Welcome to PrintableAlphabet.net, your go-to source for all points associated with Standard Px Size Web Page In this thorough guide, we'll explore the complexities of Standard Px Size Web Page, supplying important insights, engaging activities, and printable worksheets to boost your discovering experience.
Recognizing Standard Px Size Web Page
In this area, we'll explore the fundamental ideas of Standard Px Size Web Page. Whether you're an educator, moms and dad, or student, acquiring a strong understanding of Standard Px Size Web Page is critical for successful language purchase. Expect understandings, tips, and real-world applications to make Standard Px Size Web Page revived.
Mobile Web Design Chart Responsive Web Design Help Suite171 Via

Standard Px Size Web Page
When developing web applications in the past the choice has been 800px or 1024px to fit within the monitor of the user I ve been researching responsive web design and fluid designs and it seems a lot of them define the 980px width With the addition of smart phones and tablets and factoring in the other possible viewports
Discover the importance of mastering Standard Px Size Web Page in the context of language development. We'll review exactly how efficiency in Standard Px Size Web Page lays the structure for better reading, writing, and overall language skills. Explore the broader influence of Standard Px Size Web Page on efficient communication.
Useful Tips Responsive Web Design

Useful Tips Responsive Web Design
Sorted by 24 There is no standard despite most developers assume 1024x768 as standard There is a CSS grid system named 960grid which assumes the body width as 960px then breaks columns in 96 columns with 10px or 80 with 12px
Knowing doesn't have to be boring. In this area, discover a range of interesting activities tailored to Standard Px Size Web Page learners of every ages. From interactive video games to innovative exercises, these tasks are designed to make Standard Px Size Web Page both enjoyable and educational.
Ukuran Banner Landscape Di Photoshop IMAGESEE

Ukuran Banner Landscape Di Photoshop IMAGESEE
Measured in 1024 768 px to 1920 1080 px desktop 601 962 px to 1280 800 px tablet or 360 640 px to 414 896 px mobile a tip is to monitor with Google Analytics or any tracker system to adjust your website sizes according to your target audience s average resolution sizes
Accessibility our specifically curated collection of printable worksheets concentrated on Standard Px Size Web Page These worksheets cater to numerous skill degrees, ensuring a personalized learning experience. Download, print, and enjoy hands-on tasks that strengthen Standard Px Size Web Page skills in an effective and enjoyable method.
STANDARD PX WITH BATTERY AND DC INDICATORS Darren Kelly Flickr

STANDARD PX WITH BATTERY AND DC INDICATORS Darren Kelly Flickr
First for the last few years my pages have been typically about 900 pixels wide and centered in the middle of the browser window This works really well That s not the approach I am taking now though My old standard of 900 1000 pixels seems really small on today s monitors I am creating a three column page layout
Whether you're an educator looking for effective methods or a student seeking self-guided strategies, this area offers practical pointers for mastering Standard Px Size Web Page. Gain from the experience and insights of educators that specialize in Standard Px Size Web Page education.
Get in touch with similar individuals who share a passion for Standard Px Size Web Page. Our neighborhood is a room for instructors, moms and dads, and learners to exchange concepts, seek advice, and commemorate successes in the trip of understanding the alphabet. Join the discussion and be a part of our expanding community.
Download More Standard Px Size Web Page


![]()





https://stackoverflow.com/questions/10538599
When developing web applications in the past the choice has been 800px or 1024px to fit within the monitor of the user I ve been researching responsive web design and fluid designs and it seems a lot of them define the 980px width With the addition of smart phones and tablets and factoring in the other possible viewports

https://webmasters.stackexchange.com/questions/7932
Sorted by 24 There is no standard despite most developers assume 1024x768 as standard There is a CSS grid system named 960grid which assumes the body width as 960px then breaks columns in 96 columns with 10px or 80 with 12px
When developing web applications in the past the choice has been 800px or 1024px to fit within the monitor of the user I ve been researching responsive web design and fluid designs and it seems a lot of them define the 980px width With the addition of smart phones and tablets and factoring in the other possible viewports
Sorted by 24 There is no standard despite most developers assume 1024x768 as standard There is a CSS grid system named 960grid which assumes the body width as 960px then breaks columns in 96 columns with 10px or 80 with 12px

How To Create A Responsive Web Design That Adjusts To Different Screen
Pixel Dimension

Top 5 Most Effective Web Banner Sizes This Design Girl

Common Standard Banner Sizes 2023 Banner Ad Sizes Banner Ads

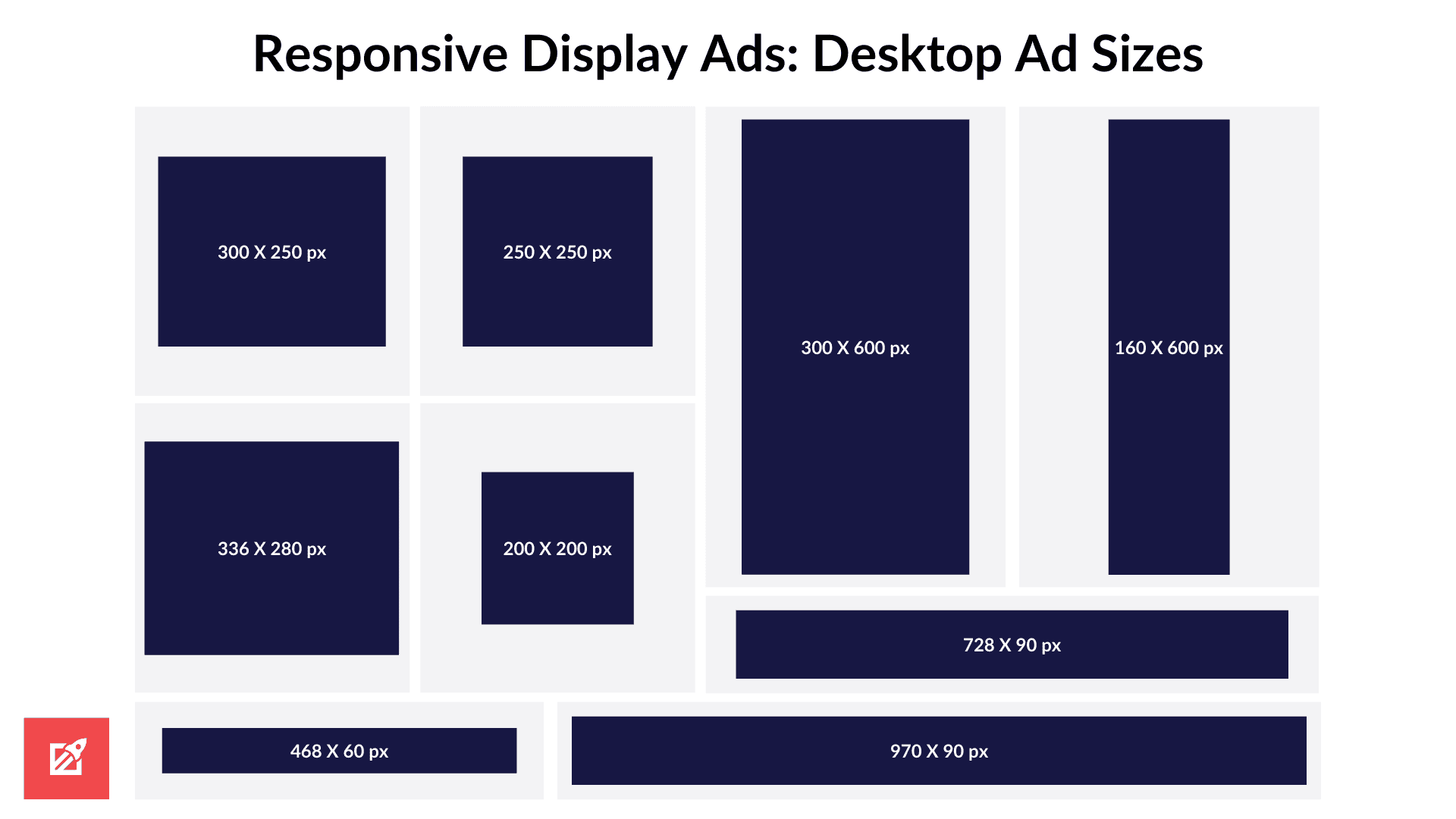
Google Ads Display Ad Sizes Your Ad Specs Cheat Sheet 2022
.png)
Logo Size For Website Social Media Print And Other Purposes
.png)
Logo Size For Website Social Media Print And Other Purposes

Logo Sizes And Dimensions For Social Media Websites Prints Full Guide