Welcome to PrintableAlphabet.net, your go-to resource for all things related to Full Screen Website Image Size In this detailed overview, we'll explore the intricacies of Full Screen Website Image Size, providing beneficial insights, engaging activities, and printable worksheets to boost your understanding experience.
Recognizing Full Screen Website Image Size
In this section, we'll discover the essential ideas of Full Screen Website Image Size. Whether you're a teacher, parent, or learner, acquiring a strong understanding of Full Screen Website Image Size is essential for effective language purchase. Anticipate insights, ideas, and real-world applications to make Full Screen Website Image Size come to life.
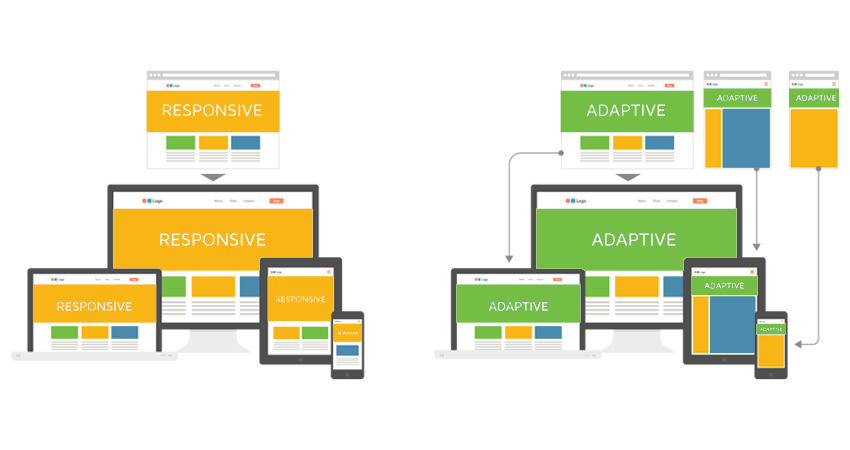
Mobile Web Design Chart Responsive Web Design Help Suite171 Via

Full Screen Website Image Size
Full screen images should have a minimum width of 2500 pixels The best image size for a website depends on the image s use and render size as well as the effect of image file size on page loading time
Discover the relevance of grasping Full Screen Website Image Size in the context of language growth. We'll review just how effectiveness in Full Screen Website Image Size lays the foundation for enhanced reading, creating, and overall language abilities. Check out the broader effect of Full Screen Website Image Size on efficient interaction.
Website Image Size Guidelines Cheat Sheet 2023 2022

Website Image Size Guidelines Cheat Sheet 2023 2022
Website Image Type Image Dimensions W x H Image Aspect Ratio Background Image 1920 x 1080 pixels 16 9 Hero Image 1280 x 720 pixels 16 9 Website Banner 250 x 250 pixels 1 1 Blog Image 1200 x 630 pixels 3 2 Logo Rectangle 250 x 100 pixels 2 3 Logo Square 100 x 100 pixels 1 1 Favicon 16 x 16 pixels 1 1 Social
Learning does not need to be plain. In this section, discover a selection of engaging tasks tailored to Full Screen Website Image Size learners of all ages. From interactive games to imaginative workouts, these tasks are designed to make Full Screen Website Image Size both enjoyable and academic.
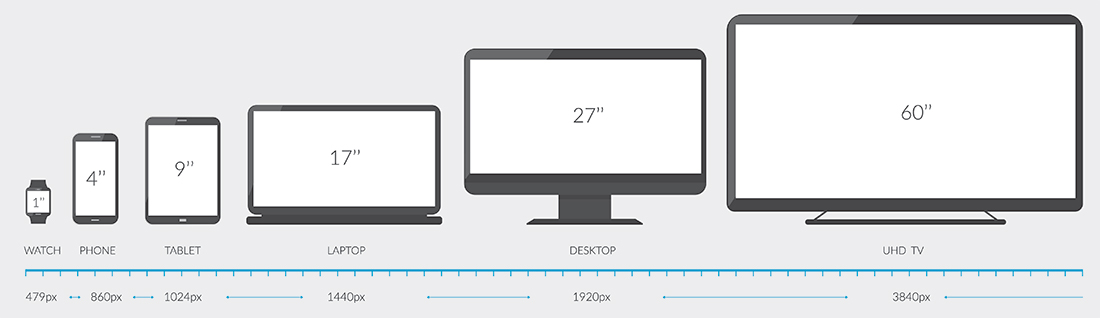
Widespread Display Screen Sizes For Responsive Internet Design Bizagility

Widespread Display Screen Sizes For Responsive Internet Design Bizagility
Most commonly sized 1080 x 1080px square images are great for in text images sidebar ads and Instagram 16 9 Panoramic This is your common website Hero image ratio for standard widescreen sizes It s often sized 1920 x 1080px and is used in presentations widescreen TVs and landscape images 3 2 Rectangle
Gain access to our particularly curated collection of printable worksheets focused on Full Screen Website Image Size These worksheets satisfy different skill levels, guaranteeing a personalized discovering experience. Download, print, and enjoy hands-on activities that strengthen Full Screen Website Image Size abilities in an effective and pleasurable means.
Images For Full Screen Website Background Kicknotes

Images For Full Screen Website Background Kicknotes
Here are some examples of bigger corporation websites using full screen background images 1400 x 875 1 6 ratio Patagonia 1920 x 1080 1 78 ratio General Motors
Whether you're an educator seeking effective strategies or a student seeking self-guided strategies, this area uses practical ideas for understanding Full Screen Website Image Size. Benefit from the experience and understandings of instructors that focus on Full Screen Website Image Size education.
Connect with similar individuals that share an interest for Full Screen Website Image Size. Our neighborhood is a room for educators, moms and dads, and students to exchange ideas, consult, and commemorate successes in the trip of mastering the alphabet. Sign up with the conversation and be a part of our growing community.
Get More Full Screen Website Image Size


-p-1080.jpeg)





https://www.shopify.com/blog/image-sizes
Full screen images should have a minimum width of 2500 pixels The best image size for a website depends on the image s use and render size as well as the effect of image file size on page loading time

https://tiny-img.com/blog/best-image-size-for-website
Website Image Type Image Dimensions W x H Image Aspect Ratio Background Image 1920 x 1080 pixels 16 9 Hero Image 1280 x 720 pixels 16 9 Website Banner 250 x 250 pixels 1 1 Blog Image 1200 x 630 pixels 3 2 Logo Rectangle 250 x 100 pixels 2 3 Logo Square 100 x 100 pixels 1 1 Favicon 16 x 16 pixels 1 1 Social
Full screen images should have a minimum width of 2500 pixels The best image size for a website depends on the image s use and render size as well as the effect of image file size on page loading time
Website Image Type Image Dimensions W x H Image Aspect Ratio Background Image 1920 x 1080 pixels 16 9 Hero Image 1280 x 720 pixels 16 9 Website Banner 250 x 250 pixels 1 1 Blog Image 1200 x 630 pixels 3 2 Logo Rectangle 250 x 100 pixels 2 3 Logo Square 100 x 100 pixels 1 1 Favicon 16 x 16 pixels 1 1 Social

Marcatore Cifra Sventura Desktop Size La Realt Addetto Alle Pulizie Stufo
-p-1080.jpeg)
The Ultimate Guide For Using Images On Your Website

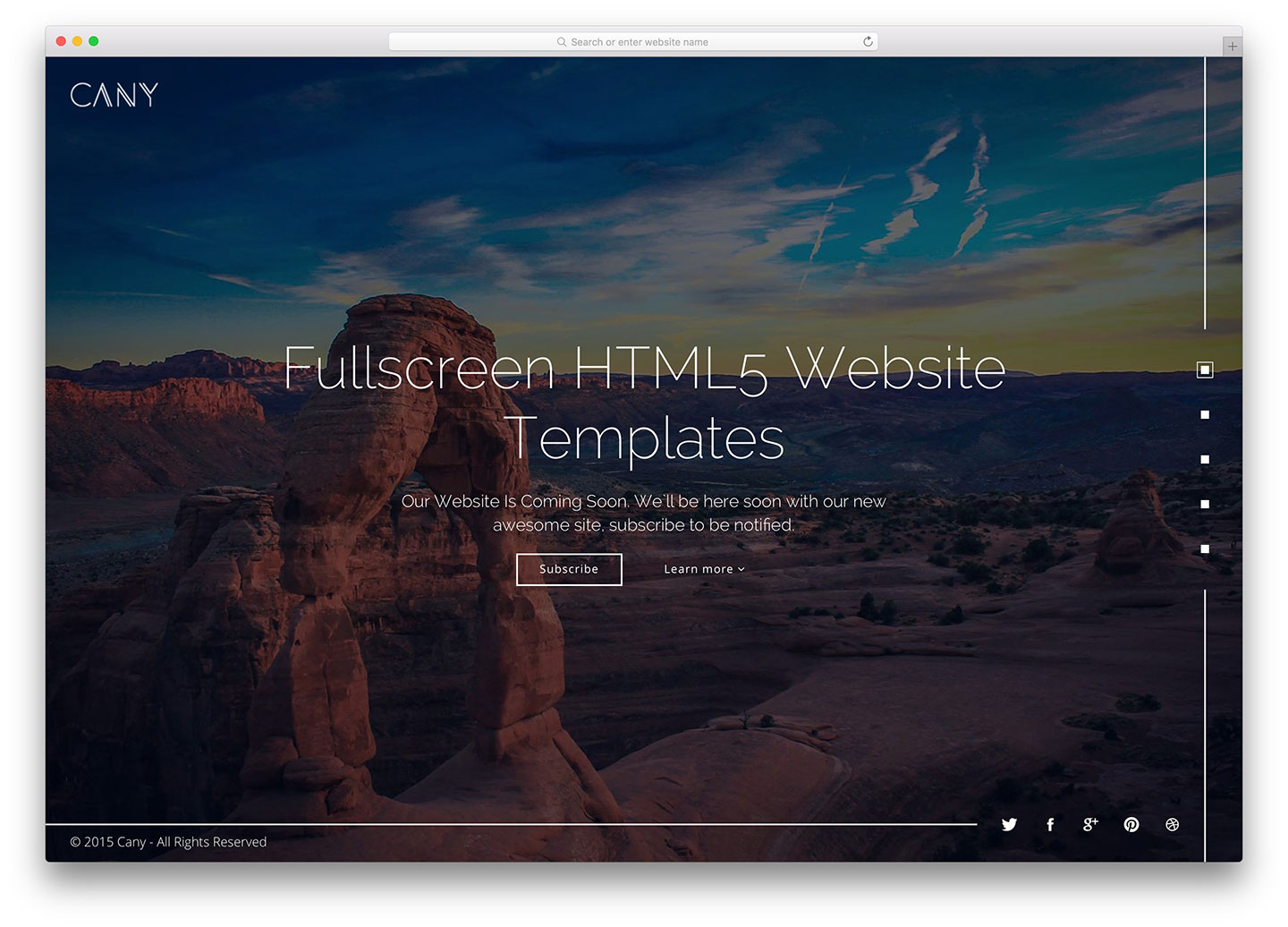
Top 30 Fullscreen Website Templates 2023 Colorlib

Update 58 Imagen Full Background Website Thptletrongtan edu vn

Full Width Full Screen Full Page What s The Difference

What Is The Best Featured Image Size For A WordPress Website

What Is The Best Featured Image Size For A WordPress Website

Day007 WEBSITE IMAGE SIZE LANDSCAPE James Bond 007