Welcome to Our blog, an area where interest satisfies details, and where everyday topics become appealing discussions. Whether you're seeking understandings on way of life, modern technology, or a bit of whatever in between, you have actually landed in the right location. Join us on this expedition as we dive into the worlds of the common and amazing, making sense of the world one post at once. Your trip into the interesting and diverse landscape of our Style Font Size Inline begins right here. Explore the exciting material that waits for in our Style Font Size Inline, where we decipher the details of different topics.
Style Font Size Inline

Style Font Size Inline
Inline Style Font Size The Magic Of Inline Styles

Inline Style Font Size The Magic Of Inline Styles
How To Change Font Style In Photoshop Design Talk

How To Change Font Style In Photoshop Design Talk
Gallery Image for Style Font Size Inline

Retro Inline Bold Font Design Alphabet Typeface Vector Image

how To Use Inline Internal CSS In HTML Element WcoderZone Web

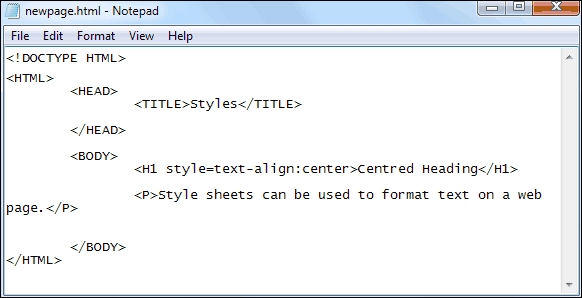
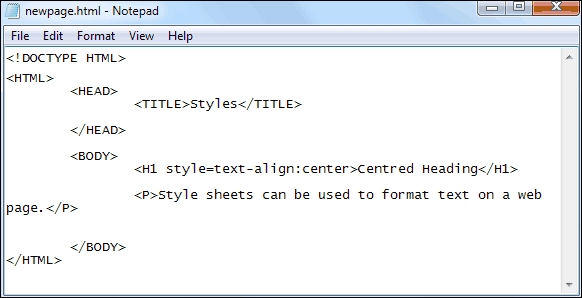
HTML Font Size How To Change Text Size Using Inline CSS Style

Html Table Font Size Decoration Examples

How To Change The Text Color In Notepad What Is Mark Down

How To Format Html Table With Inline Styles To Look Like A Rendered

How To Format Html Table With Inline Styles To Look Like A Rendered

Inconsistent Font size Between Normal Text And Inline code Meta Stack
Thank you for choosing to discover our internet site. We truly hope your experience surpasses your assumptions, which you find all the information and sources about Style Font Size Inline that you are looking for. Our commitment is to provide an easy to use and interesting platform, so do not hesitate to navigate through our web pages with ease.