Welcome to Our blog, a room where inquisitiveness meets info, and where everyday subjects become appealing discussions. Whether you're seeking insights on way of life, technology, or a bit of everything in between, you have actually landed in the ideal location. Join us on this expedition as we dive into the realms of the common and amazing, understanding the world one article at a time. Your trip into the fascinating and diverse landscape of our Type Text Css Media Screen starts right here. Check out the captivating web content that waits for in our Type Text Css Media Screen, where we unravel the complexities of different topics.
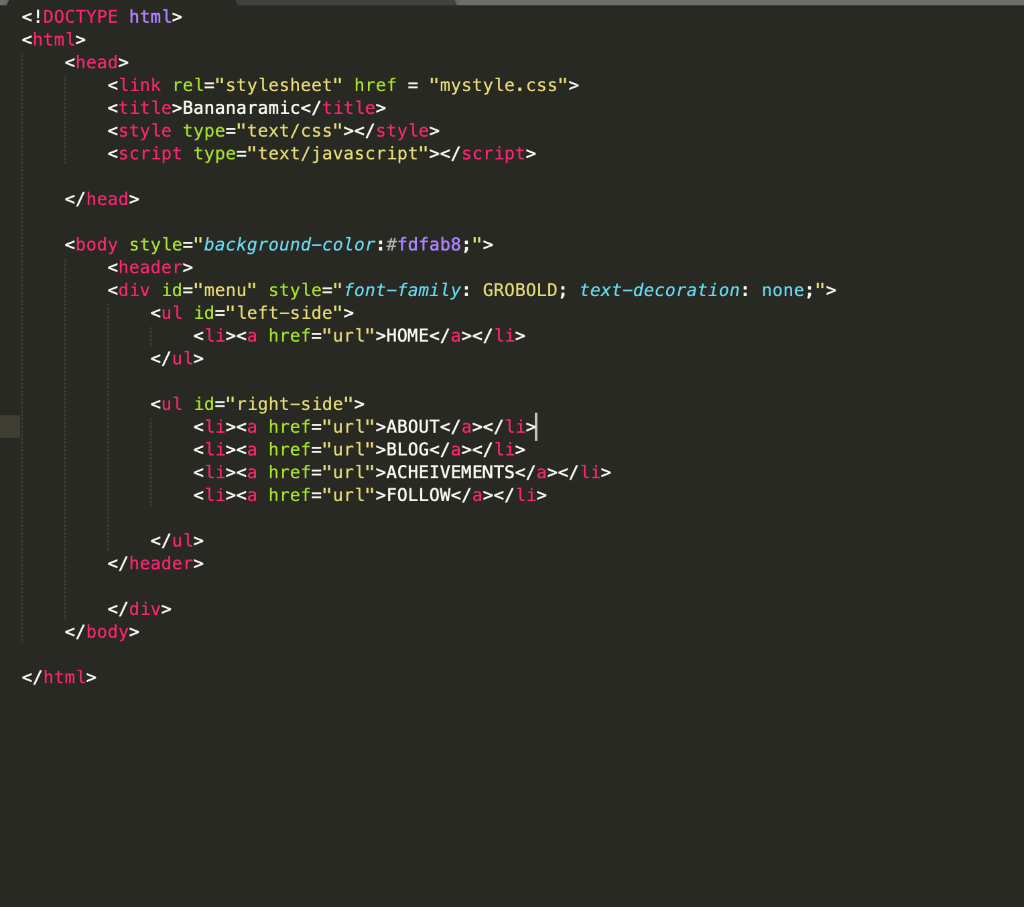
Type Text Css Media Screen

Type Text Css Media Screen
Css Text Styles Facebookxoler

Css Text Styles Facebookxoler
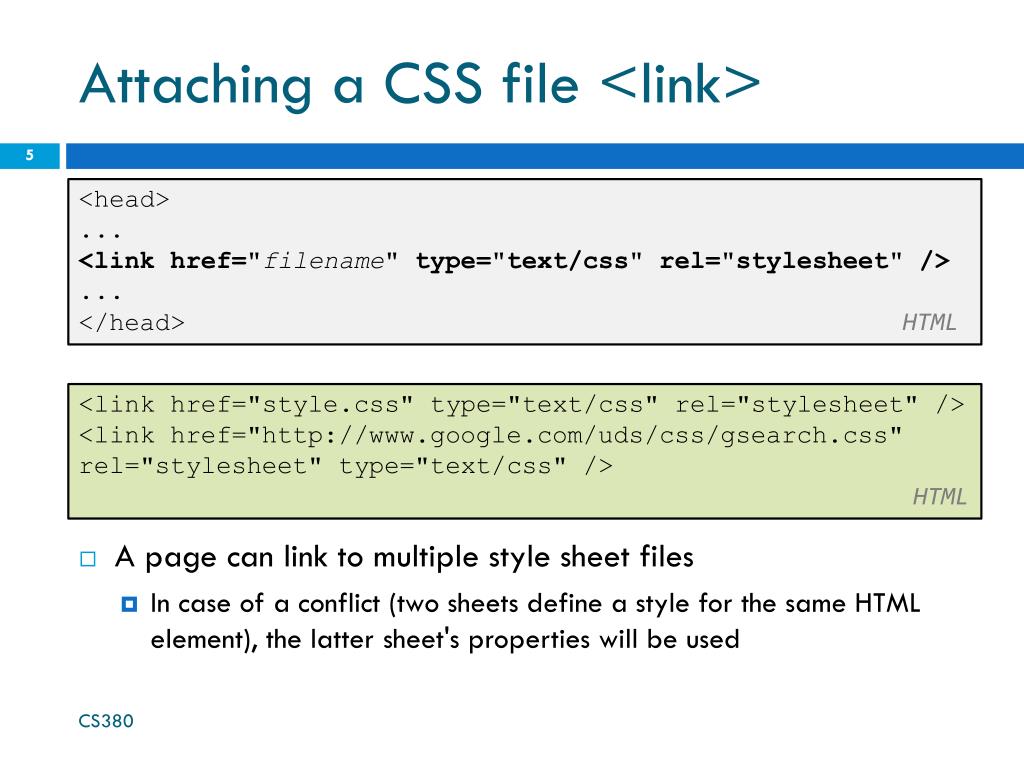
Html Link Rel Css Osoro jp

Html Link Rel Css Osoro jp
Gallery Image for Type Text Css Media Screen

EPub 3 HTML 5 CSS 3 Fixed Layout

Media Query CSS Example Max And Min Screen Width For Mobile

CoderJony Media Queries In CSS Min Width And Max Width

Roberto Isa as Lalany

Css3 Media Query



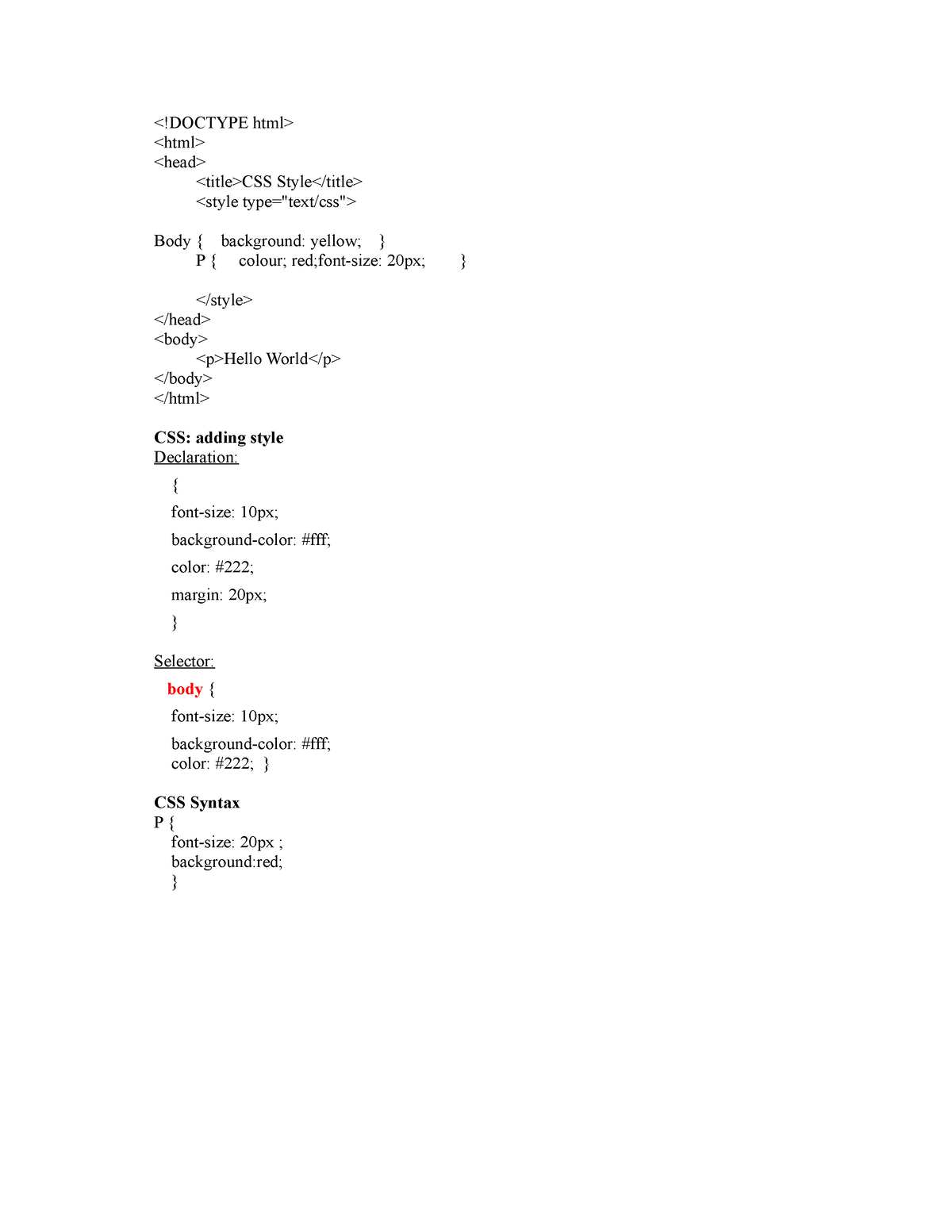
CSS Cheat Sheet CSS Style Body Background Studocu
Thank you for picking to discover our web site. We genuinely wish your experience surpasses your expectations, and that you find all the info and resources about Type Text Css Media Screen that you are seeking. Our commitment is to give a straightforward and informative platform, so do not hesitate to browse through our web pages easily.