Invite to Our blog, a space where interest satisfies information, and where daily subjects end up being engaging discussions. Whether you're looking for insights on lifestyle, innovation, or a little everything in between, you have actually landed in the right place. Join us on this expedition as we dive into the worlds of the common and amazing, understanding the world one article at once. Your journey right into the remarkable and varied landscape of our Text Font Weight Bootstrap starts below. Check out the fascinating material that awaits in our Text Font Weight Bootstrap, where we untangle the complexities of different topics.
Text Font Weight Bootstrap

Text Font Weight Bootstrap
Font weight normal Bootstrap CSS Class

Font weight normal Bootstrap CSS Class
Font weight bold Bootstrap CSS Class

Font weight bold Bootstrap CSS Class
Gallery Image for Text Font Weight Bootstrap

Bootstrap Text Examples Tutorial

Bootstrap Survey Design Design Talk

Bootstrap Responsive Font Size YouTube

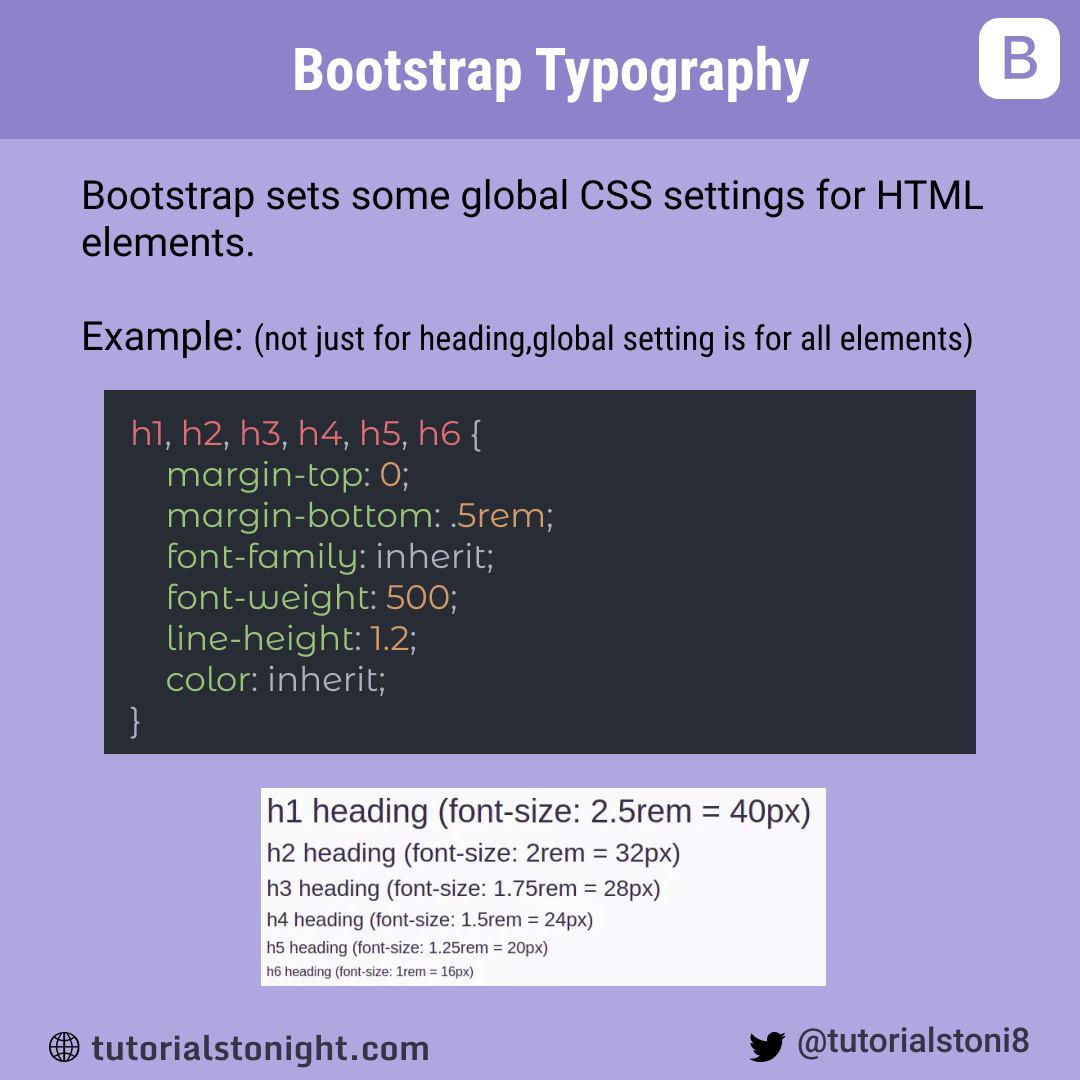
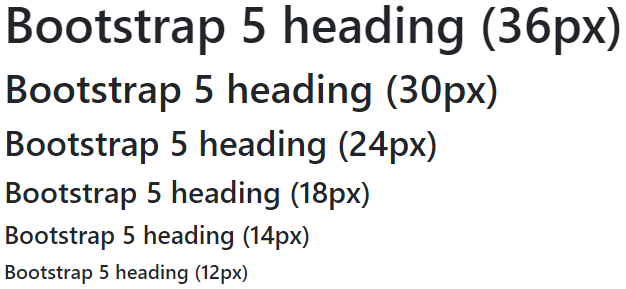
Bootstrap 4 Typography Global Settings

Bootstrap 5 Typography Javatpoint

Css Font Weight In Bootstrap 3 And Bootstrap 4 Are Different Stack

Css Font Weight In Bootstrap 3 And Bootstrap 4 Are Different Stack

Font weight bold Bootstrap CSS Class
Thank you for picking to discover our web site. We genuinely hope your experience surpasses your assumptions, and that you find all the info and resources about Text Font Weight Bootstrap that you are looking for. Our commitment is to give an easy to use and helpful platform, so feel free to navigate via our pages effortlessly.