Welcome to PrintableAlphabet.net, your best source for all things related to Style Font Size Angular In this detailed overview, we'll delve into the details of Style Font Size Angular, supplying beneficial understandings, engaging tasks, and printable worksheets to boost your learning experience.
Comprehending Style Font Size Angular
In this area, we'll explore the basic ideas of Style Font Size Angular. Whether you're an educator, parent, or learner, getting a strong understanding of Style Font Size Angular is critical for successful language procurement. Expect understandings, ideas, and real-world applications to make Style Font Size Angular revived.
Download Angular Regular At DailyFont

Style Font Size Angular
Then put in your styles scss file the custom typography settings adjusting the font family string for the selected font import angular material theming custom typography mat typography config font family Oswald sans serif include mat core custom typography A full custom theme with colors and all is something like
Discover the value of mastering Style Font Size Angular in the context of language growth. We'll discuss just how effectiveness in Style Font Size Angular lays the structure for better analysis, composing, and overall language skills. Explore the wider impact of Style Font Size Angular on effective interaction.
Angular Uppercase

Angular Uppercase
FontSize parseFloat FontSize document body style fontSize FontSize 0 1 rem DecreaseFontSize let FontSize any document body style fontSize if FontSize FontSize 1 4 else FontSize parseFloat FontSize document body style fontSize FontSize 0 1 rem
Discovering does not need to be boring. In this area, locate a range of interesting tasks tailored to Style Font Size Angular students of all ages. From interactive video games to creative exercises, these activities are designed to make Style Font Size Angular both fun and instructional.
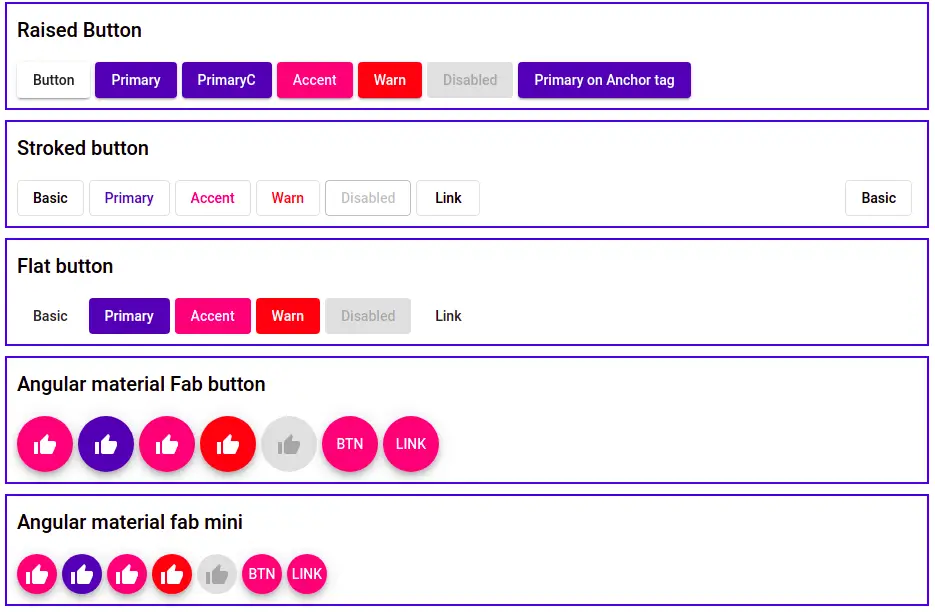
How To Use And In Angular Material GeeksforGeeks

How To Use And In Angular Material GeeksforGeeks
An attribute directive that updates styles for the containing HTML element Sets one or more style properties specified as colon separated key value pairs The key is a style name with an optional suffix such as top px font style em The value is an expression to be evaluated
Accessibility our particularly curated collection of printable worksheets focused on Style Font Size Angular These worksheets deal with numerous ability levels, guaranteeing a customized learning experience. Download and install, print, and enjoy hands-on activities that strengthen Style Font Size Angular abilities in an efficient and enjoyable means.
Angular Banner Shutterstock

Angular Banner Shutterstock
Modified 6 years 1 month ago Viewed 45k times 24 I am building an Angular 2 0 component and I want to control it s style dynamically using ng style After a quick view on Angular 2 s docs i tried this fontSize
Whether you're an educator trying to find reliable strategies or a learner looking for self-guided methods, this area provides functional tips for grasping Style Font Size Angular. Benefit from the experience and understandings of educators who specialize in Style Font Size Angular education.
Connect with like-minded people who share an enthusiasm for Style Font Size Angular. Our area is a space for teachers, parents, and students to exchange concepts, inquire, and commemorate successes in the journey of mastering the alphabet. Sign up with the conversation and be a part of our growing neighborhood.
Download More Style Font Size Angular








https://stackoverflow.com/questions/43747518
Then put in your styles scss file the custom typography settings adjusting the font family string for the selected font import angular material theming custom typography mat typography config font family Oswald sans serif include mat core custom typography A full custom theme with colors and all is something like

https://stackoverflow.com/questions/57816595
FontSize parseFloat FontSize document body style fontSize FontSize 0 1 rem DecreaseFontSize let FontSize any document body style fontSize if FontSize FontSize 1 4 else FontSize parseFloat FontSize document body style fontSize FontSize 0 1 rem
Then put in your styles scss file the custom typography settings adjusting the font family string for the selected font import angular material theming custom typography mat typography config font family Oswald sans serif include mat core custom typography A full custom theme with colors and all is something like
FontSize parseFloat FontSize document body style fontSize FontSize 0 1 rem DecreaseFontSize let FontSize any document body style fontSize if FontSize FontSize 1 4 else FontSize parseFloat FontSize document body style fontSize FontSize 0 1 rem

Angular Font By Staffan Vilcans FontRiver

Angular 8 Tutorial Angular Examples Learn Angular Programming

Typo Angular Rounded Font By Studio Typo FontRiver

Design Android Layouts Suitable For Large Text Users Stack Overflow
Solved Set Font Size Of Angular Material Tooltip 9to5Answer

Angular Font Dafont

Angular Font Dafont

Angular Font Download