Welcome to Our blog, a room where inquisitiveness fulfills info, and where day-to-day subjects end up being engaging discussions. Whether you're seeking insights on way of life, modern technology, or a bit of every little thing in between, you've landed in the right location. Join us on this exploration as we dive into the worlds of the regular and phenomenal, making sense of the globe one article at once. Your trip right into the remarkable and diverse landscape of our How To Bold H1 In Css starts below. Explore the exciting web content that awaits in our How To Bold H1 In Css, where we unravel the complexities of various topics.
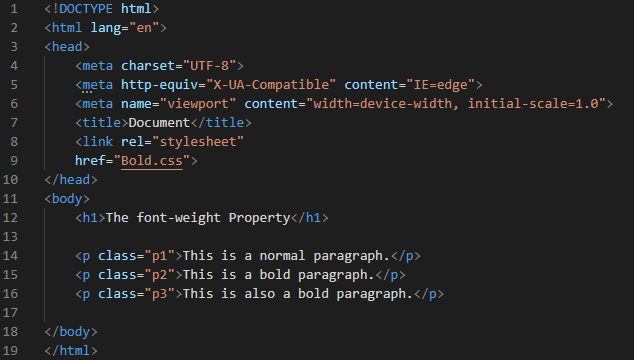
How To Bold H1 In Css

How To Bold H1 In Css
Css The Margin Of H1 Tag In HTML Pushed Its Container Down Stack

Css The Margin Of H1 Tag In HTML Pushed Its Container Down Stack
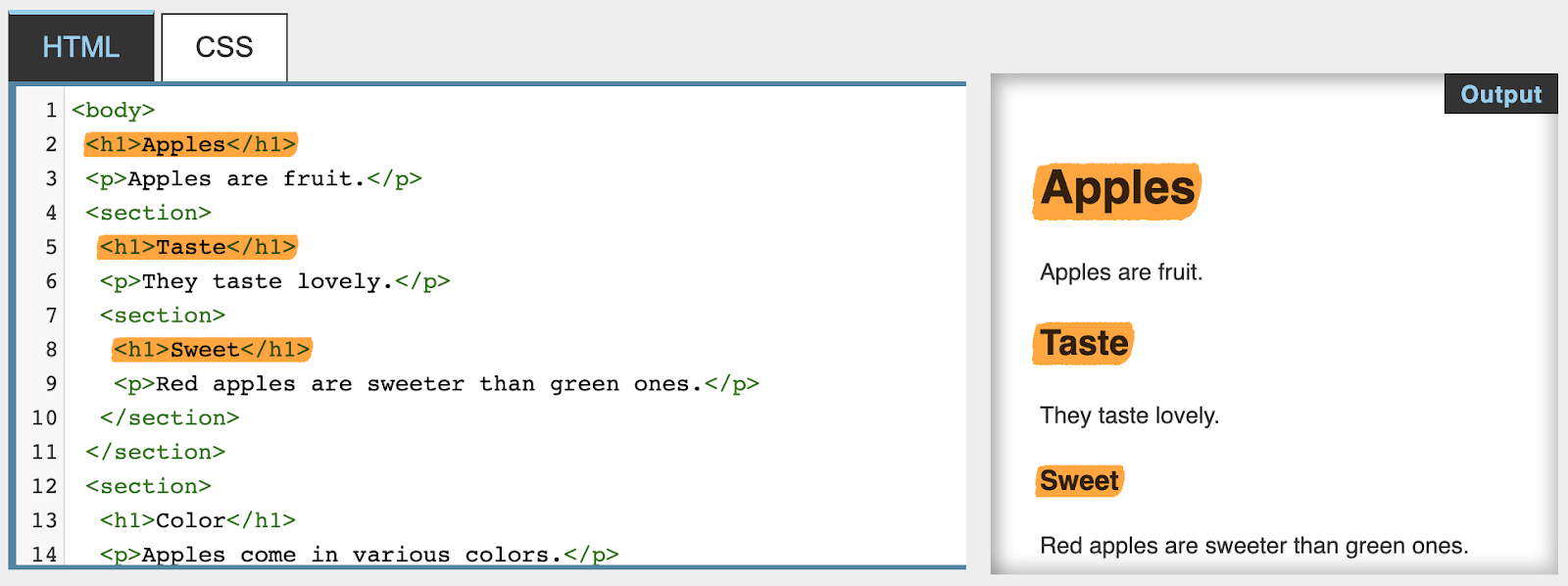
How To Center H1 In CSS

How To Center H1 In CSS
Gallery Image for How To Bold H1 In Css

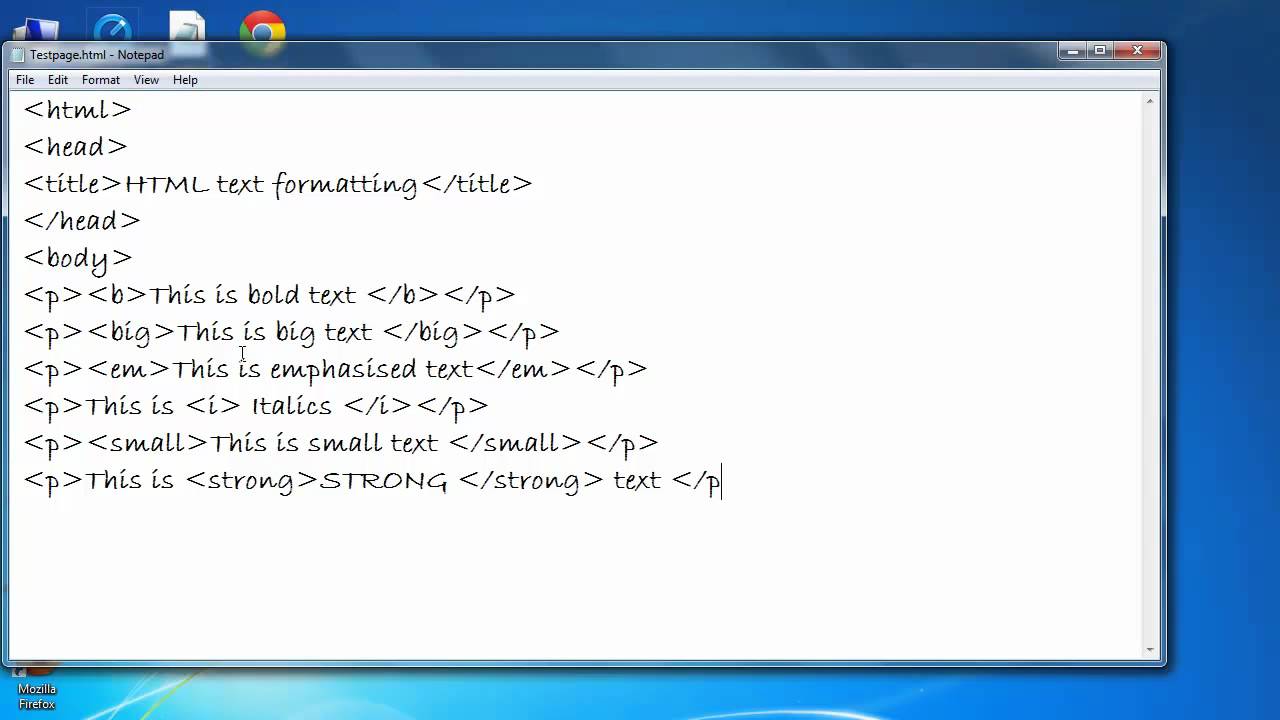
Css Make Font Bold PELAJARAN

Pin On HTML CSS

Marchito Minimizar Canal Etiqueta H1 Html5 Verbo Duplicaci n Triplicar

CSS

How Do I Make Text Bold On My Computer How Do I Increase Print Size

Html Is Not Inheriting Font weight From Its Container Stack Overflow

Html Is Not Inheriting Font weight From Its Container Stack Overflow

How To Comment In CSS with Pictures WikiHow
Thank you for choosing to explore our website. We regards hope your experience surpasses your assumptions, and that you discover all the info and resources about How To Bold H1 In Css that you are seeking. Our commitment is to give a straightforward and insightful platform, so do not hesitate to navigate through our pages effortlessly.