Welcome to Our blog, a room where interest satisfies details, and where daily topics end up being interesting conversations. Whether you're seeking understandings on way of living, innovation, or a little bit of everything in between, you have actually landed in the right area. Join us on this expedition as we dive into the realms of the average and amazing, understanding the world one blog post each time. Your journey right into the remarkable and varied landscape of our Make Placeholder Bold Css begins right here. Check out the captivating web content that waits for in our Make Placeholder Bold Css, where we untangle the ins and outs of various topics.
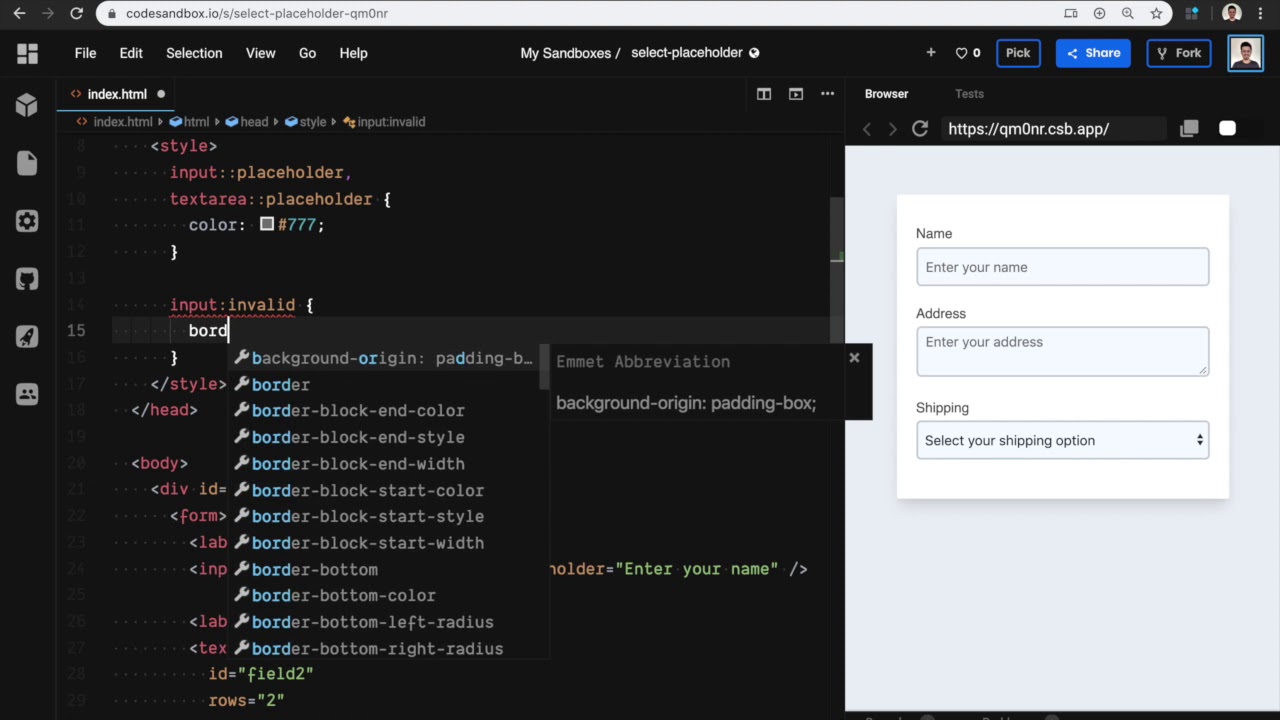
Make Placeholder Bold Css

Make Placeholder Bold Css
Make Your Text Extra Bold Using CSS TheSassWay

Make Your Text Extra Bold Using CSS TheSassWay
How To Make Text Bold In HTML

How To Make Text Bold In HTML
Gallery Image for Make Placeholder Bold Css

How To Make The Text Bold In HTML

Html Bold Css Dttv jp

Css Can t Style Text On Input Submit Button As Bold ITecNote

How Do I Make Text Bold In Figma WebsiteBuilderInsider

How To Bold A Footer In Html5 Css TheSassWay

How To Make Text Bold In CSS

How To Make Text Bold In CSS

CSS Font weight Property How To Bold Text In CSS HTML B Tag HTML
Thank you for selecting to explore our internet site. We genuinely hope your experience exceeds your assumptions, and that you discover all the information and resources about Make Placeholder Bold Css that you are seeking. Our commitment is to offer an easy to use and useful system, so do not hesitate to browse with our web pages with ease.