Welcome to Our blog, a room where curiosity fulfills details, and where everyday subjects become appealing conversations. Whether you're looking for insights on lifestyle, technology, or a little everything in between, you have actually landed in the right area. Join us on this exploration as we study the worlds of the ordinary and phenomenal, understanding the globe one post at once. Your trip right into the interesting and varied landscape of our How To Put An Image Next To A Header In Html begins right here. Discover the fascinating content that awaits in our How To Put An Image Next To A Header In Html, where we unwind the ins and outs of various subjects.
How To Put An Image Next To A Header In Html

How To Put An Image Next To A Header In Html
How To Add Text To A Header In HTML Quora
How To Add Text To A Header In HTML Quora
How To Put An Image Inside Of Text In Photoshop YouTube

How To Put An Image Inside Of Text In Photoshop YouTube
Gallery Image for How To Put An Image Next To A Header In Html

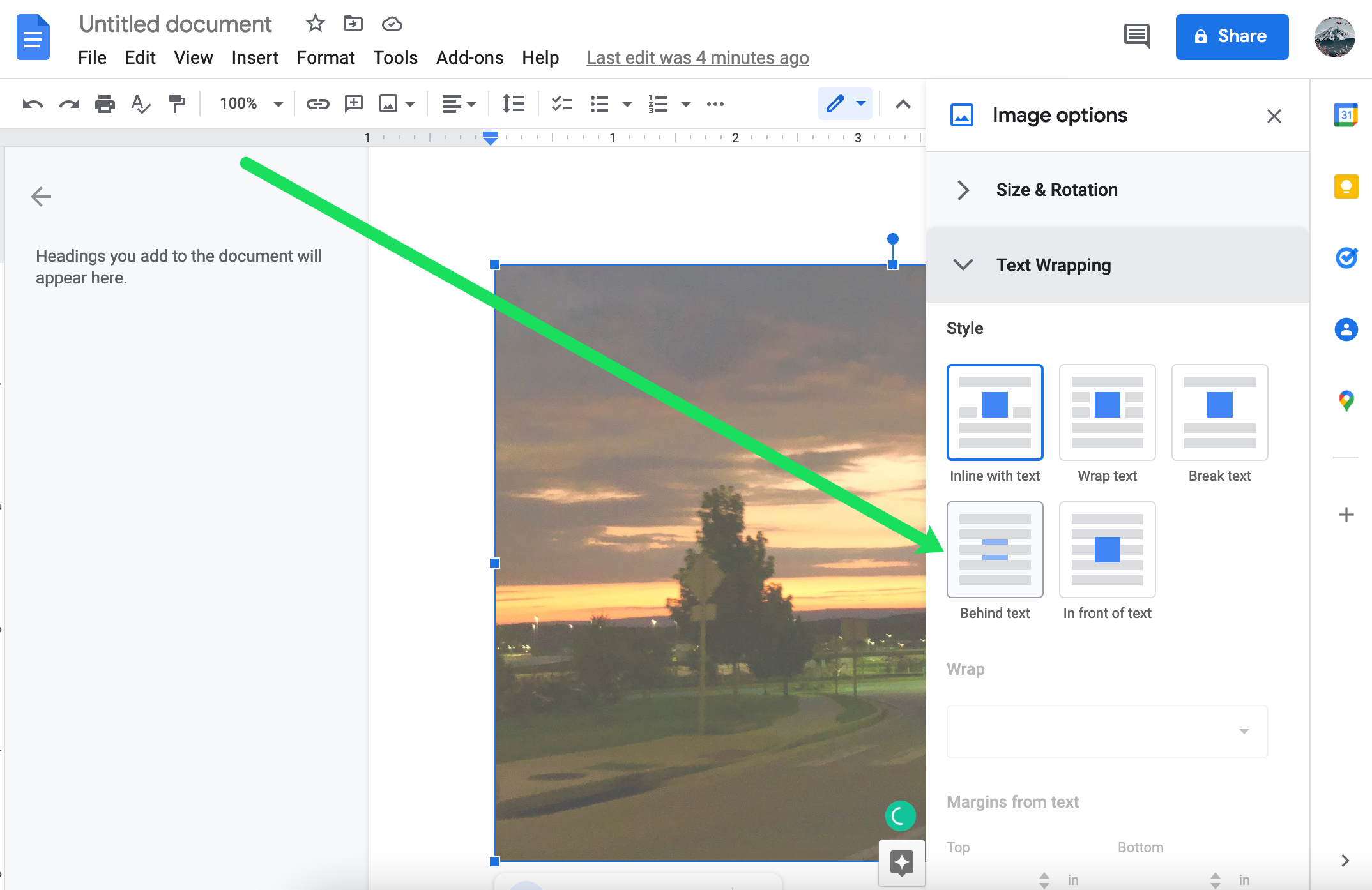
The 4 Best Ways To Put An Image Behind Text In Google Docs

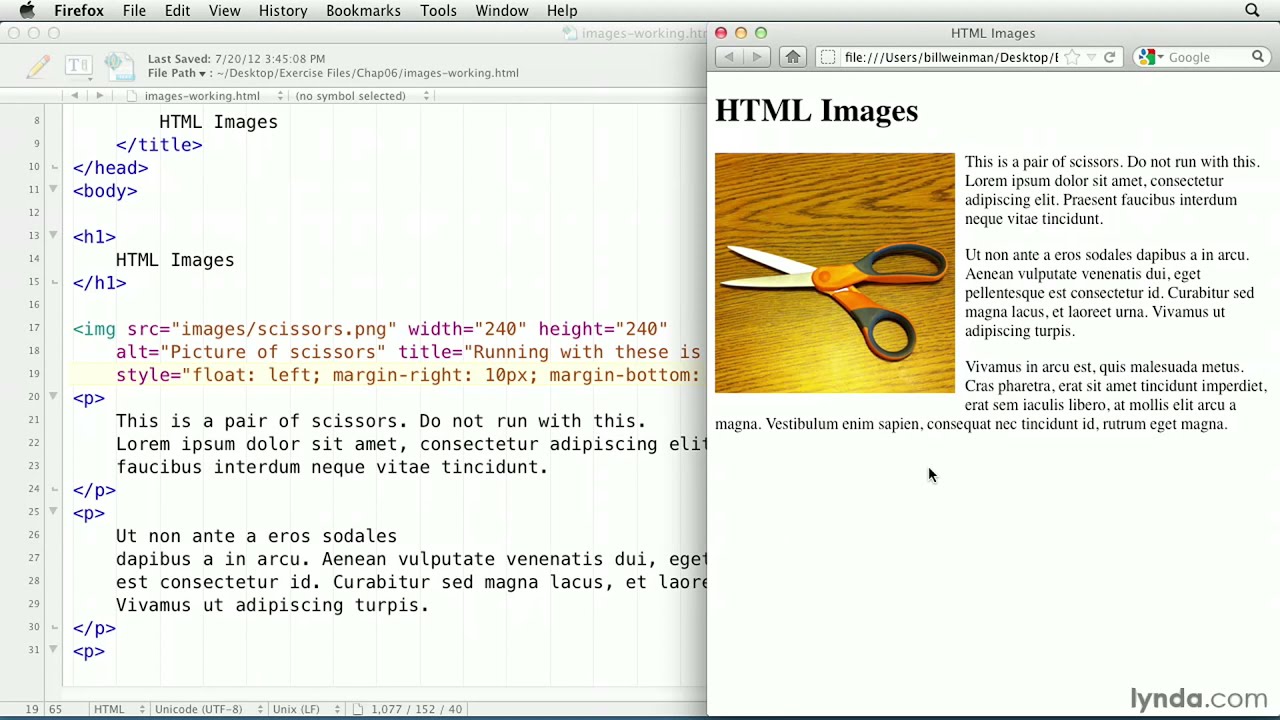
How To Align Image And Text Side By Side With HTML CSS FrontendDUDE

Details 300 How To Insert Background Image In Word Abzlocal mx

How To Write Text On A Picture Online Perfectpor

How To Add An Image To A Header In HTML

How To Align Text In Html Using Bootstrap Free Printable Template

How To Align Text In Html Using Bootstrap Free Printable Template

Zak za Vo n Perla Css Simple Template With Header Footer Section And
Thanks for choosing to explore our web site. We all the best wish your experience surpasses your expectations, and that you find all the details and sources about How To Put An Image Next To A Header In Html that you are looking for. Our commitment is to give a straightforward and helpful system, so feel free to navigate via our pages with ease.