Invite to Our blog, a room where interest meets info, and where everyday subjects come to be engaging conversations. Whether you're seeking understandings on way of living, innovation, or a little bit of every little thing in between, you've landed in the appropriate area. Join us on this exploration as we study the realms of the regular and amazing, making sense of the world one post at once. Your trip right into the interesting and diverse landscape of our How To Write Text Below Image In Html W3schools begins below. Discover the captivating web content that awaits in our How To Write Text Below Image In Html W3schools, where we untangle the complexities of various topics.
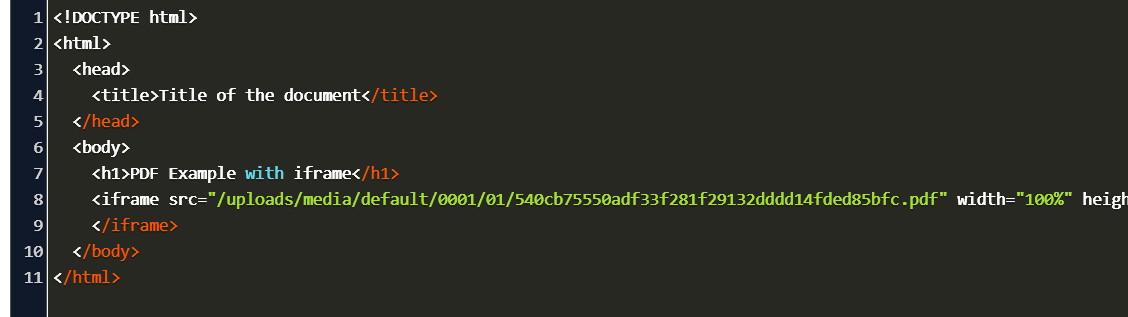
How To Write Text Below Image In Html W3schools

How To Write Text Below Image In Html W3schools
Text Over Image Slider Html W3schools Code Example

Text Over Image Slider Html W3schools Code Example
How To Center Text In Html With Pictures Wiki How To English Riset

How To Center Text In Html With Pictures Wiki How To English Riset
Gallery Image for How To Write Text Below Image In Html W3schools

40 How To Add Image In Javascript W3schools Javascript Answer

Add Smaller Text Under Brand Title Mobirise Forums

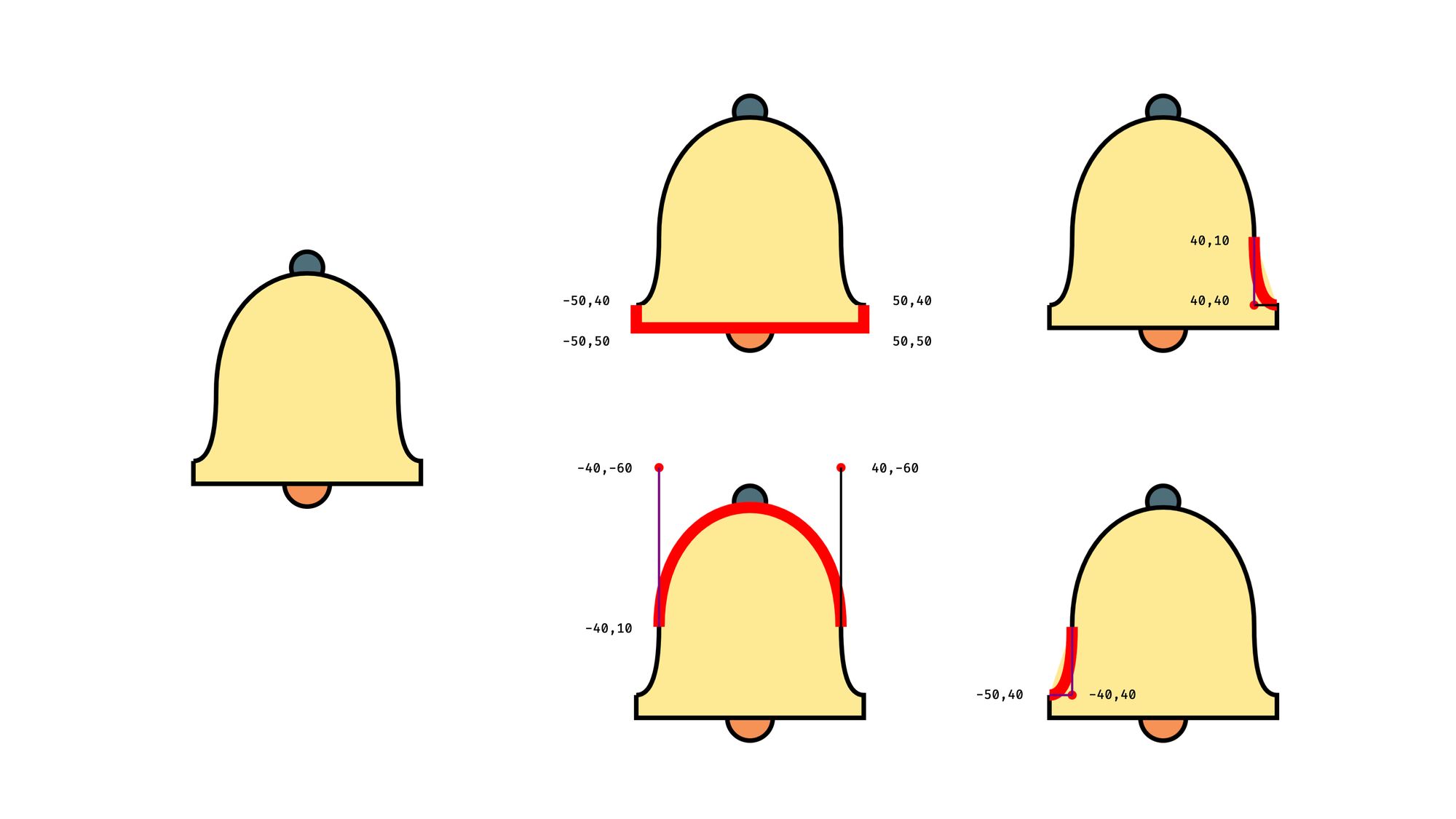
SVG Tutorial How To Code Images With 12 Examples

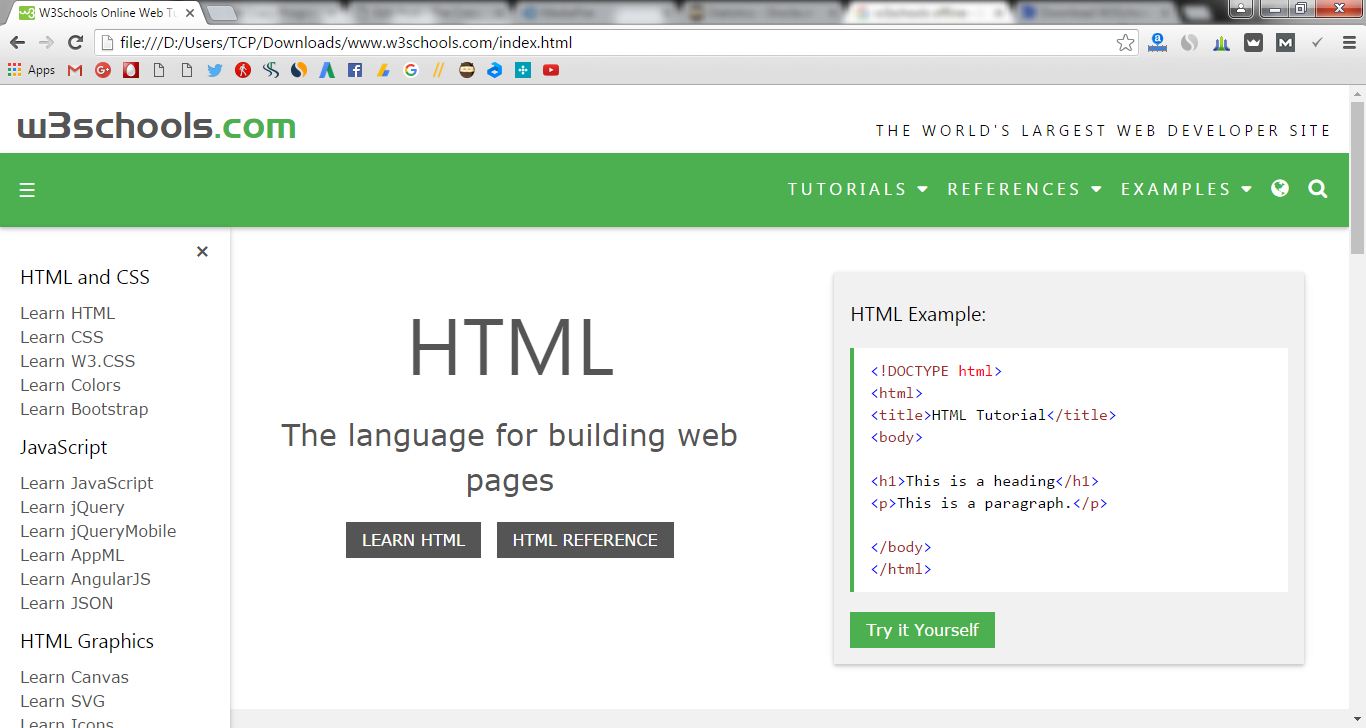
DOWNLOAD W3SCHOOL FOR OFFLINE USE Goons9ja

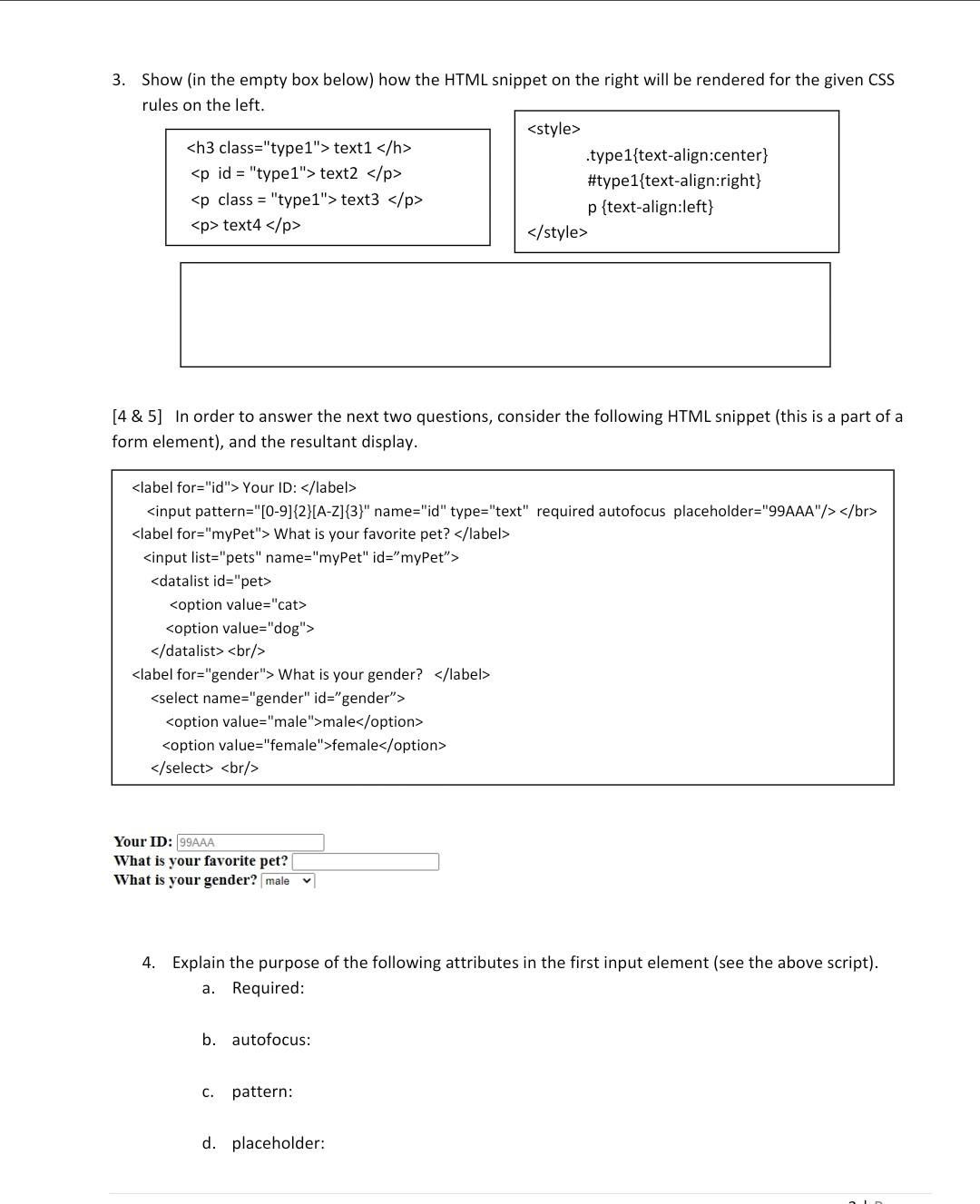
Solved 3 Show in The Empty Box Below How The HTML Snippet Chegg

How To Write Text Messages And Comment On Social Media In English

How To Write Text Messages And Comment On Social Media In English

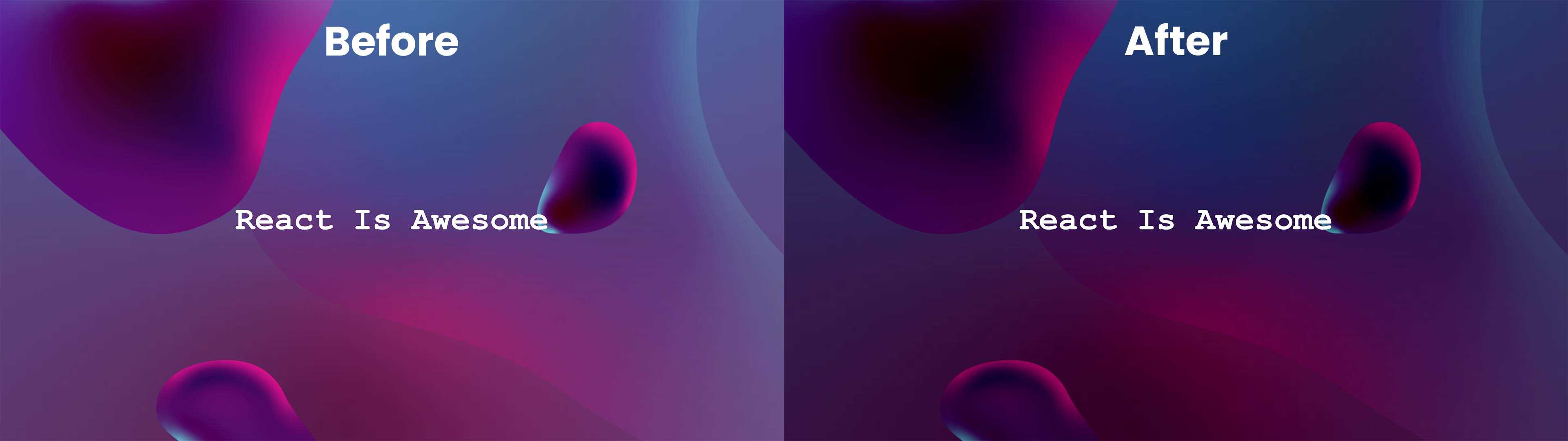
How To Write Text On Image In React JS Upbeat Code
Thanks for choosing to explore our internet site. We truly wish your experience surpasses your assumptions, which you uncover all the information and sources about How To Write Text Below Image In Html W3schools that you are seeking. Our dedication is to provide a straightforward and insightful system, so feel free to browse through our pages effortlessly.