Welcome to PrintableAlphabet.net, your go-to source for all things connected to How To Wrap Text Around An Image In Html In this thorough guide, we'll look into the details of How To Wrap Text Around An Image In Html, providing valuable insights, engaging activities, and printable worksheets to boost your understanding experience.
Recognizing How To Wrap Text Around An Image In Html
In this section, we'll discover the fundamental ideas of How To Wrap Text Around An Image In Html. Whether you're an educator, moms and dad, or learner, getting a solid understanding of How To Wrap Text Around An Image In Html is essential for successful language procurement. Anticipate understandings, pointers, and real-world applications to make How To Wrap Text Around An Image In Html revived.
Pollinator Per Me Televisore Css Wrap Text In Div Mountainfutures

How To Wrap Text Around An Image In Html
With CSS Shapes you can go one step further than just float text around a rectangular image You can actually wrap text such that it takes the shape of the edge of the image or polygon that you are wrapping it around
Discover the relevance of grasping How To Wrap Text Around An Image In Html in the context of language development. We'll discuss just how effectiveness in How To Wrap Text Around An Image In Html lays the foundation for enhanced analysis, writing, and overall language abilities. Check out the more comprehensive impact of How To Wrap Text Around An Image In Html on effective interaction.
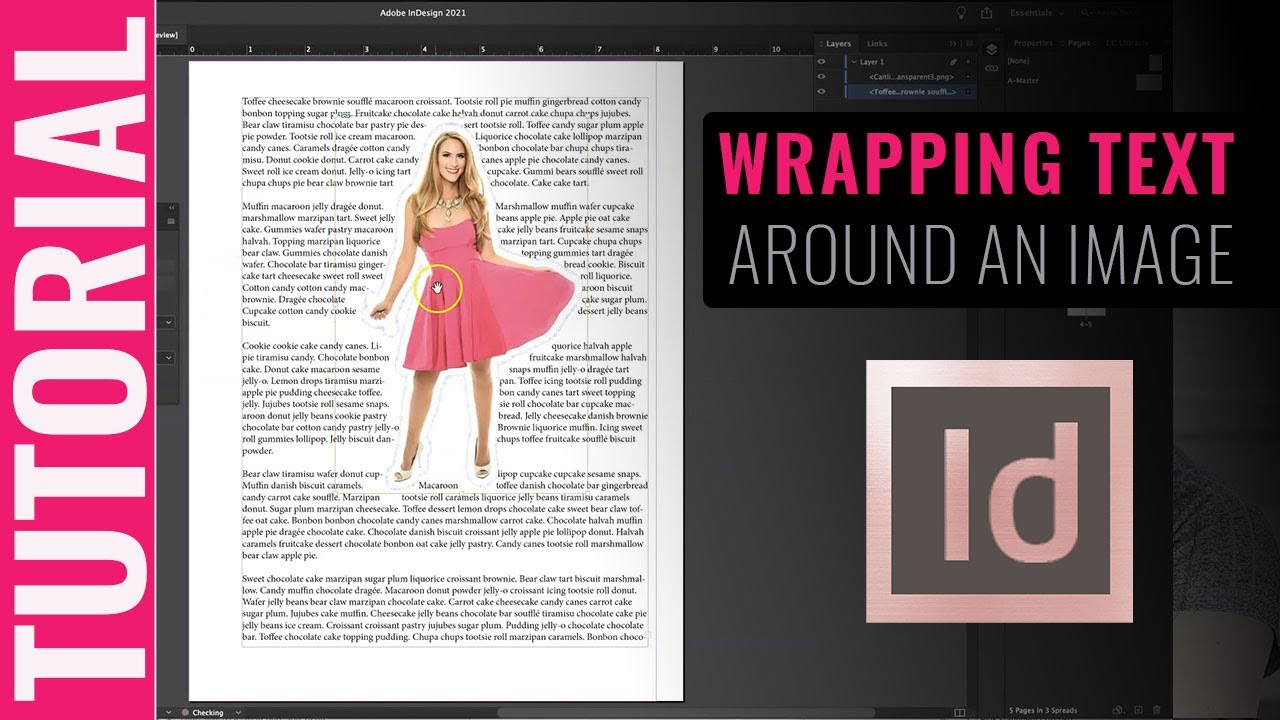
TUTORIAL How To Wrap Text Around An Image How To Create Magazine

TUTORIAL How To Wrap Text Around An Image How To Create Magazine
The better way to wrap text around an image is to use CSS It s gives you more fine grain control over the positioning of the elements and works better with modern coding standards Even though I included CSS directly into the image tag in the HTML example you really should never
Discovering doesn't have to be dull. In this section, discover a range of interesting tasks tailored to How To Wrap Text Around An Image In Html students of all ages. From interactive games to innovative exercises, these tasks are made to make How To Wrap Text Around An Image In Html both enjoyable and educational.
How To Wrap Text Around Image In Html

How To Wrap Text Around Image In Html
How To Place Text in Image Step 1 Add HTML Example Bottom Left Top Left Top Right Bottom Right Centered
Accessibility our specially curated collection of printable worksheets concentrated on How To Wrap Text Around An Image In Html These worksheets deal with various ability levels, guaranteeing a customized discovering experience. Download, print, and enjoy hands-on activities that enhance How To Wrap Text Around An Image In Html abilities in an efficient and satisfying method.
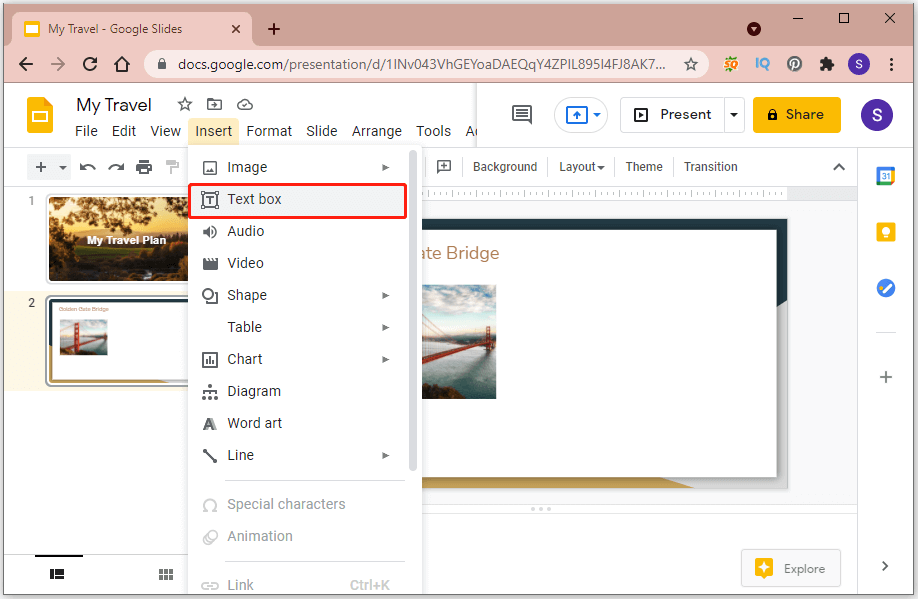
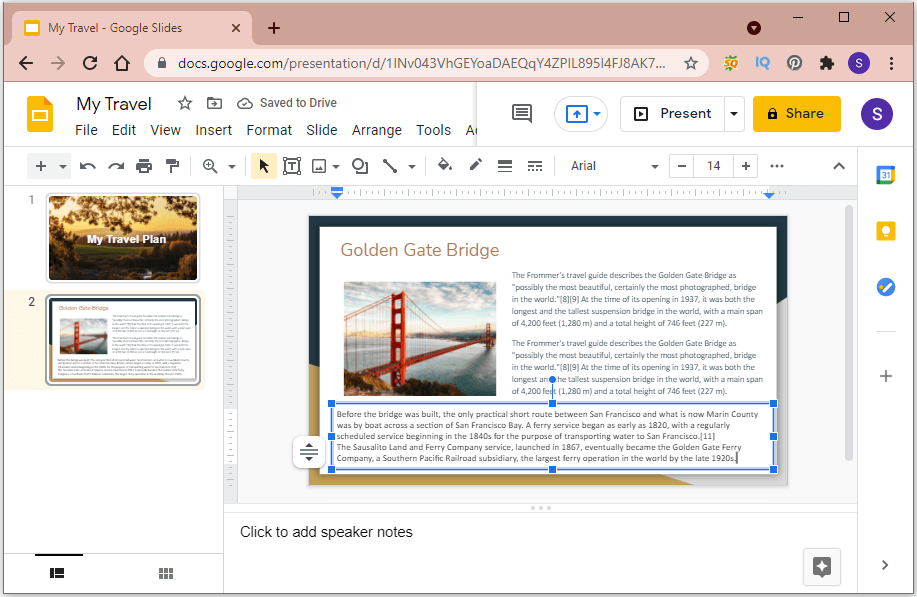
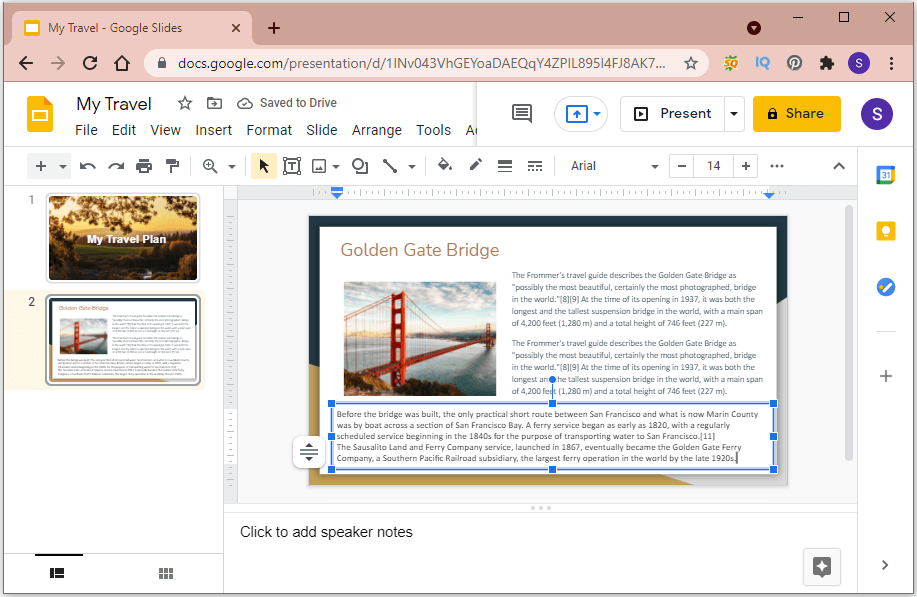
How To Wrap Text In Google Slides Here Is The Tutorial MiniTool

How To Wrap Text In Google Slides Here Is The Tutorial MiniTool
Including images in your text is an excellent way to display essential information HTML and CSS are the two primary methods for achieving this as they both account for inconsistent image dimensions This tutorial will walk you through the two significant ways to wrap text around images using HTML and CSS
Whether you're an instructor searching for efficient methods or a student seeking self-guided methods, this area uses functional tips for understanding How To Wrap Text Around An Image In Html. Take advantage of the experience and understandings of educators who concentrate on How To Wrap Text Around An Image In Html education and learning.
Get in touch with like-minded people who share an interest for How To Wrap Text Around An Image In Html. Our area is a space for instructors, moms and dads, and learners to trade ideas, inquire, and celebrate successes in the trip of grasping the alphabet. Join the discussion and be a part of our expanding neighborhood.
Here are the How To Wrap Text Around An Image In Html








https://stackoverflow.com/questions/19179424
With CSS Shapes you can go one step further than just float text around a rectangular image You can actually wrap text such that it takes the shape of the edge of the image or polygon that you are wrapping it around

https://helpdeskgeek.com/how-to/image-text-wrap-css-html
The better way to wrap text around an image is to use CSS It s gives you more fine grain control over the positioning of the elements and works better with modern coding standards Even though I included CSS directly into the image tag in the HTML example you really should never
With CSS Shapes you can go one step further than just float text around a rectangular image You can actually wrap text such that it takes the shape of the edge of the image or polygon that you are wrapping it around
The better way to wrap text around an image is to use CSS It s gives you more fine grain control over the positioning of the elements and works better with modern coding standards Even though I included CSS directly into the image tag in the HTML example you really should never

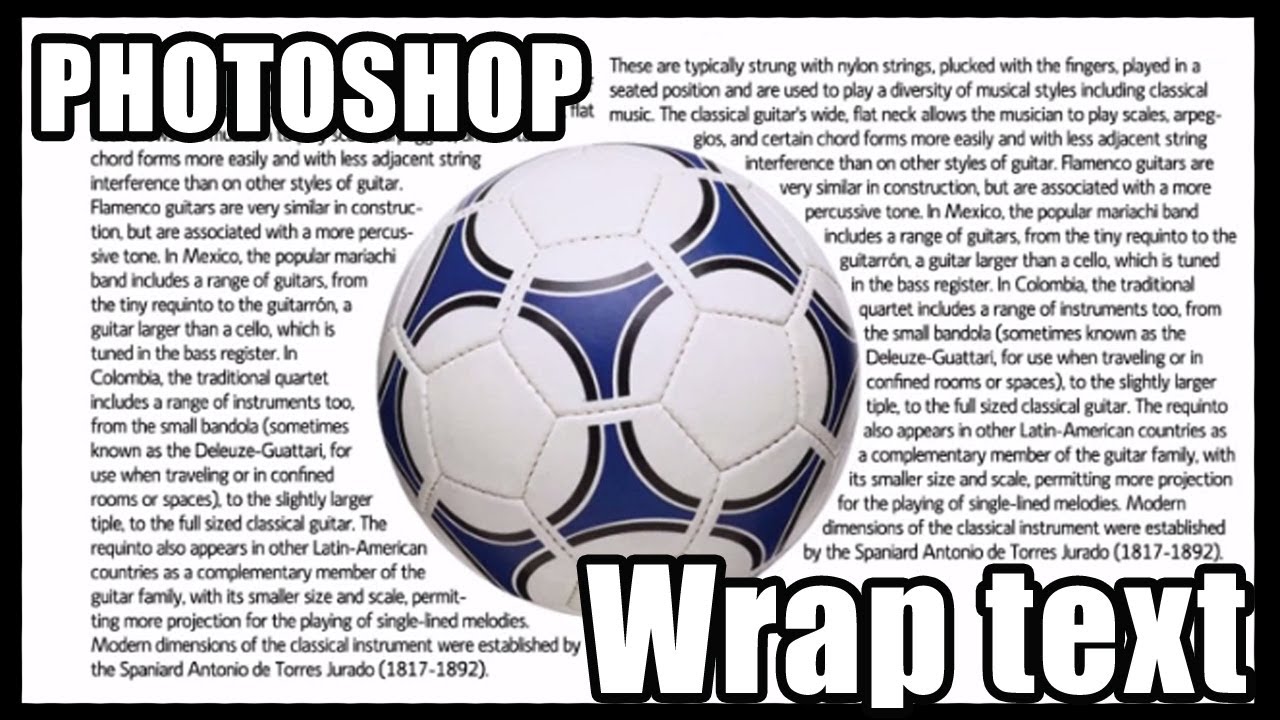
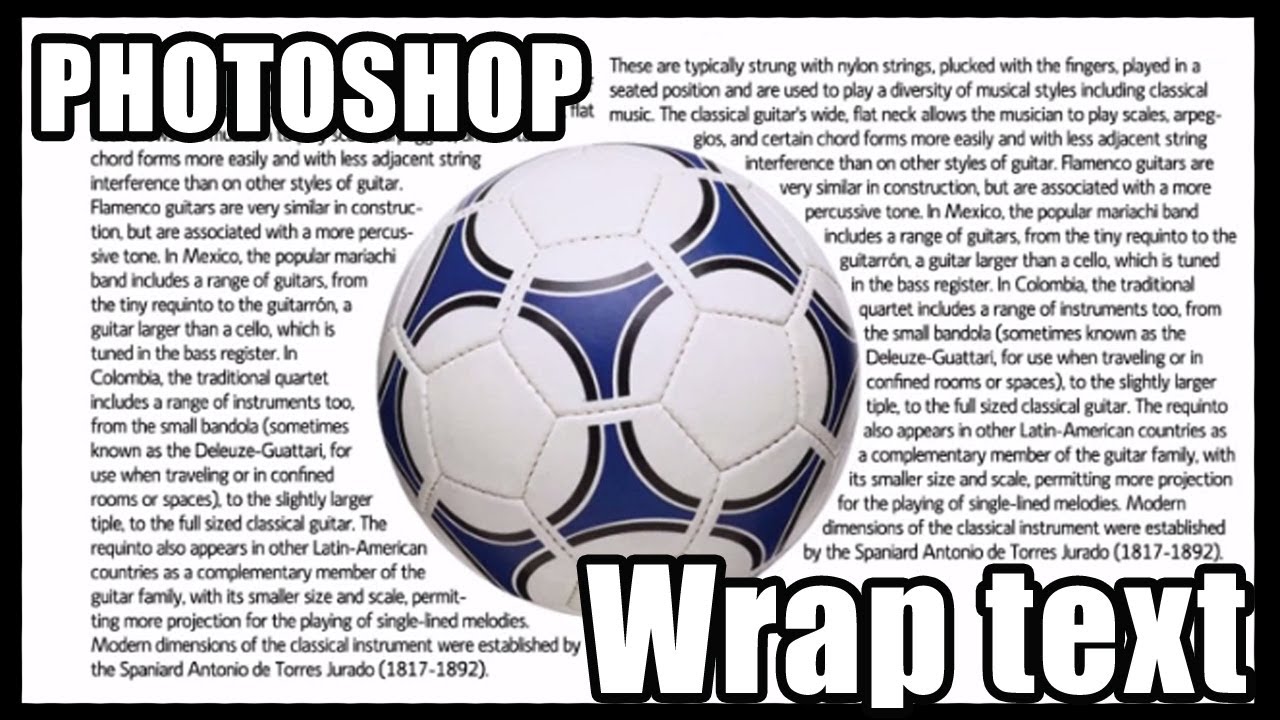
How To Wrap Text Around An Image In Photoshop YouTube

Wrapping Text Around A Graphic Microsoft Word Hot Sex Picture

How To Wrap Text Around Image In Html

Can You Wrap Text In Photoshop WebsiteBuilderInsider

How To Wrap Text In PowerPoint 3 Ways Onsite Training

How To Add Text To Photos On Google Photos Vibeslasopa

How To Add Text To Photos On Google Photos Vibeslasopa

How To Wrap Text Around An Image Using HTML CSS YouTube