Welcome to PrintableAlphabet.net, your go-to resource for all points associated with How To Use Notepad For Html In this extensive guide, we'll explore the ins and outs of How To Use Notepad For Html, offering important insights, involving tasks, and printable worksheets to improve your knowing experience.
Understanding How To Use Notepad For Html
In this area, we'll explore the basic ideas of How To Use Notepad For Html. Whether you're a teacher, moms and dad, or student, obtaining a strong understanding of How To Use Notepad For Html is crucial for successful language procurement. Anticipate insights, ideas, and real-world applications to make How To Use Notepad For Html come to life.
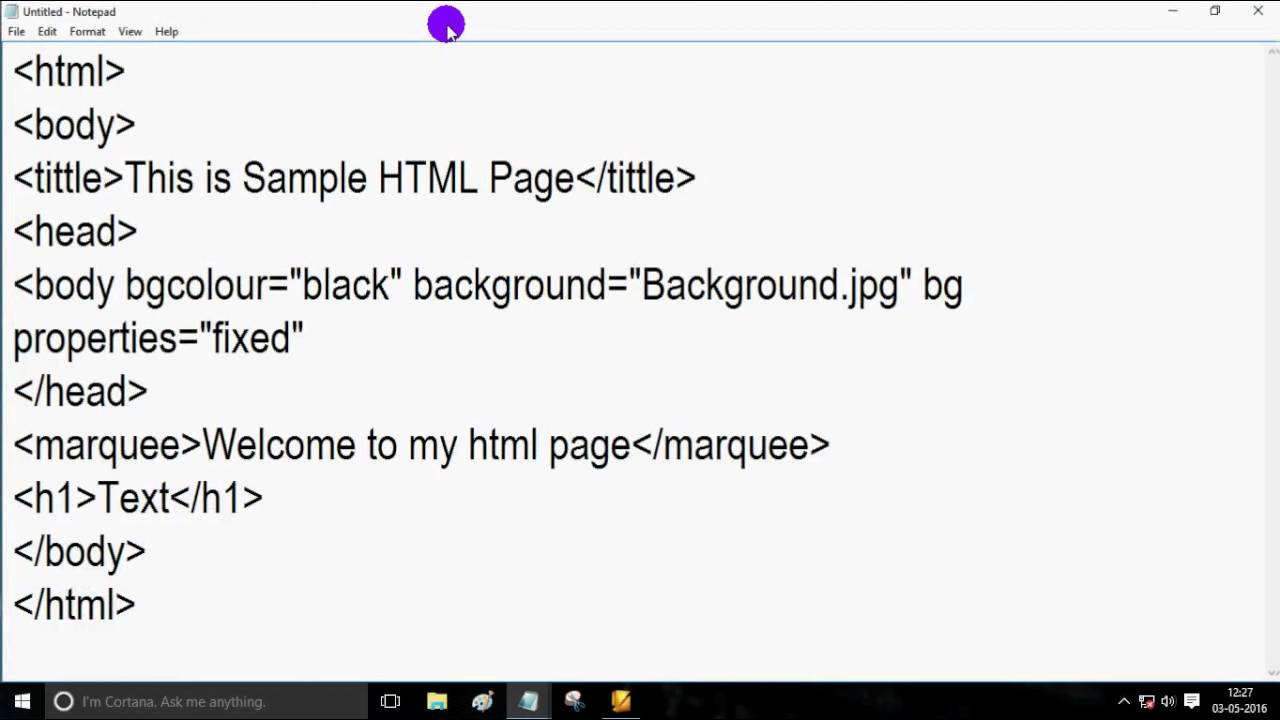
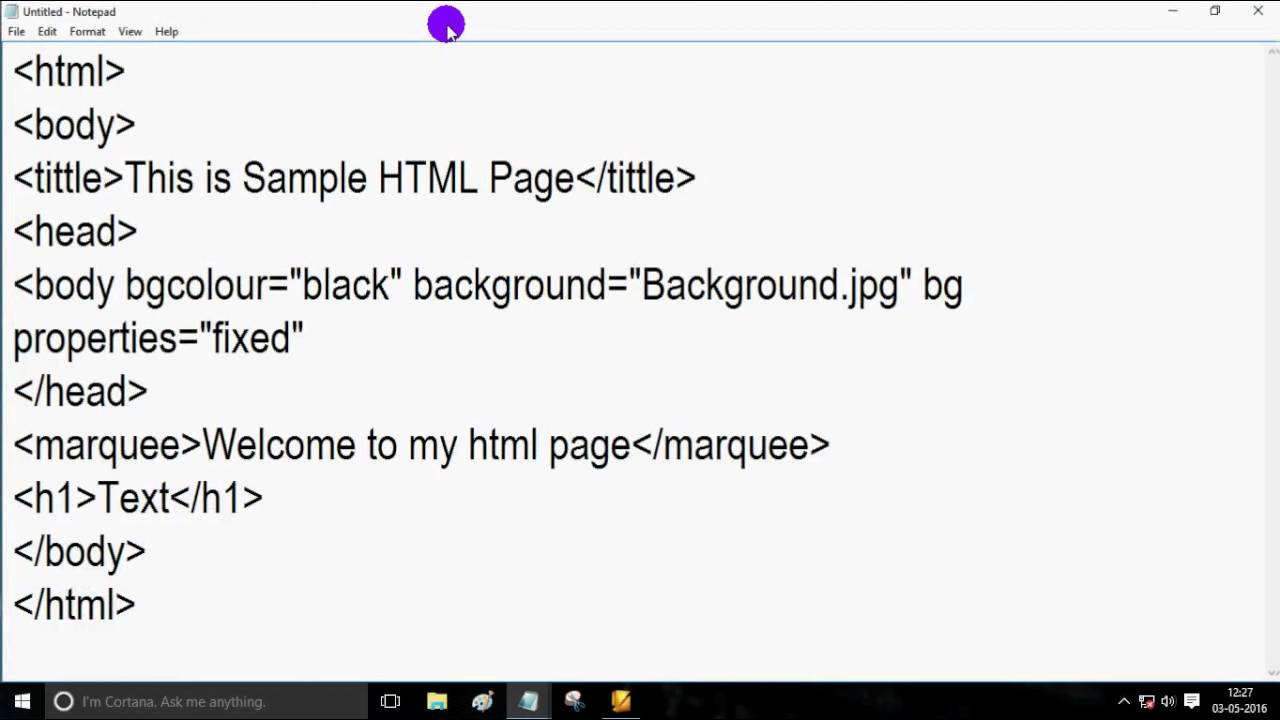
How To Create An HTML File What Is Mark Down

How To Use Notepad For Html
How to write and run HTML code with Notepad Use the steps below as a guide to learn how to get the job done Write an HTML code in Notepad Save HTML code Run the HTML file
Discover the relevance of understanding How To Use Notepad For Html in the context of language growth. We'll go over how efficiency in How To Use Notepad For Html lays the structure for enhanced reading, composing, and general language skills. Explore the wider influence of How To Use Notepad For Html on effective communication.
How To Unitalicize Text In Notepad What Is Mark Down

How To Unitalicize Text In Notepad What Is Mark Down
Learn HTML Using Notepad or TextEdit Web pages can be created and modified by using professional HTML editors However for learning HTML we recommend a simple text editor like Notepad PC or TextEdit Mac We believe that using a simple text editor is a good way to learn HTML Follow the steps below to create your first web page with
Understanding doesn't need to be dull. In this section, find a variety of interesting activities customized to How To Use Notepad For Html students of any ages. From interactive video games to innovative workouts, these activities are made to make How To Use Notepad For Html both enjoyable and educational.
GitHub TomFlidr Notepad HTML JS Formater Plugin Notepad HTML JS

GitHub TomFlidr Notepad HTML JS Formater Plugin Notepad HTML JS
657K views 9 years ago How to easily use Notepad to create an HTML file Make sure you save according to these instructions More HTML on my other channel Creating a website in HTML
Access our specially curated collection of printable worksheets focused on How To Use Notepad For Html These worksheets cater to various skill levels, guaranteeing a personalized discovering experience. Download, print, and take pleasure in hands-on tasks that reinforce How To Use Notepad For Html skills in an efficient and enjoyable method.
HTML NOTEPAD Reviews 2024
HTML NOTEPAD Reviews 2024
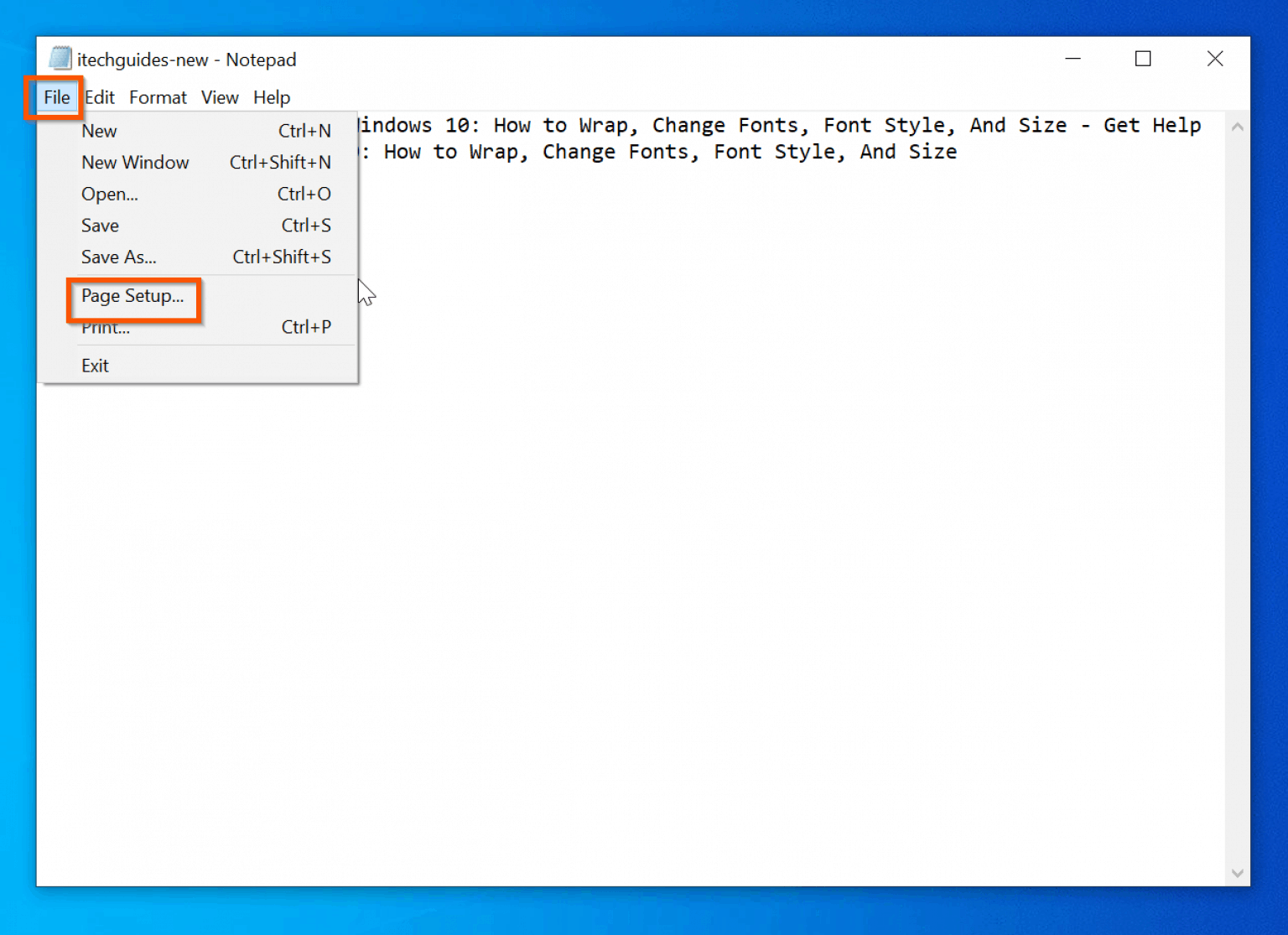
Windows 7 or previous Windows Open Start Programs Accessories Notepad Step 2 Create a New Document Go to Notepad Menu File New A New blank document will be opened and you can start writing your first HTML Program here Step 3 Write Some HTML code or Program Write some HTML code
Whether you're an educator looking for efficient methods or a student seeking self-guided approaches, this area provides sensible ideas for grasping How To Use Notepad For Html. Take advantage of the experience and insights of educators who focus on How To Use Notepad For Html education.
Connect with like-minded individuals that share a passion for How To Use Notepad For Html. Our area is a room for teachers, moms and dads, and students to trade ideas, consult, and celebrate successes in the trip of grasping the alphabet. Join the conversation and be a part of our expanding area.
Get More How To Use Notepad For Html








https://www.thewindowsclub.com/how-to-run-html...
How to write and run HTML code with Notepad Use the steps below as a guide to learn how to get the job done Write an HTML code in Notepad Save HTML code Run the HTML file

https://www.w3schools.com/html/html_editors.asp
Learn HTML Using Notepad or TextEdit Web pages can be created and modified by using professional HTML editors However for learning HTML we recommend a simple text editor like Notepad PC or TextEdit Mac We believe that using a simple text editor is a good way to learn HTML Follow the steps below to create your first web page with
How to write and run HTML code with Notepad Use the steps below as a guide to learn how to get the job done Write an HTML code in Notepad Save HTML code Run the HTML file
Learn HTML Using Notepad or TextEdit Web pages can be created and modified by using professional HTML editors However for learning HTML we recommend a simple text editor like Notepad PC or TextEdit Mac We believe that using a simple text editor is a good way to learn HTML Follow the steps below to create your first web page with

How To Make A Simple HTML Page In Notepad YouTube

How To Insert Image In HTML Using Notepad

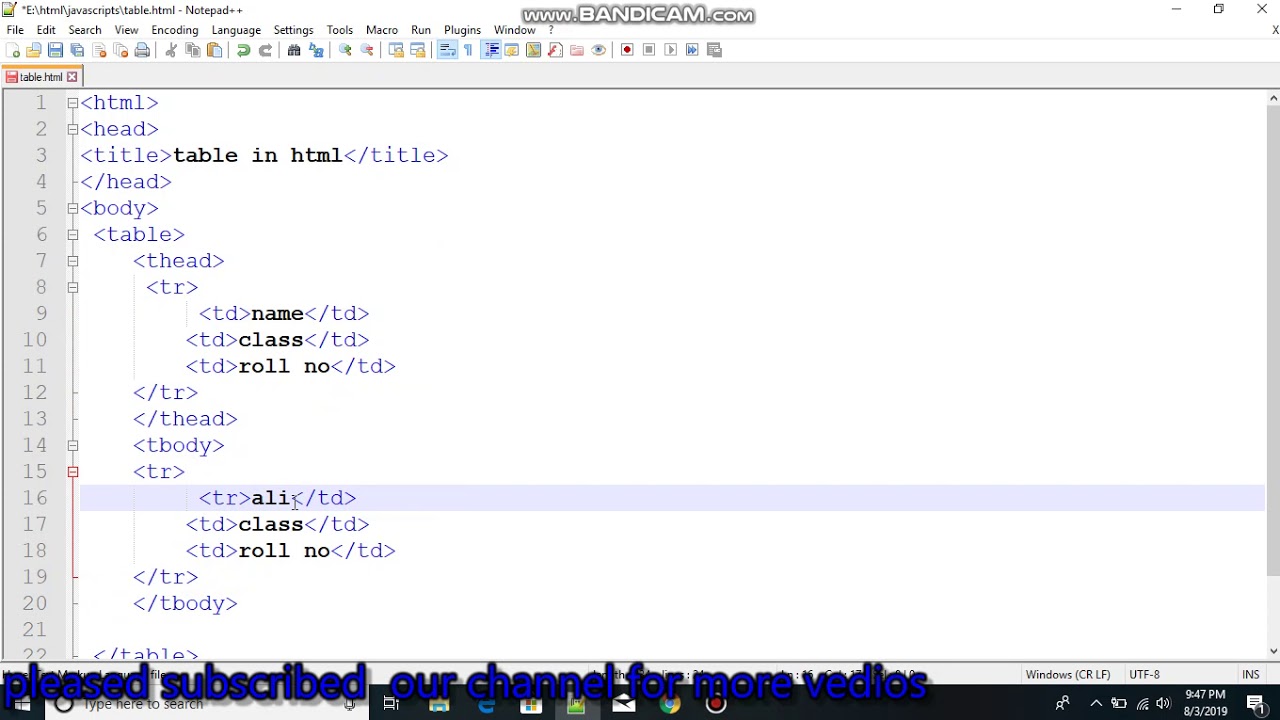
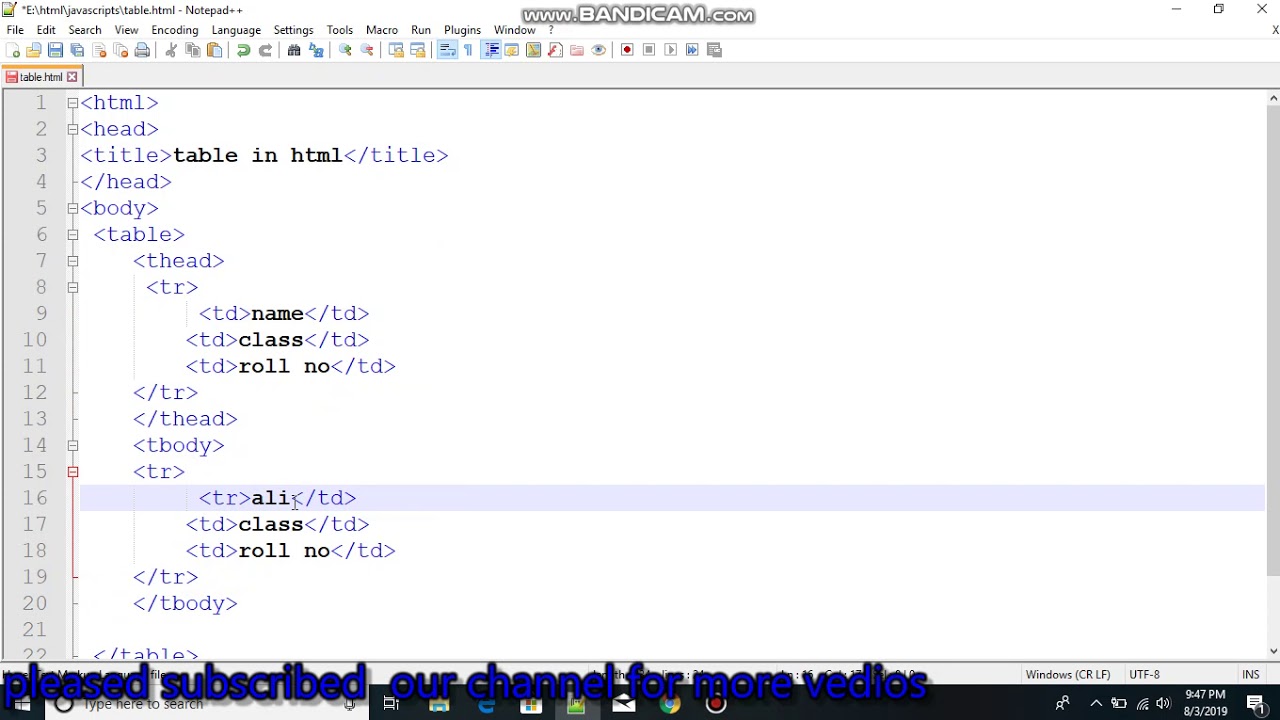
How To Create Tables In HTML By Using Notepad YouTube

How To Add A Graphic To An HTML Notepad Doc What Is Mark Down

Why Should Notepad Be Used To Write HTML Documents Monrabal Chirivella

How To Add Images To Notepad What Is Mark Down

How To Add Images To Notepad What Is Mark Down

Why HTML Is Not Colored Like A Notepad What Is Mark Down