Welcome to PrintableAlphabet.net, your best source for all things associated with Strong Element Font Weight In this extensive guide, we'll explore the complexities of Strong Element Font Weight, providing valuable understandings, involving activities, and printable worksheets to boost your learning experience.
Understanding Strong Element Font Weight
In this section, we'll discover the essential principles of Strong Element Font Weight. Whether you're an instructor, parent, or student, getting a strong understanding of Strong Element Font Weight is critical for successful language purchase. Anticipate understandings, tips, and real-world applications to make Strong Element Font Weight revived.
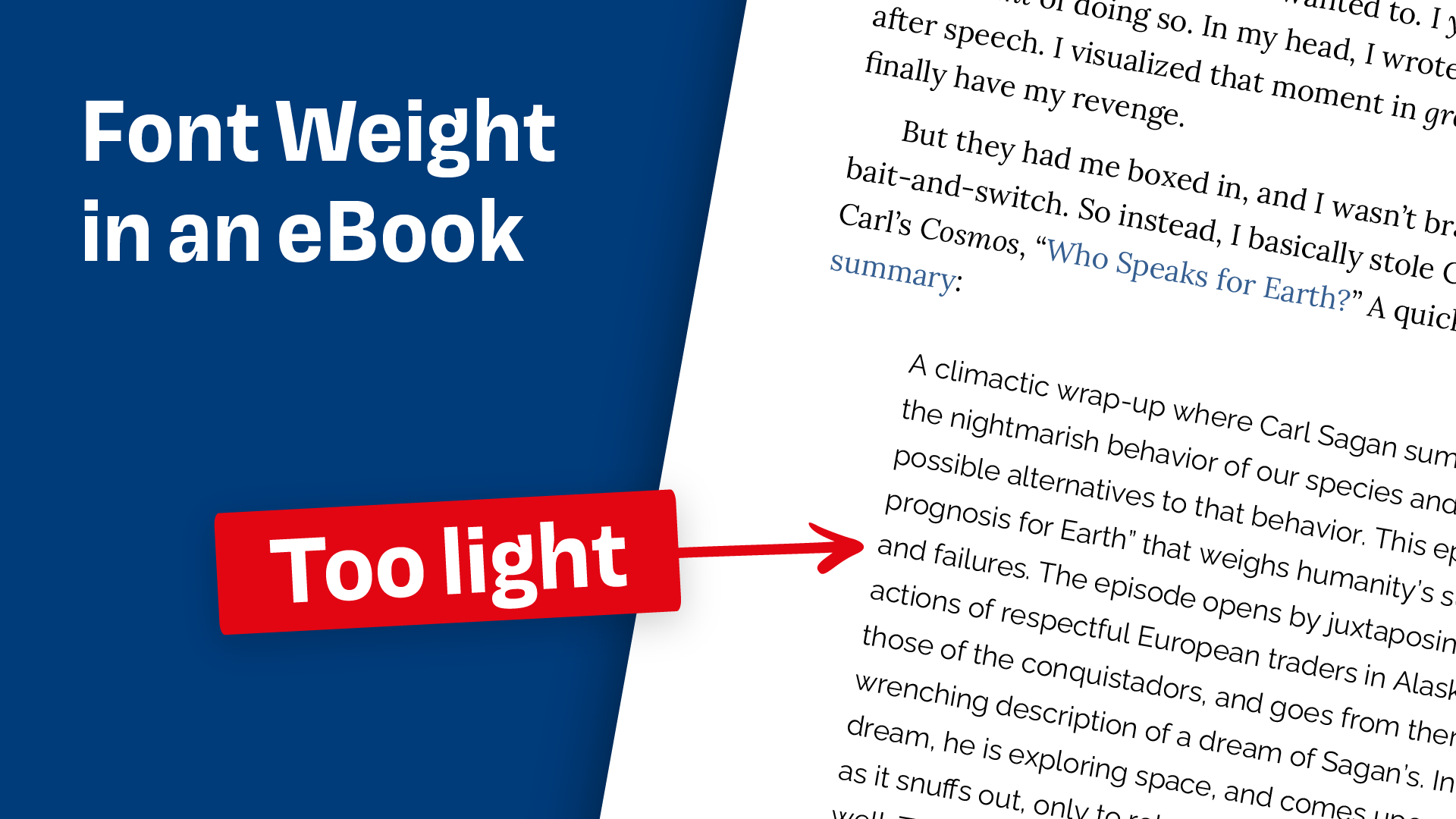
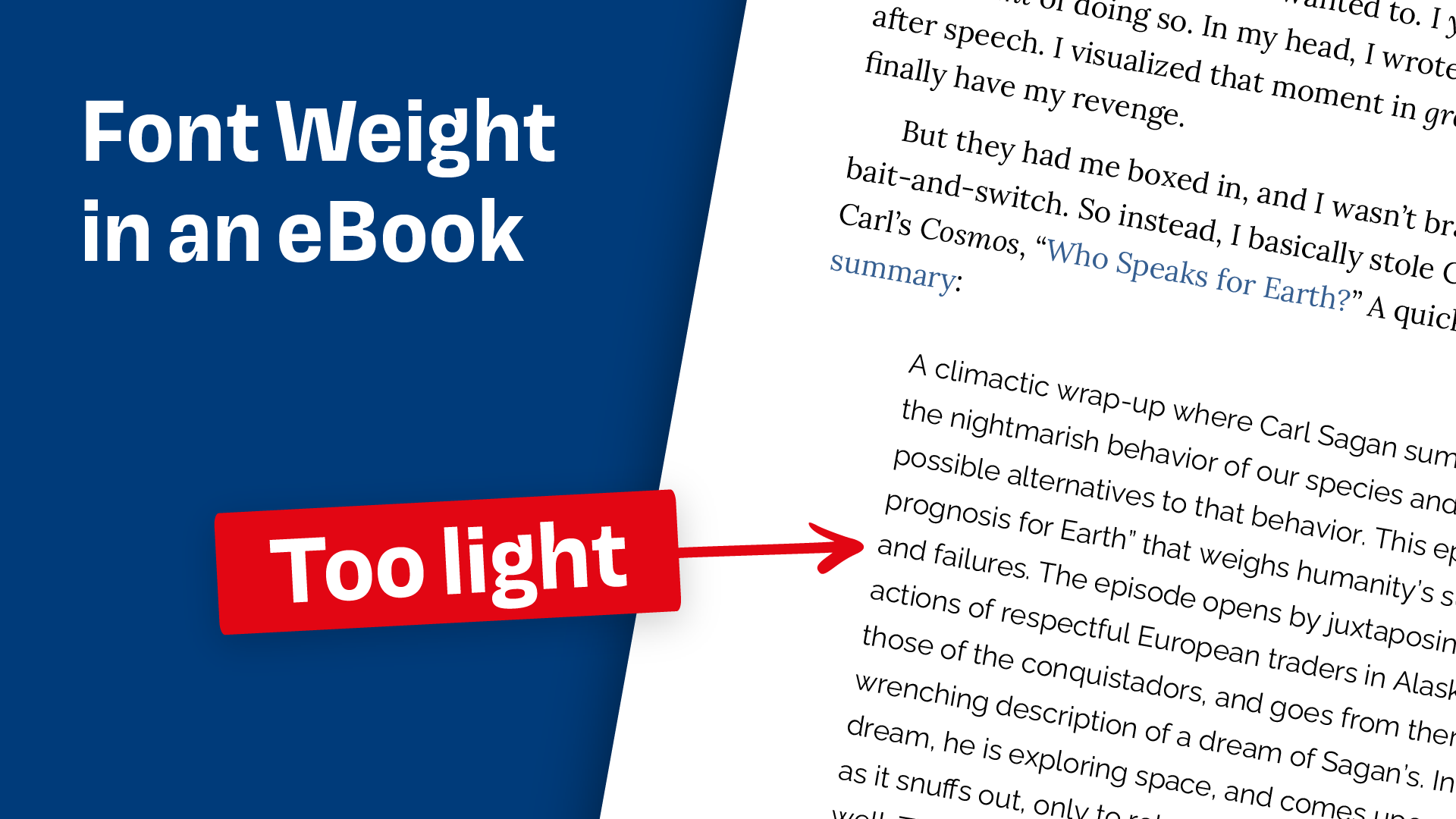
What s The Right Font Weight For An EBook Pimp My Type

Strong Element Font Weight
The font weight property sets how thick or thin characters in text should be displayed Show demo
Discover the significance of understanding Strong Element Font Weight in the context of language development. We'll talk about exactly how effectiveness in Strong Element Font Weight lays the foundation for better reading, creating, and total language skills. Check out the wider effect of Strong Element Font Weight on reliable communication.
CSS Font Weight Font weight With A Number

CSS Font Weight Font weight With A Number
Typically this element is rendered by default using a bold font weight However it should not be used to apply bold styling use the CSS font weight property for that purpose
Learning does not have to be dull. In this section, find a range of engaging activities tailored to Strong Element Font Weight learners of any ages. From interactive video games to innovative exercises, these tasks are designed to make Strong Element Font Weight both fun and educational.
Element Font

Element Font
Strong font weight 400 Bold starts at font weight 500 or greater Looking into it a bit further reveals that this is dependant on browser version and display and
Accessibility our specifically curated collection of printable worksheets focused on Strong Element Font Weight These worksheets accommodate numerous skill degrees, making certain a customized understanding experience. Download, print, and delight in hands-on tasks that enhance Strong Element Font Weight skills in an efficient and delightful means.
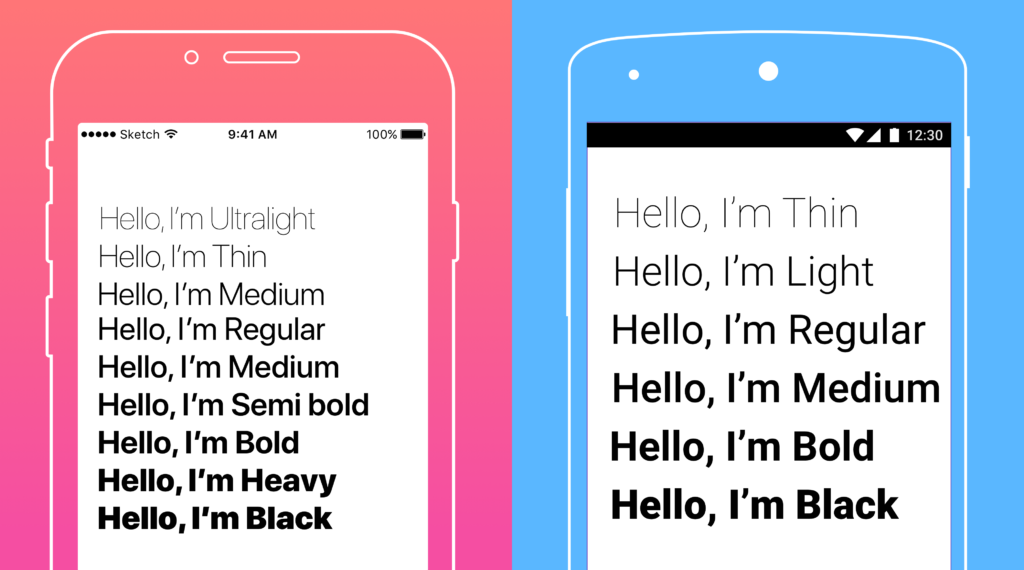
Using The Right Font Weights In Your Mobile Apps Extenova

Using The Right Font Weights In Your Mobile Apps Extenova
The font weight CSS property sets the weight or boldness of the font The weights available depend on the font family that is currently set
Whether you're an educator looking for effective strategies or a student looking for self-guided techniques, this section uses practical suggestions for mastering Strong Element Font Weight. Take advantage of the experience and insights of instructors who focus on Strong Element Font Weight education.
Get in touch with like-minded people that share an enthusiasm for Strong Element Font Weight. Our neighborhood is a space for teachers, parents, and students to trade ideas, consult, and celebrate successes in the trip of grasping the alphabet. Sign up with the conversation and be a part of our growing neighborhood.
Download More Strong Element Font Weight








https://www.w3schools.com/cssref/pr_font_weight.php
The font weight property sets how thick or thin characters in text should be displayed Show demo

https://developer.mozilla.org/.../HTML/Element/strong
Typically this element is rendered by default using a bold font weight However it should not be used to apply bold styling use the CSS font weight property for that purpose
The font weight property sets how thick or thin characters in text should be displayed Show demo
Typically this element is rendered by default using a bold font weight However it should not be used to apply bold styling use the CSS font weight property for that purpose

Strong Element YouTube

Element Font Dafont

ELEMENT Font Download Free For Desktop Webfont

Digitaloy HTML Strong Element Strong Vs Bold YouTube

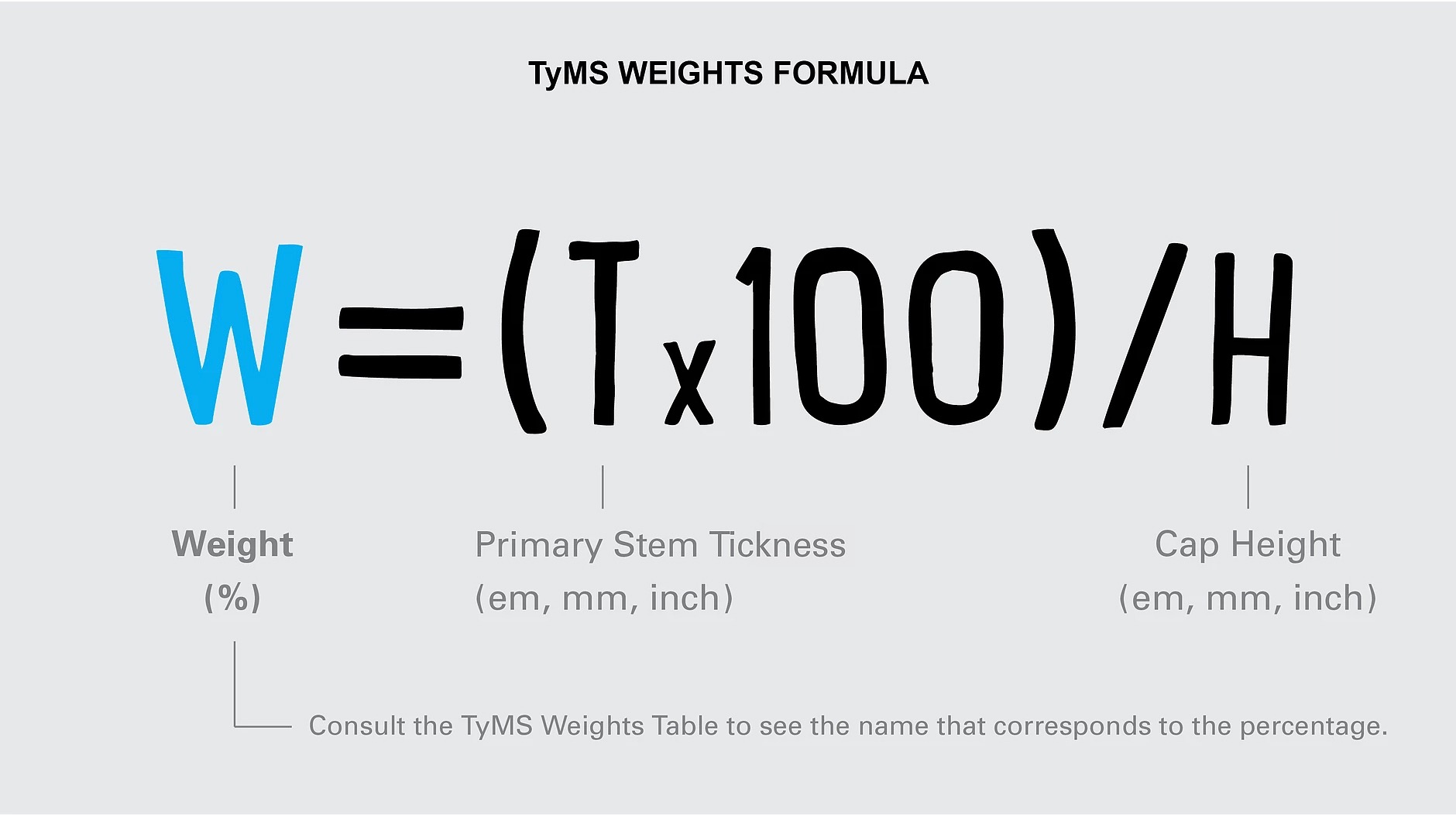
Should We Standardize The Naming Of Font Weights Journal

CSS Essentials Font weight

CSS Essentials Font weight

Strong Enough Font