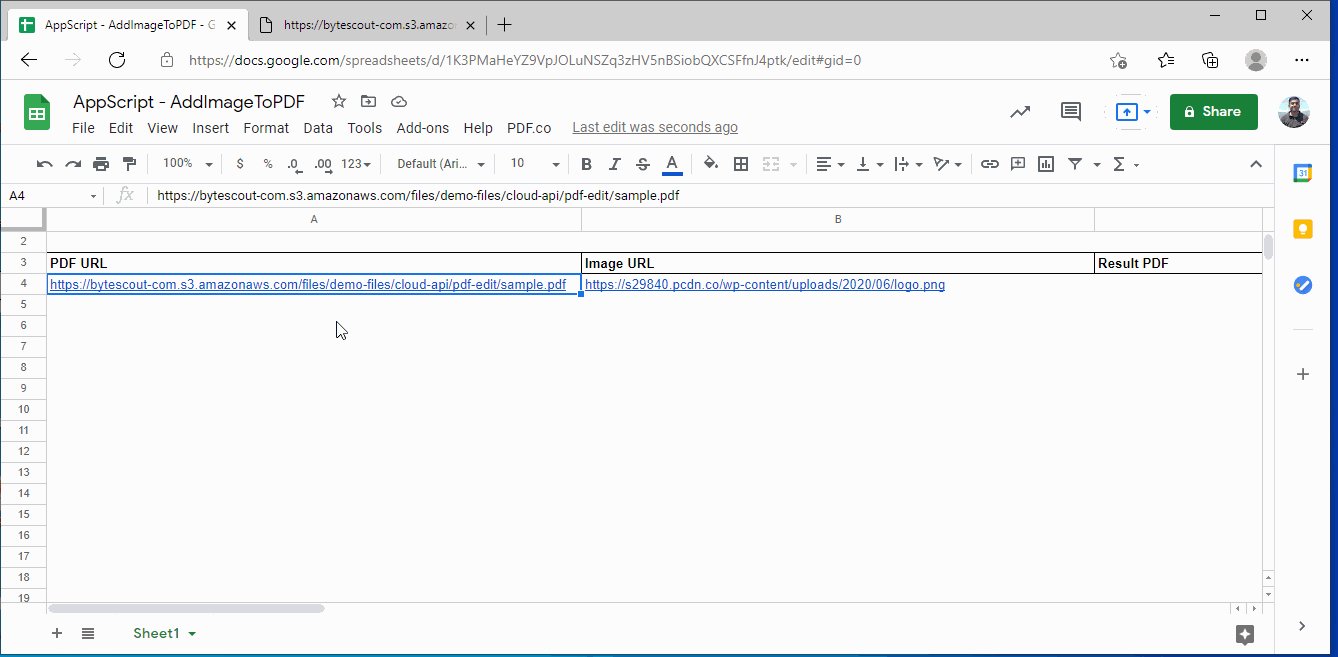
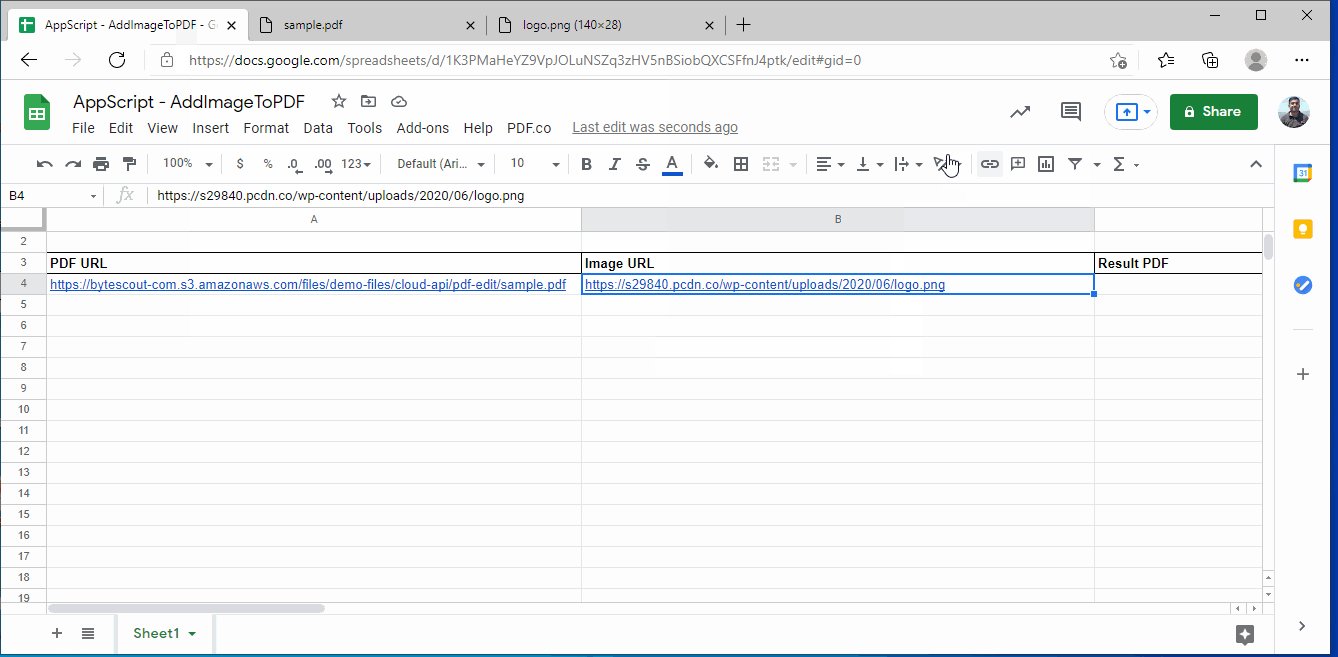
How To Add Image To PDF Using Google Apps Script And PDF co

WordPress Logo Symbol Meaning History PNG Vector Brand

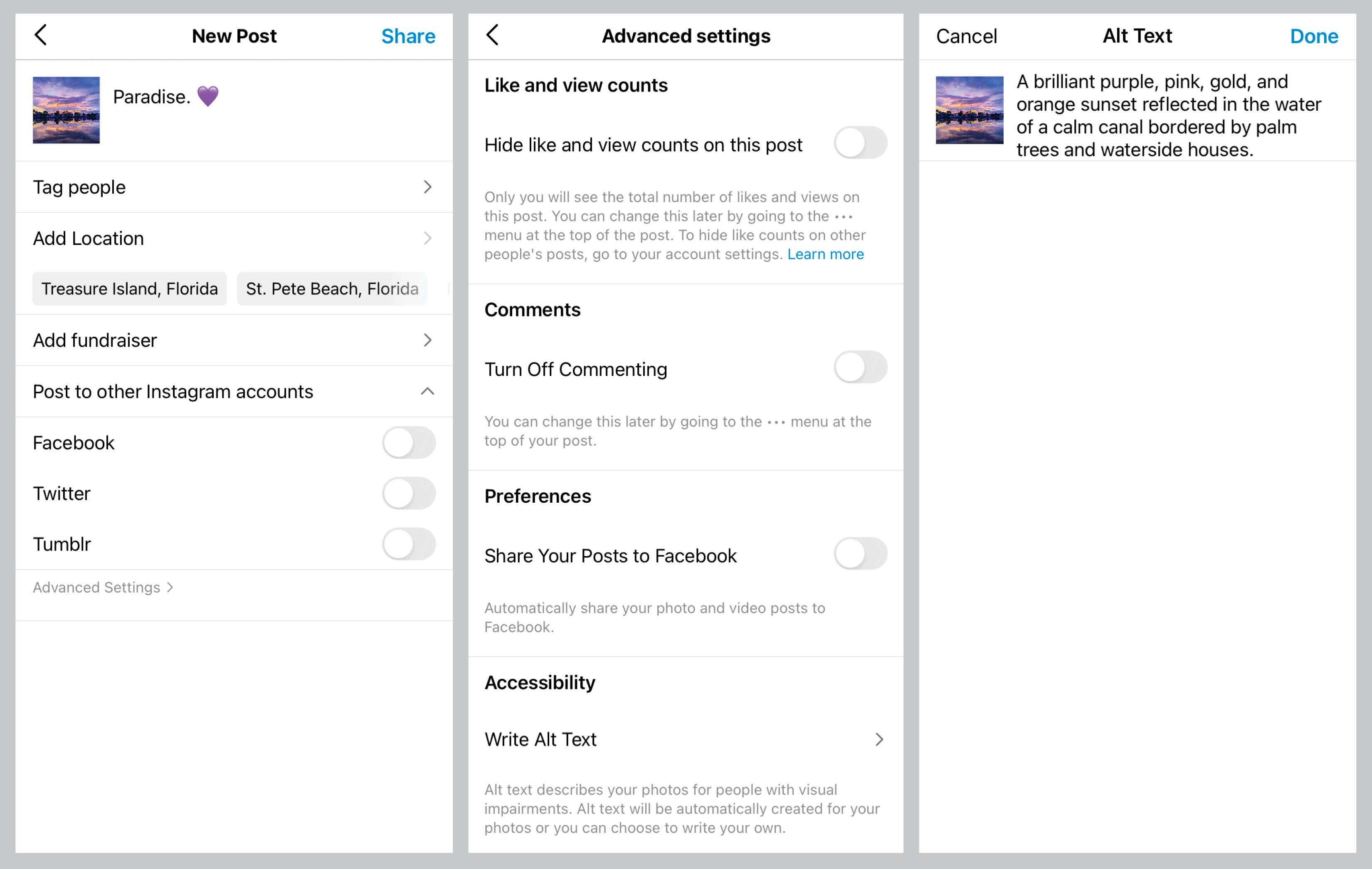
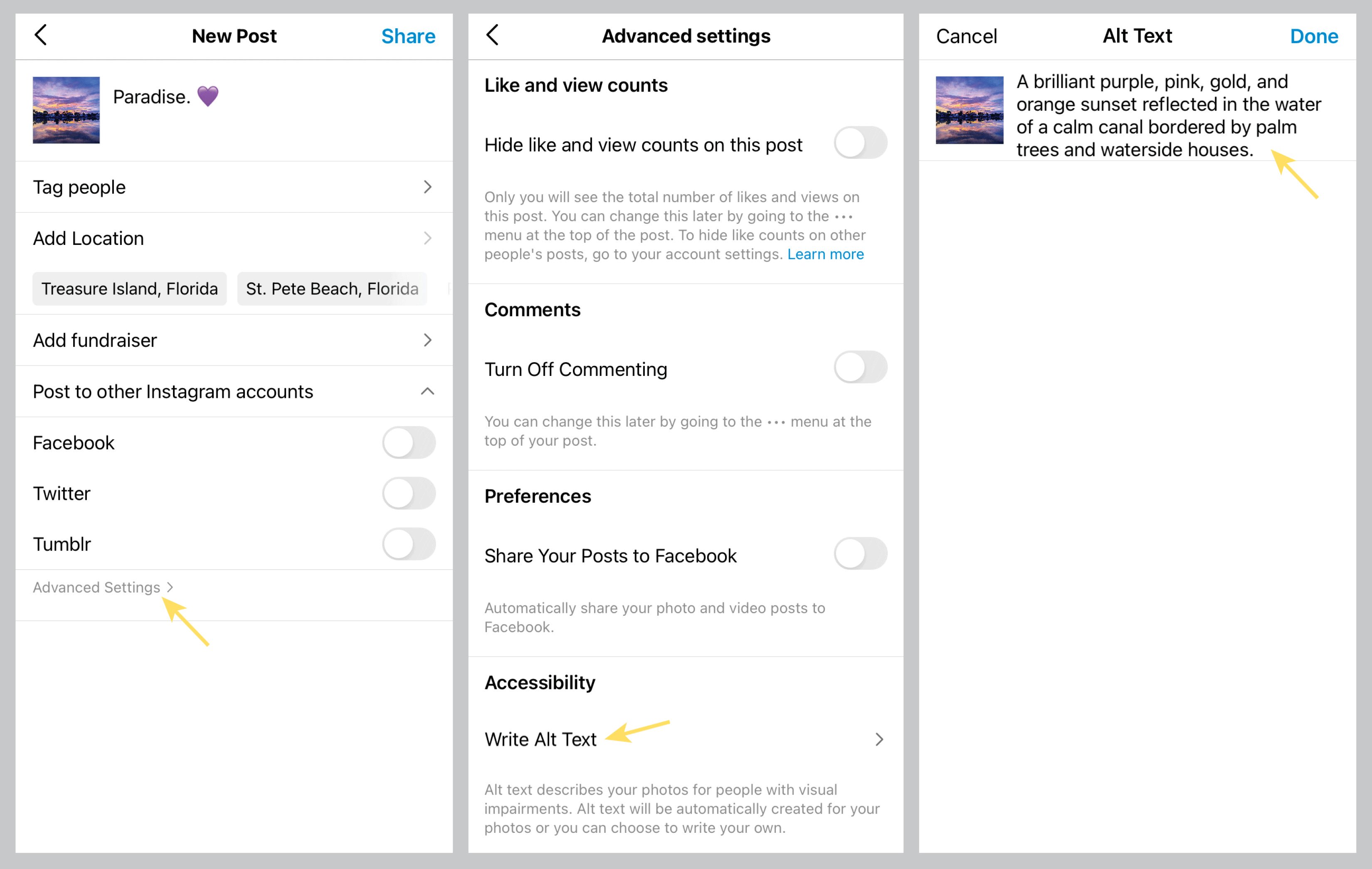
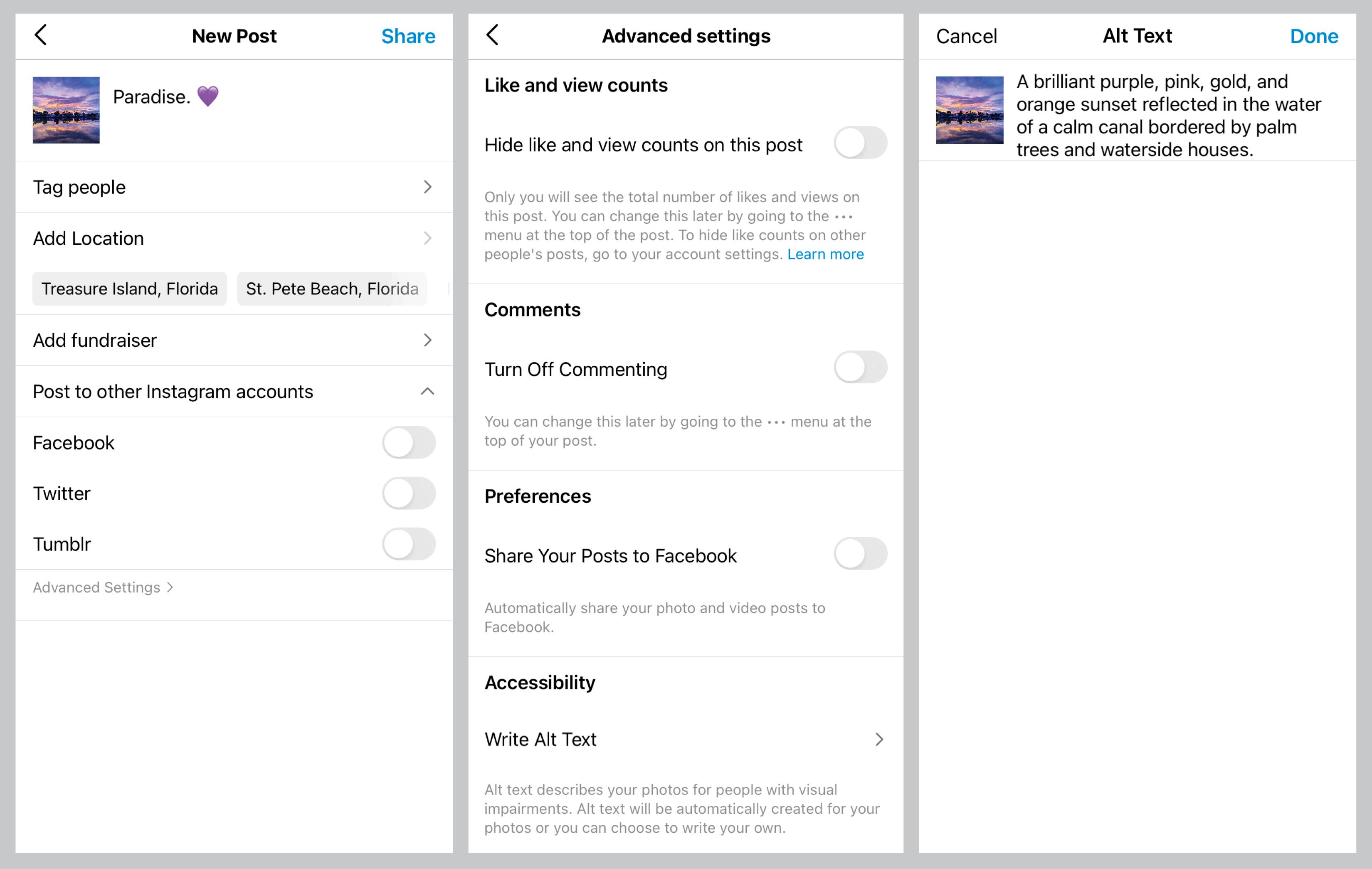
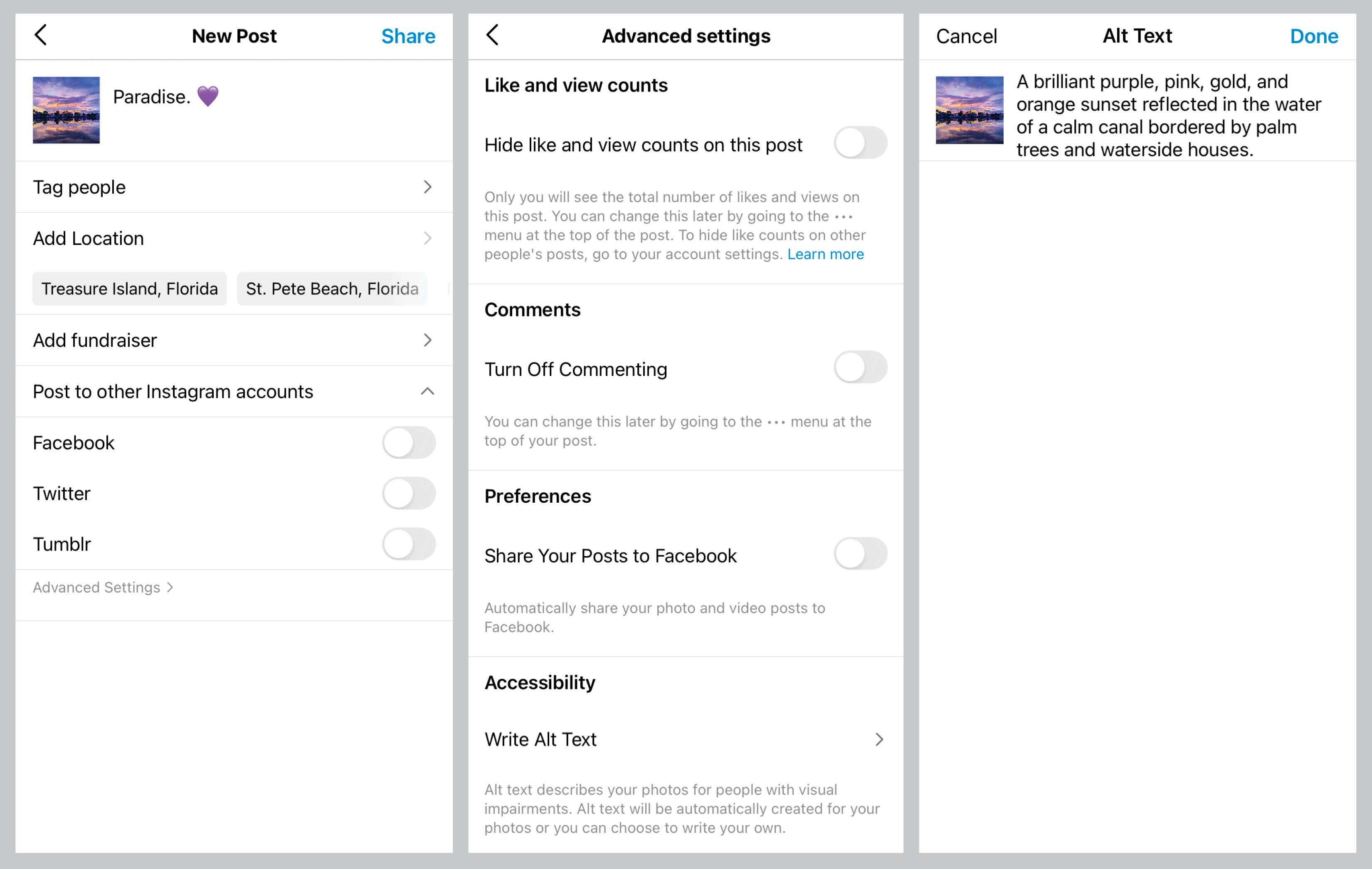
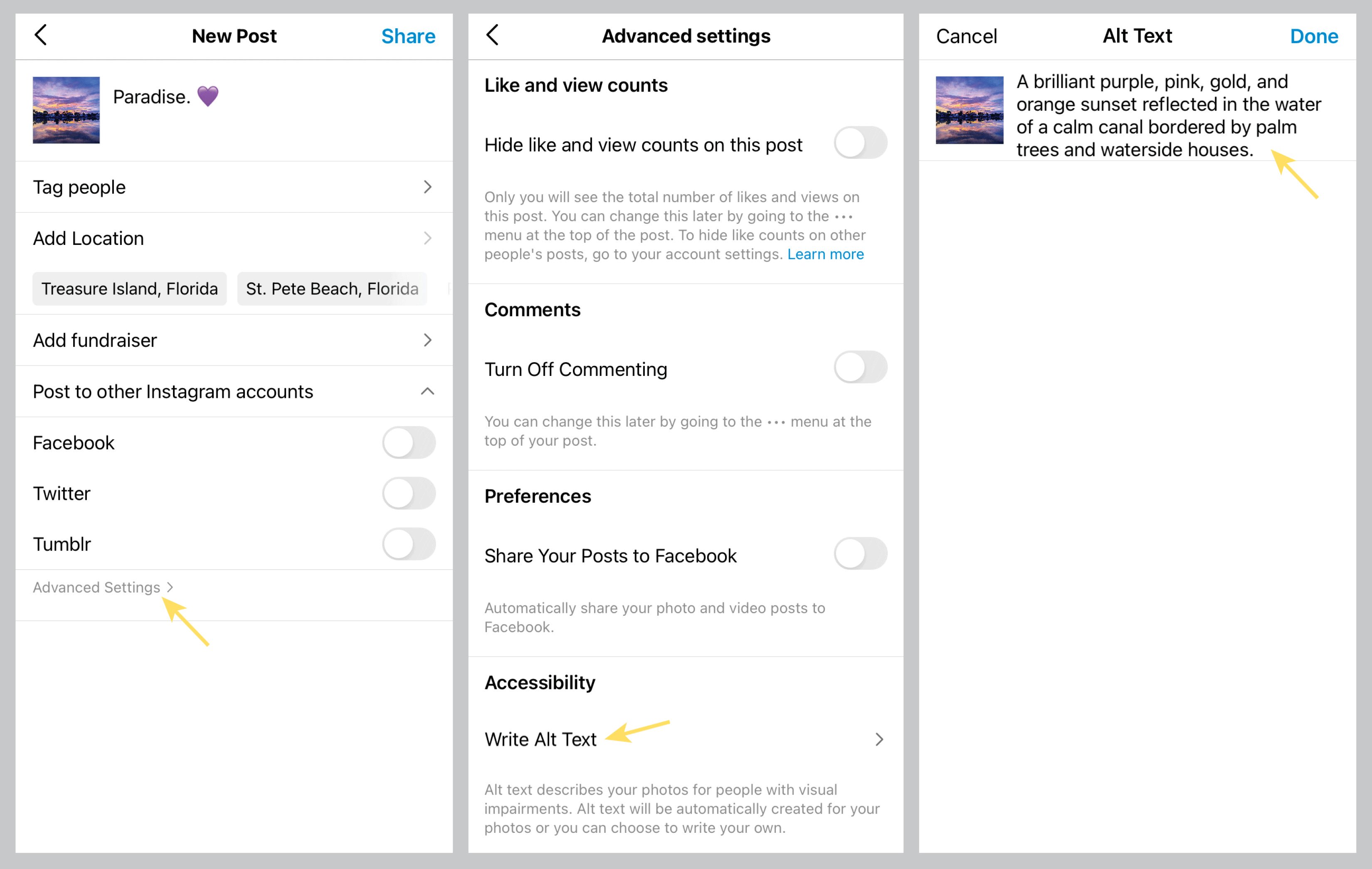
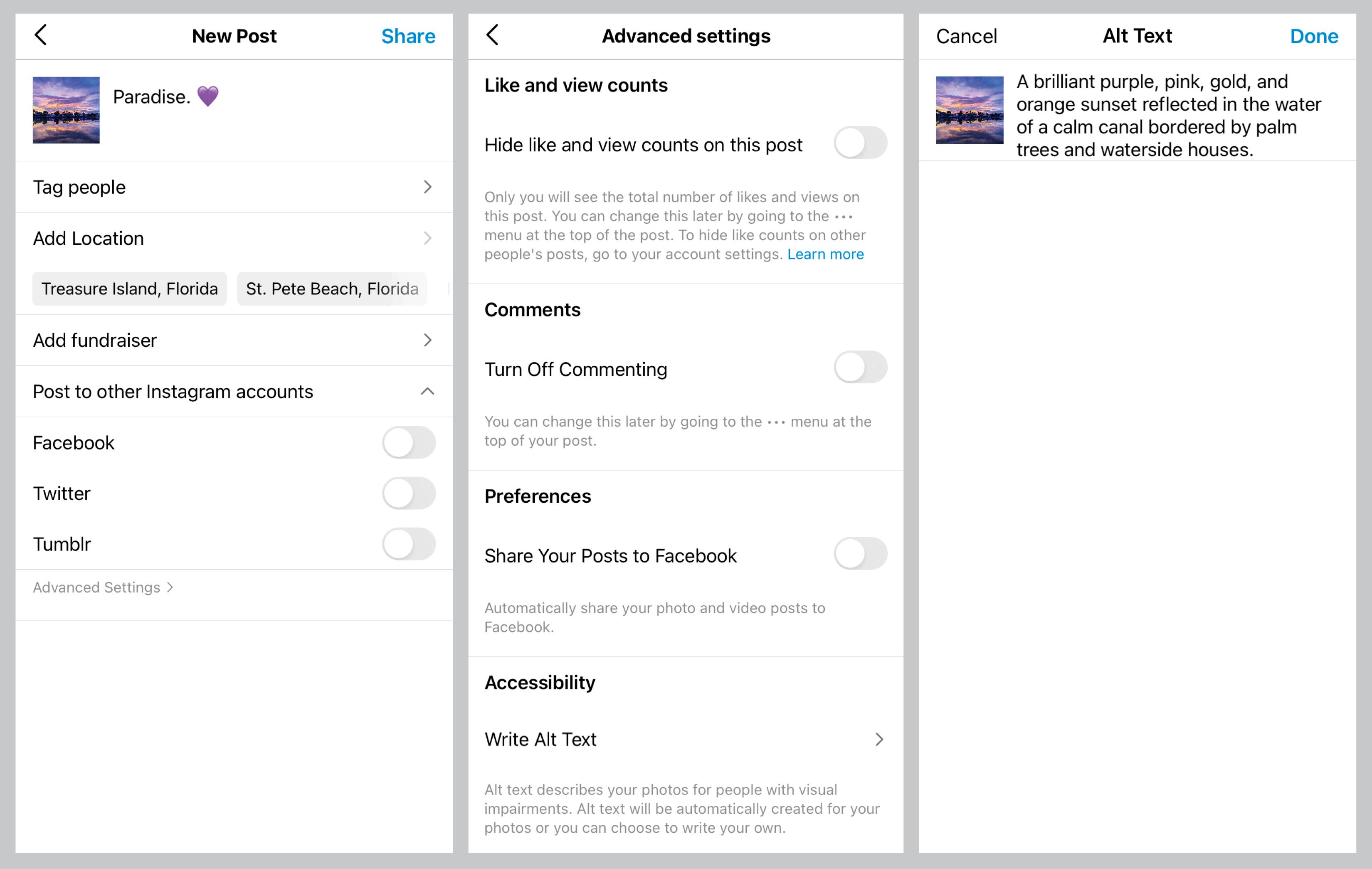
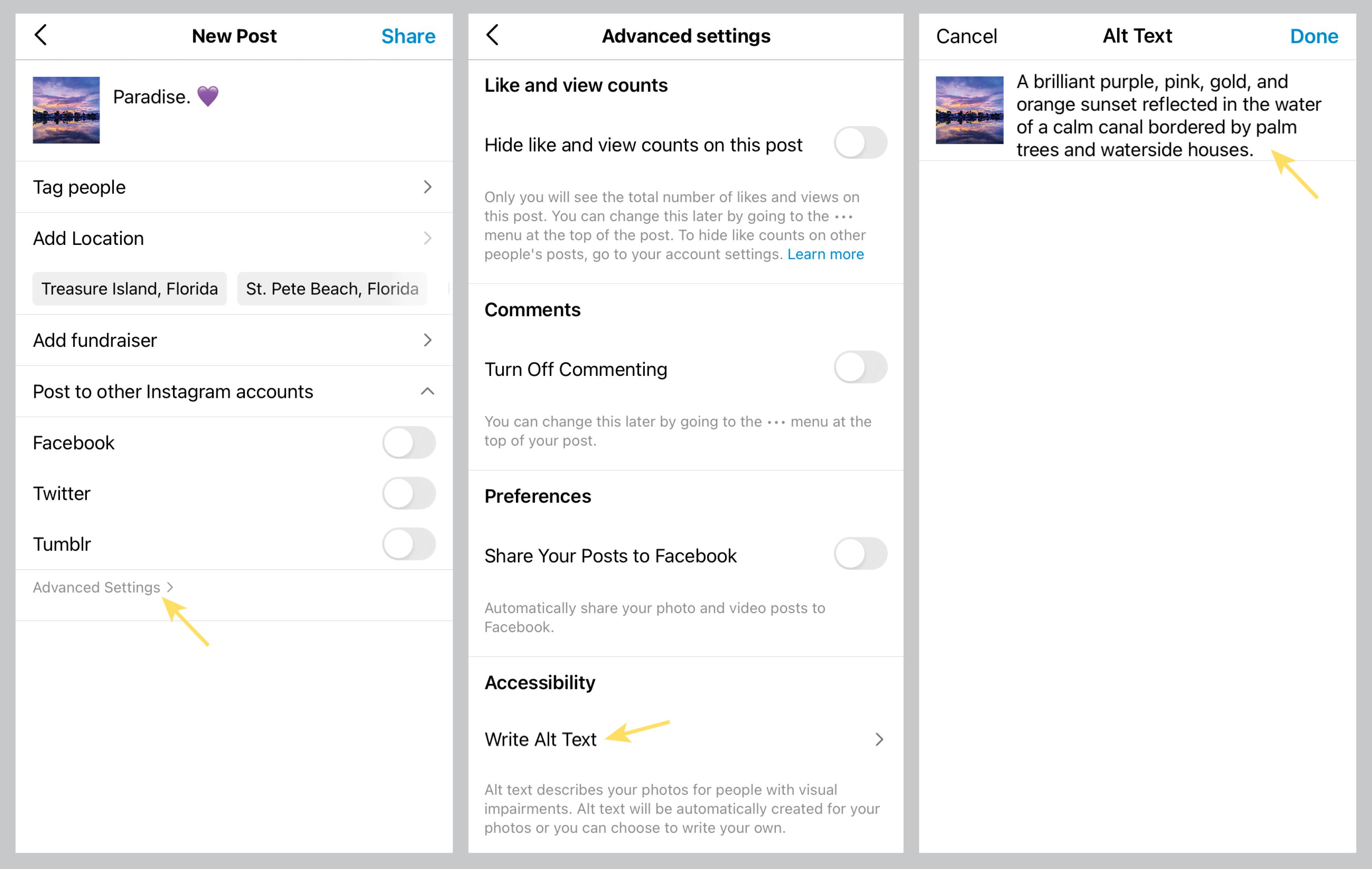
Platform Image Accessibility

Details 300 Background Add Photo Abzlocal mx

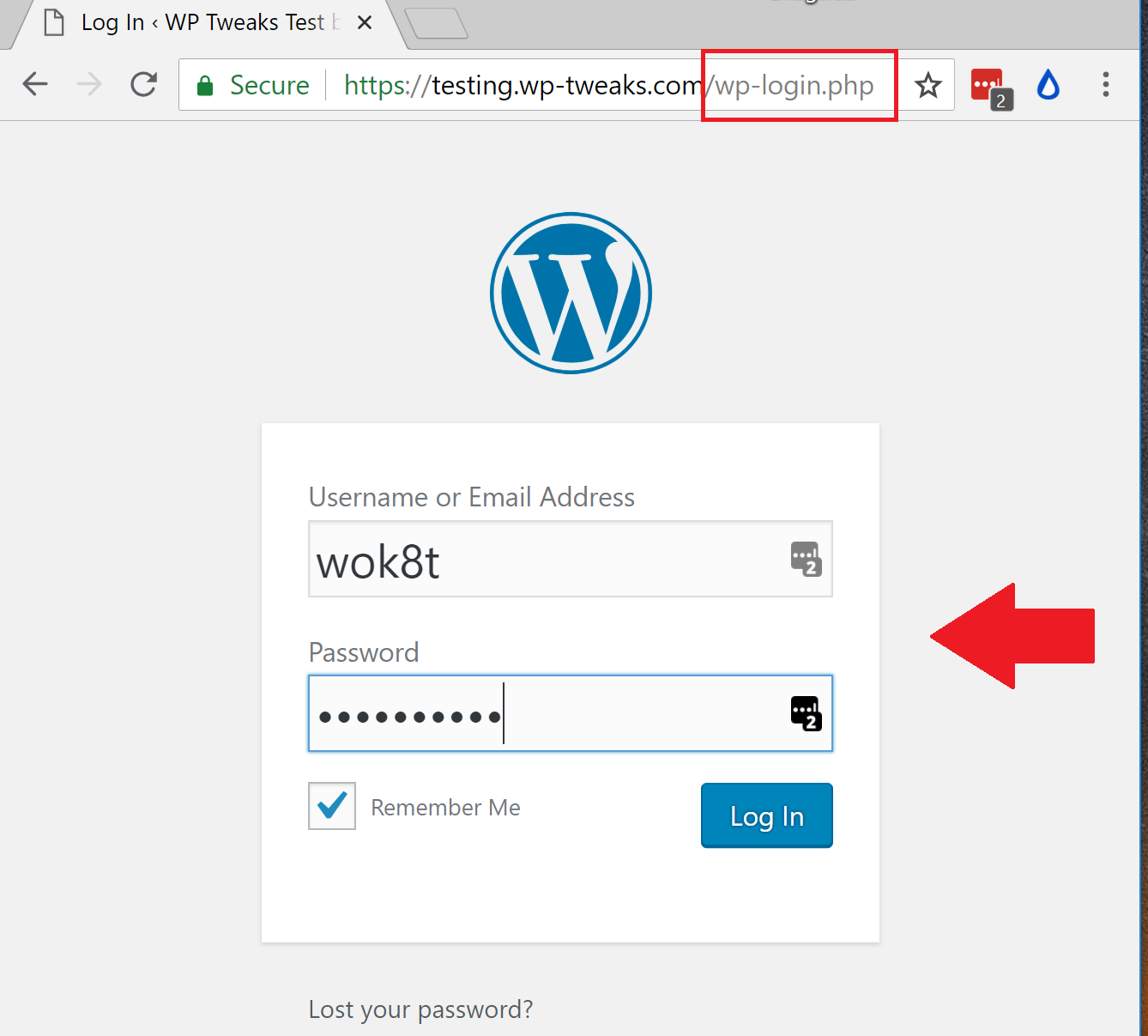
How To Change The WordPress Login Page Without A Plugin

How To Show All Your WordPress Posts On A Single Page WPMU DEV

How To Show All Your WordPress Posts On A Single Page WPMU DEV

10 Great WordPress Website Examples I The Coder The Coder