Welcome to Our blog, a room where curiosity fulfills info, and where everyday topics become interesting discussions. Whether you're looking for insights on way of life, modern technology, or a little every little thing in between, you've landed in the ideal area. Join us on this exploration as we dive into the worlds of the regular and amazing, making sense of the globe one blog post at once. Your trip into the fascinating and varied landscape of our Make Font Bold Html Css begins below. Check out the exciting material that awaits in our Make Font Bold Html Css, where we decipher the intricacies of different subjects.
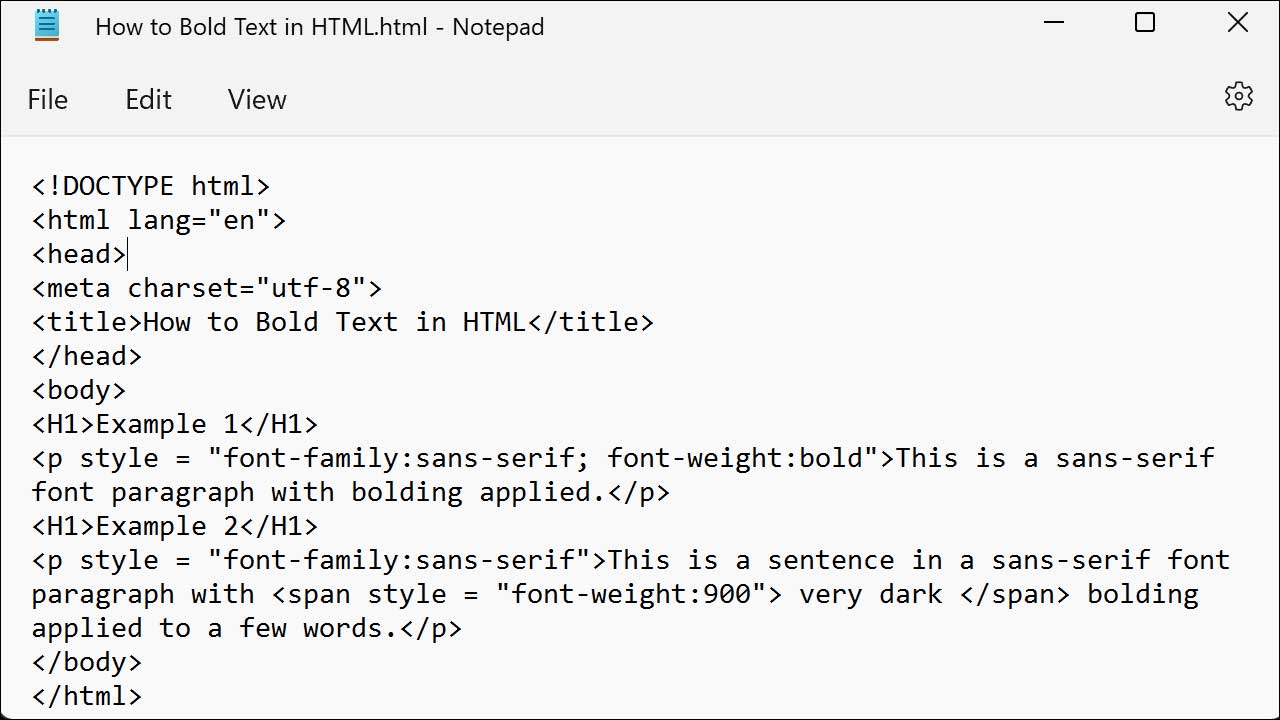
Make Font Bold Html Css

Make Font Bold Html Css
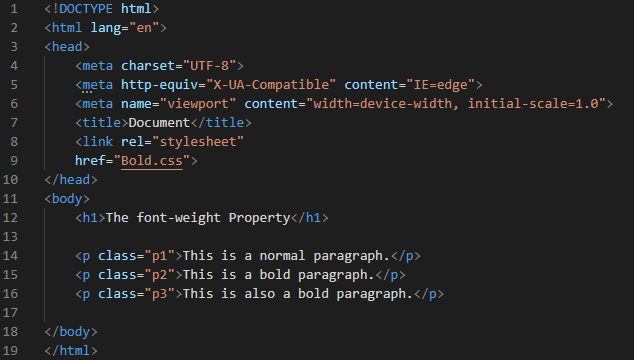
Html Bold Fishingkayakjapan jp

Html Bold Fishingkayakjapan jp
Css Make Font Bold PELAJARAN

Css Make Font Bold PELAJARAN
Gallery Image for Make Font Bold Html Css

How To Make Font Bold In Css Mobile Legends

Html Bold Css Dttv jp

Make Font Bold In CSS Best Ways

Html CSS Style Bold Font In Paragraph To A Color But Not In Heading

HTML CSS 2020 Tutorial 12 How To Use Your Own Fonts with CSS Font

How To Make Font Bold In Html Css Form PELAJARAN

How To Make Font Bold In Html Css Form PELAJARAN

How Do I Make Text Bold In Figma WebsiteBuilderInsider
Thank you for picking to discover our internet site. We regards wish your experience exceeds your expectations, and that you discover all the information and resources about Make Font Bold Html Css that you are looking for. Our dedication is to offer an easy to use and helpful system, so feel free to browse via our web pages easily.