Invite to Our blog, an area where curiosity fulfills details, and where everyday topics come to be interesting conversations. Whether you're seeking understandings on lifestyle, innovation, or a little bit of every little thing in between, you've landed in the best place. Join us on this exploration as we dive into the realms of the common and phenomenal, understanding the world one post each time. Your journey right into the remarkable and varied landscape of our How To Put Text Next To An Image In Html W3schools starts here. Discover the captivating web content that awaits in our How To Put Text Next To An Image In Html W3schools, where we unravel the complexities of numerous topics.
How To Put Text Next To An Image In Html W3schools

How To Put Text Next To An Image In Html W3schools
How To Add Text In Css PELAJARAN

How To Add Text In Css PELAJARAN
Texto Html Medicourt gifu jp

Texto Html Medicourt gifu jp
Gallery Image for How To Put Text Next To An Image In Html W3schools

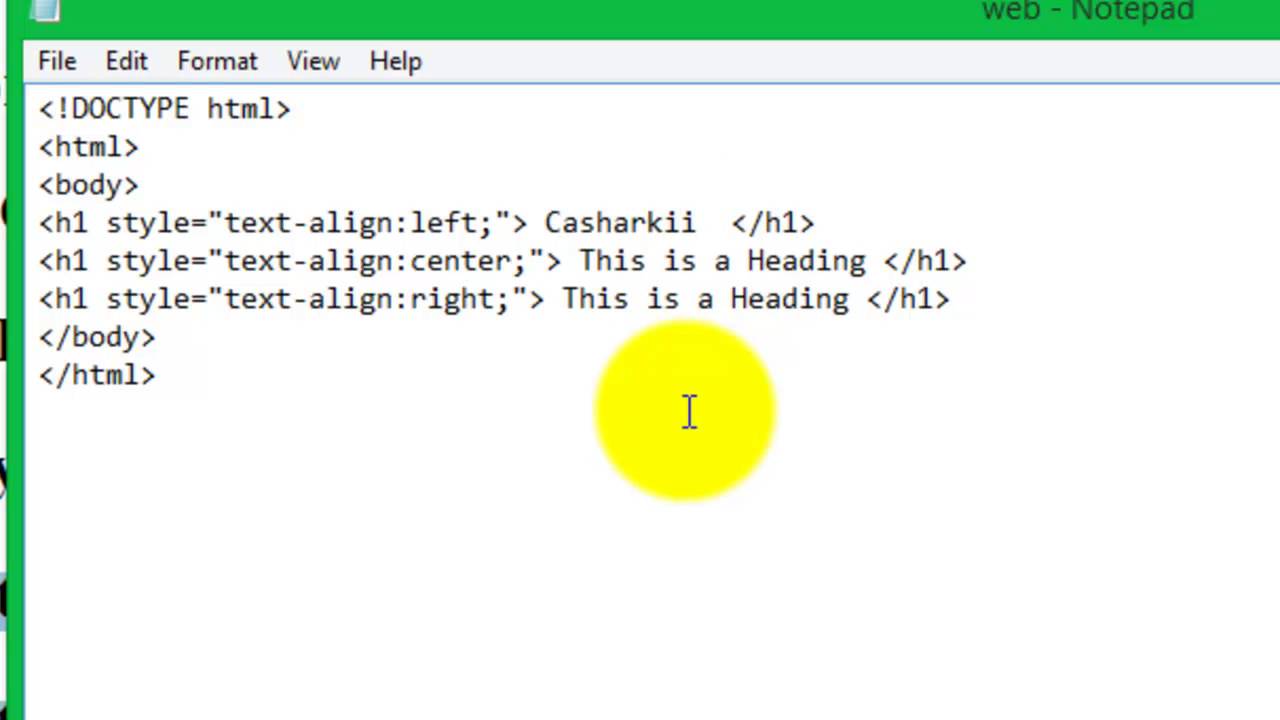
HTML Center Text How To CSS Vertical Align A Div

How To Vertically Align Text Next To An Image Using CSS YouTube

How To Vertically Align Text Next To An Image HTML CSS Quick

How To Put Text Next To Each Other In Word Using A Text Box Word 2016

How To Put An Image Behind Text In Google Docs

Intro To HTML And CSS Adding Style In Sublime Text YouTube

Intro To HTML And CSS Adding Style In Sublime Text YouTube

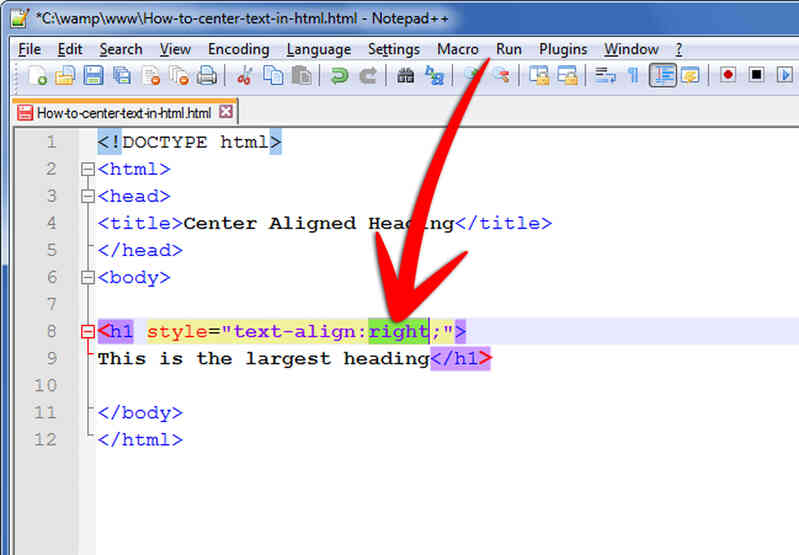
Right Align Text In Html Mobile Legends
Thanks for picking to explore our web site. We sincerely wish your experience exceeds your expectations, and that you discover all the info and sources about How To Put Text Next To An Image In Html W3schools that you are looking for. Our commitment is to offer an easy to use and informative system, so feel free to navigate via our pages easily.