Welcome to PrintableAlphabet.net, your go-to resource for all points connected to How To Make Bold In Css In this thorough guide, we'll delve into the complexities of How To Make Bold In Css, offering beneficial understandings, engaging activities, and printable worksheets to enhance your learning experience.
Comprehending How To Make Bold In Css
In this section, we'll explore the essential ideas of How To Make Bold In Css. Whether you're a teacher, parent, or learner, obtaining a strong understanding of How To Make Bold In Css is critical for effective language purchase. Expect understandings, tips, and real-world applications to make How To Make Bold In Css come to life.
Html Bold Fishingkayakjapan jp

How To Make Bold In Css
Use a strong element and suggest a bold style for it within your CSS e g strong font weight bold You get the idea hopefully Can t find an HTML element with the right semantics to express why you want to make this particular text bold
Discover the relevance of grasping How To Make Bold In Css in the context of language growth. We'll discuss how proficiency in How To Make Bold In Css lays the structure for enhanced analysis, writing, and total language skills. Discover the wider impact of How To Make Bold In Css on reliable communication.
Css

Css
Create a class for making any item bold So for paragraph text it would be span bold This name can be anything do not include parenthesis font weight bold In your html you can access that class like by using the span tags and adding a class of bold or whatever name you have chosen
Understanding doesn't have to be boring. In this section, find a selection of engaging tasks tailored to How To Make Bold In Css students of any ages. From interactive games to imaginative workouts, these activities are developed to make How To Make Bold In Css both fun and academic.
Make Your Text Extra Bold Using CSS TheSassWay

Make Your Text Extra Bold Using CSS TheSassWay
And in the CSS you can make it as an h1 block using display span display block font size 20px You will get it as a h1 without bold If you want it bold just add this to the CSS font weight bold
Access our particularly curated collection of printable worksheets concentrated on How To Make Bold In Css These worksheets deal with numerous skill degrees, making sure a tailored learning experience. Download and install, print, and delight in hands-on tasks that strengthen How To Make Bold In Css skills in an efficient and delightful method.
How To Bold Text In CSS

How To Bold Text In CSS
Only adding li hover text shadow 1px 0 0 black resulted in text with too little spacing between the letters To improve that again we also set li letter spacing 1px I used 0 5px 0 fff 0 5px 0 fff because we could see the little gap between the text itself and the shadow
Whether you're an educator trying to find efficient strategies or a student seeking self-guided approaches, this section provides sensible pointers for grasping How To Make Bold In Css. Benefit from the experience and insights of instructors who focus on How To Make Bold In Css education and learning.
Connect with similar individuals that share an interest for How To Make Bold In Css. Our area is a space for educators, parents, and learners to trade ideas, consult, and celebrate successes in the journey of mastering the alphabet. Join the discussion and belong of our growing neighborhood.
Here are the How To Make Bold In Css








https://stackoverflow.com/questions/1082353
Use a strong element and suggest a bold style for it within your CSS e g strong font weight bold You get the idea hopefully Can t find an HTML element with the right semantics to express why you want to make this particular text bold

https://stackoverflow.com/questions/9058425
Create a class for making any item bold So for paragraph text it would be span bold This name can be anything do not include parenthesis font weight bold In your html you can access that class like by using the span tags and adding a class of bold or whatever name you have chosen
Use a strong element and suggest a bold style for it within your CSS e g strong font weight bold You get the idea hopefully Can t find an HTML element with the right semantics to express why you want to make this particular text bold
Create a class for making any item bold So for paragraph text it would be span bold This name can be anything do not include parenthesis font weight bold In your html you can access that class like by using the span tags and adding a class of bold or whatever name you have chosen

How To Make Font Bold In Css Mobile Legends

How To Make Text Bold In HTML Maker s Aid

How To Make Bold Text Css YouTube

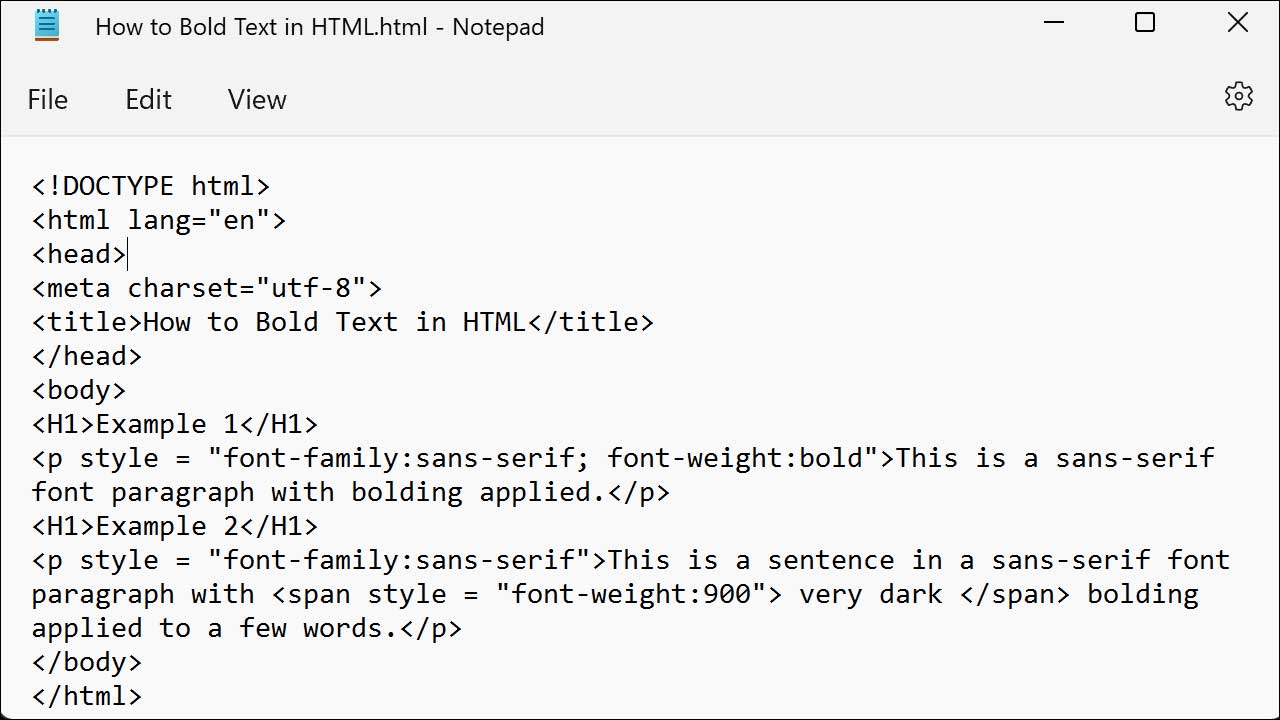
How To Bold Text In HTML Instructions TeachUcomp Inc

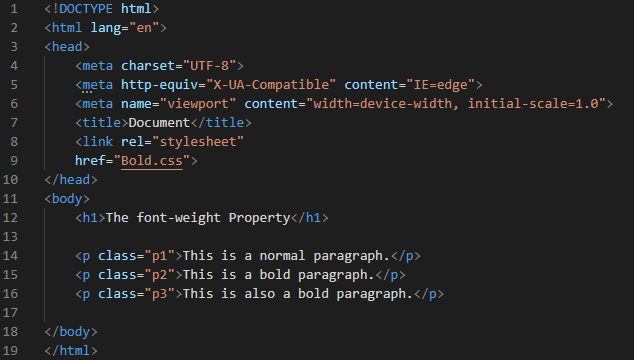
Html CSS Style Bold Font In Paragraph To A Color But Not In Heading

Use The Strong Tag To Make Text Bold Help HTML CSS The

Use The Strong Tag To Make Text Bold Help HTML CSS The

How Do I Make Text Bold In Figma WebsiteBuilderInsider