Invite to Our blog, a room where inquisitiveness fulfills information, and where daily topics end up being interesting discussions. Whether you're seeking insights on way of living, modern technology, or a little every little thing in between, you've landed in the right place. Join us on this exploration as we dive into the realms of the regular and extraordinary, understanding the globe one article at once. Your journey into the interesting and varied landscape of our How To Make One Word Bold In Css begins right here. Discover the fascinating material that awaits in our How To Make One Word Bold In Css, where we unravel the intricacies of numerous topics.
How To Make One Word Bold In Css

How To Make One Word Bold In Css
Make Your Text Extra Bold Using CSS TheSassWay

Make Your Text Extra Bold Using CSS TheSassWay
Bold Fonts For Free Liststyles

Bold Fonts For Free Liststyles
Gallery Image for How To Make One Word Bold In Css

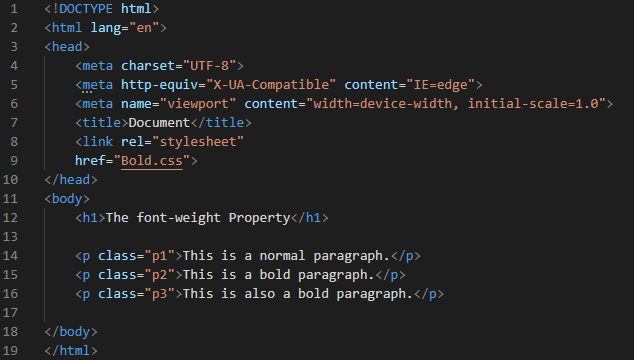
How To Bold Text In CSS

How To Make Font Bold In Css Mobile Legends

Html Font Weight Myoko noasobi jp

How To Bold Text In CSS

How To Bold Part Of Text In Css PELAJARAN

How To Bold A Footer In Html5 Css TheSassWay

How To Bold A Footer In Html5 Css TheSassWay

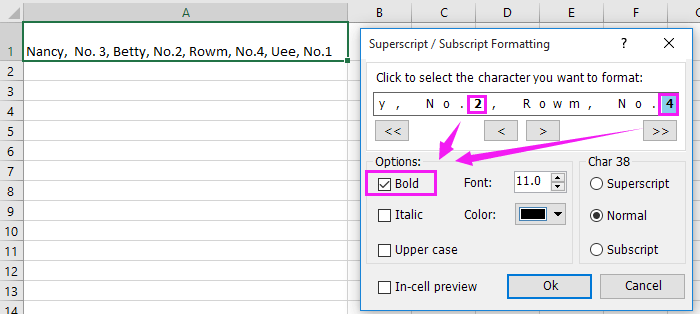
Microsoft Word Tutorial Apply Font Effects
Thank you for selecting to discover our internet site. We regards wish your experience surpasses your expectations, which you find all the details and sources about How To Make One Word Bold In Css that you are looking for. Our commitment is to offer an easy to use and informative platform, so feel free to browse via our pages with ease.