Welcome to PrintableAlphabet.net, your go-to resource for all points associated with How To Put A Box Around Text In Wordpress In this detailed guide, we'll explore the ins and outs of How To Put A Box Around Text In Wordpress, offering useful insights, engaging activities, and printable worksheets to boost your discovering experience.
Understanding How To Put A Box Around Text In Wordpress
In this section, we'll discover the essential concepts of How To Put A Box Around Text In Wordpress. Whether you're an instructor, parent, or learner, gaining a strong understanding of How To Put A Box Around Text In Wordpress is vital for effective language procurement. Expect understandings, tips, and real-world applications to make How To Put A Box Around Text In Wordpress revived.
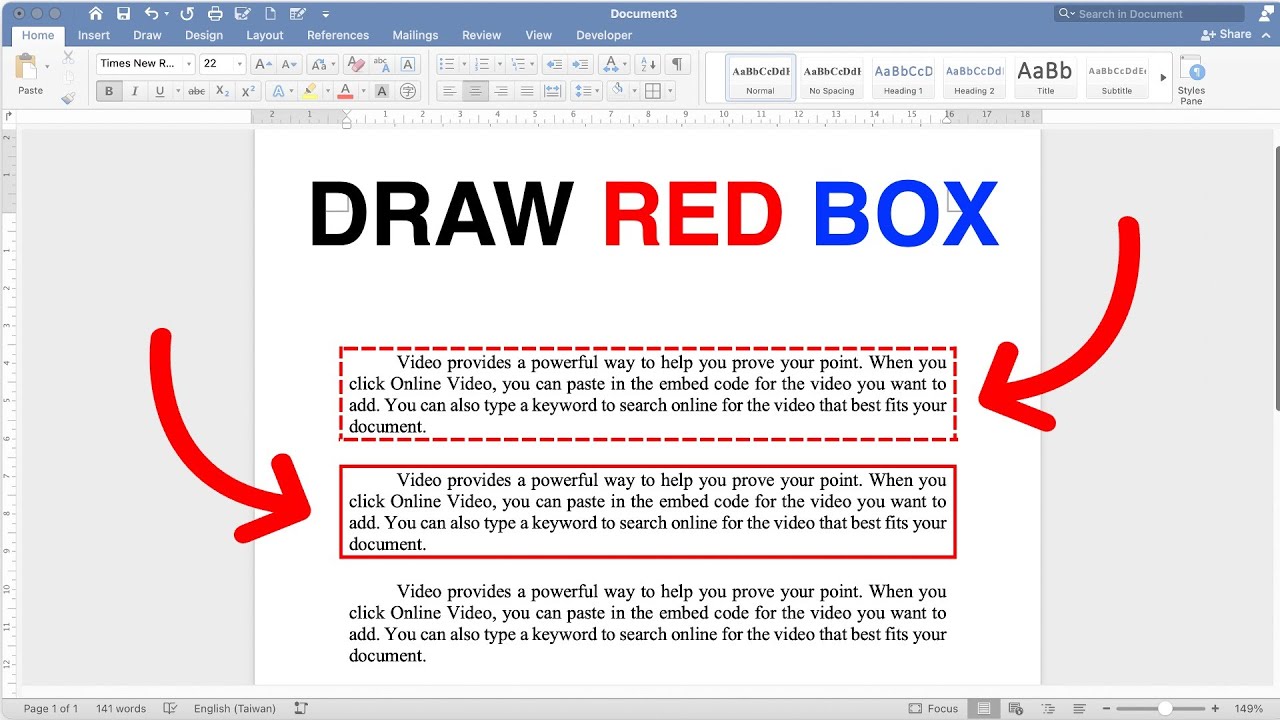
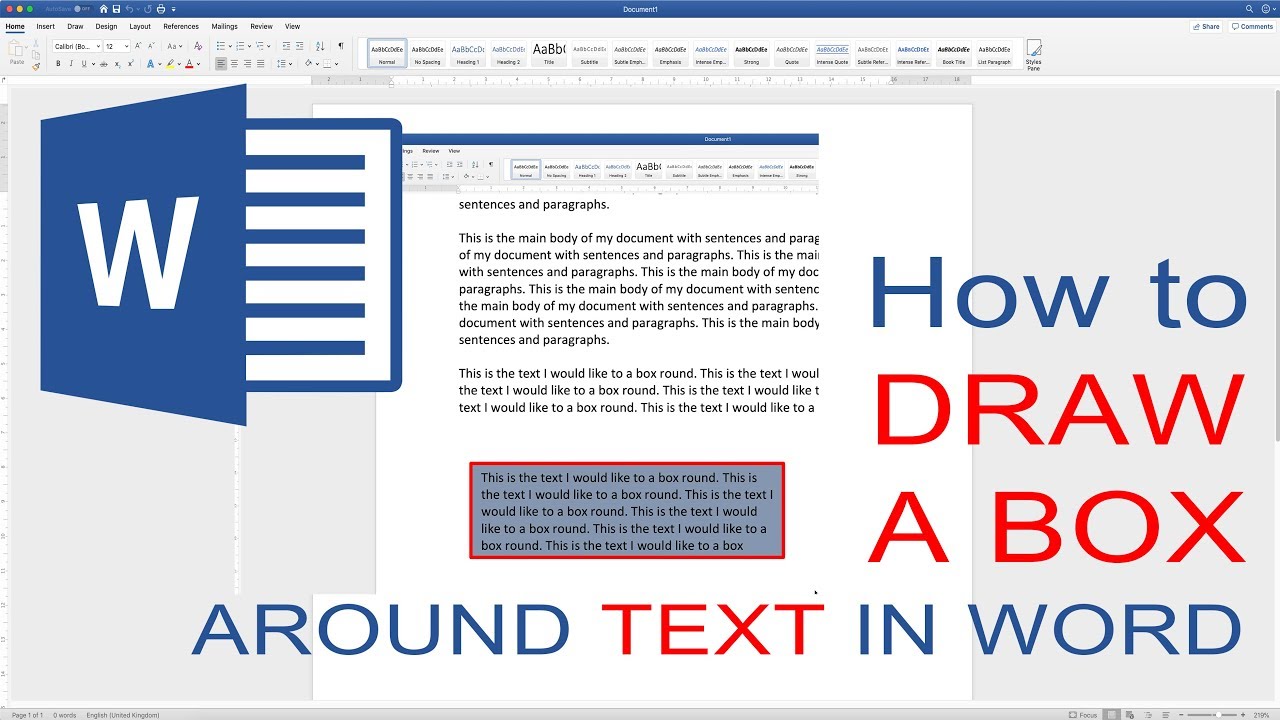
How To Draw A Red Box Around Text In Word YouTube

How To Put A Box Around Text In Wordpress
Step 1 Install the Ultimate Blocks Plugin To install the plugin go to your WordPress Dashboard Plugins Add New and search for Ultimate Blocks Then install and activate the plugin We ll be using this plugin to add borders around the text Step 2 Insert the Styled Box Block
Discover the relevance of understanding How To Put A Box Around Text In Wordpress in the context of language growth. We'll talk about just how effectiveness in How To Put A Box Around Text In Wordpress lays the structure for better analysis, creating, and overall language abilities. Discover the wider effect of How To Put A Box Around Text In Wordpress on reliable interaction.
How To Put A Box Around Text In Word EASY TUTORIAL YouTube

How To Put A Box Around Text In Word EASY TUTORIAL YouTube
The following code should give a black border around the text on your pages To add this go to https wordpress customize and paste it in the CSS section content wrapper full width with featured image border color black border style solid border width 2px
Understanding does not need to be dull. In this section, find a range of engaging activities customized to How To Put A Box Around Text In Wordpress students of all ages. From interactive video games to creative exercises, these activities are created to make How To Put A Box Around Text In Wordpress both enjoyable and educational.
How To Put A Box Around Text In Google Docs Cummins Lailes

How To Put A Box Around Text In Google Docs Cummins Lailes
First select the text and then click the paragraph icon from the toolbar Now click on the columns Now your text will look something like this Then head over to the right hand side options panel you can add a border from there Adjust the border color style and radius You can even change the block spacing and dimensions
Access our specially curated collection of printable worksheets concentrated on How To Put A Box Around Text In Wordpress These worksheets satisfy various skill levels, making sure a customized knowing experience. Download, print, and take pleasure in hands-on tasks that enhance How To Put A Box Around Text In Wordpress abilities in a reliable and pleasurable way.
How To Put A Border Around Text In Inkscape Design Talk

How To Put A Border Around Text In Inkscape Design Talk
You might be able to add a border around the text by using the html table properties Something like this would border it YOUR TEXT HERE
Whether you're an instructor looking for efficient strategies or a learner looking for self-guided strategies, this area supplies practical ideas for mastering How To Put A Box Around Text In Wordpress. Benefit from the experience and understandings of educators who focus on How To Put A Box Around Text In Wordpress education.
Connect with similar people that share an enthusiasm for How To Put A Box Around Text In Wordpress. Our neighborhood is a room for educators, parents, and students to trade concepts, inquire, and commemorate successes in the journey of grasping the alphabet. Sign up with the conversation and be a part of our expanding area.
Here are the How To Put A Box Around Text In Wordpress








ultimateblocks.com/add-border-around-text-in-wordpress
Step 1 Install the Ultimate Blocks Plugin To install the plugin go to your WordPress Dashboard Plugins Add New and search for Ultimate Blocks Then install and activate the plugin We ll be using this plugin to add borders around the text Step 2 Insert the Styled Box Block

wordpress.com/forums/topic/how-to-add-border-around-text
The following code should give a black border around the text on your pages To add this go to https wordpress customize and paste it in the CSS section content wrapper full width with featured image border color black border style solid border width 2px
Step 1 Install the Ultimate Blocks Plugin To install the plugin go to your WordPress Dashboard Plugins Add New and search for Ultimate Blocks Then install and activate the plugin We ll be using this plugin to add borders around the text Step 2 Insert the Styled Box Block
The following code should give a black border around the text on your pages To add this go to https wordpress customize and paste it in the CSS section content wrapper full width with featured image border color black border style solid border width 2px

How Do You Put A Border Around Text In Canva WebsiteBuilderInsider

How To Put A Text Box Over An Image In Word Printable Templates

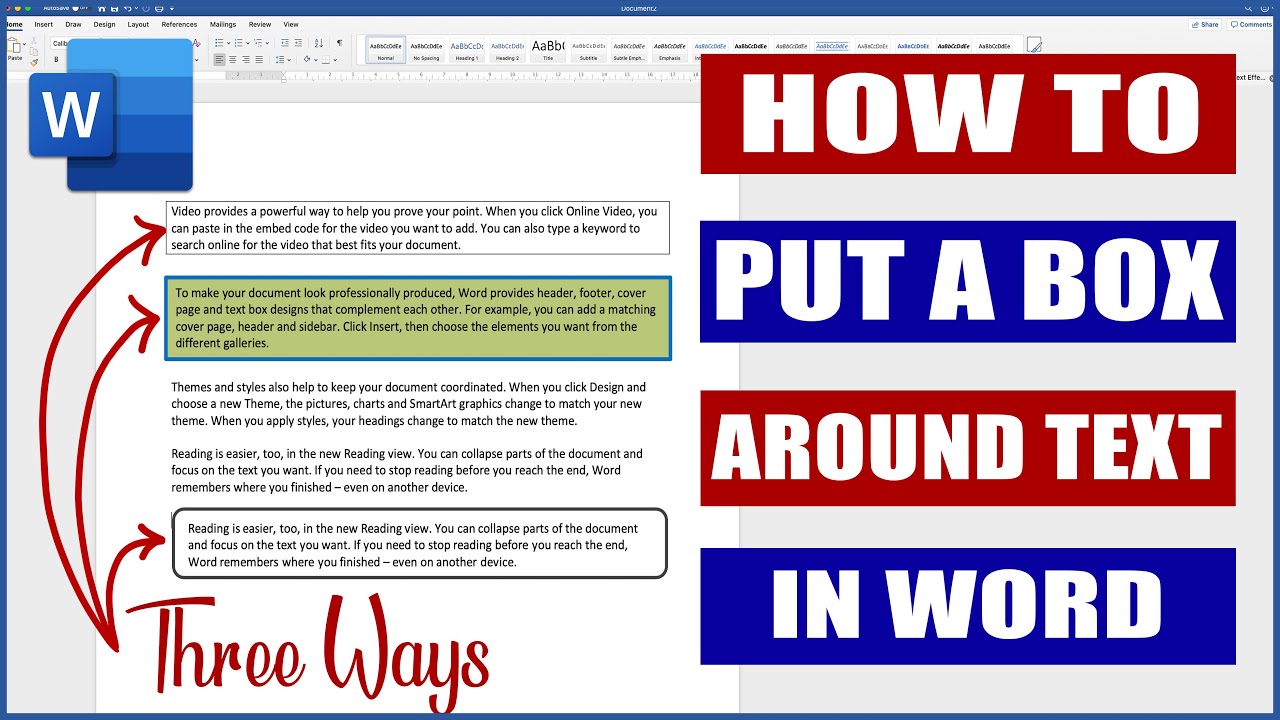
In Word How To Put A Box Around Text 3 X Ways Microsoft Word Tutorials

How To Add Border Around Text Box MS Word YouTube

How To DRAW A Box Around Text In WORD Tutorials For Microsoft Word

How Do You Put A Box Around Text In Canva WebsiteBuilderInsider

How Do You Put A Box Around Text In Canva WebsiteBuilderInsider

How To Put A Box Around Text In HTML