Welcome to PrintableAlphabet.net, your best resource for all points connected to Full Web Page Size In this thorough overview, we'll delve into the ins and outs of Full Web Page Size, supplying useful insights, involving activities, and printable worksheets to boost your understanding experience.
Comprehending Full Web Page Size
In this section, we'll explore the essential principles of Full Web Page Size. Whether you're an educator, moms and dad, or student, acquiring a solid understanding of Full Web Page Size is crucial for successful language acquisition. Anticipate insights, pointers, and real-world applications to make Full Web Page Size revived.
View Image Full Size

Full Web Page Size
For a responsive full page height set the body element min height to 100vh If you set a page width choose 100 over 100vw to avoid surprise horizontal scrollbars I ll leave you with a tutorial from my YouTube channel demonstrating the CSS height and width settings for an HTML page that is full screen size and grows with the content it contains
Discover the value of understanding Full Web Page Size in the context of language advancement. We'll review how efficiency in Full Web Page Size lays the foundation for improved analysis, creating, and total language skills. Check out the more comprehensive effect of Full Web Page Size on reliable interaction.
Full Website CreativeGDS

Full Website CreativeGDS
A responsive web design will automatically adjust for different screen sizes and viewports What is Responsive Web Design Responsive Web Design is about using HTML and CSS to automatically resize hide shrink or enlarge a website to make it look good on all devices desktops tablets and phones
Understanding does not have to be dull. In this area, locate a selection of engaging activities tailored to Full Web Page Size students of any ages. From interactive video games to imaginative exercises, these tasks are developed to make Full Web Page Size both fun and instructional.
Page Size On App Is Not As On Web And Other Aspec Microsoft Power

Page Size On App Is Not As On Web And Other Aspec Microsoft Power
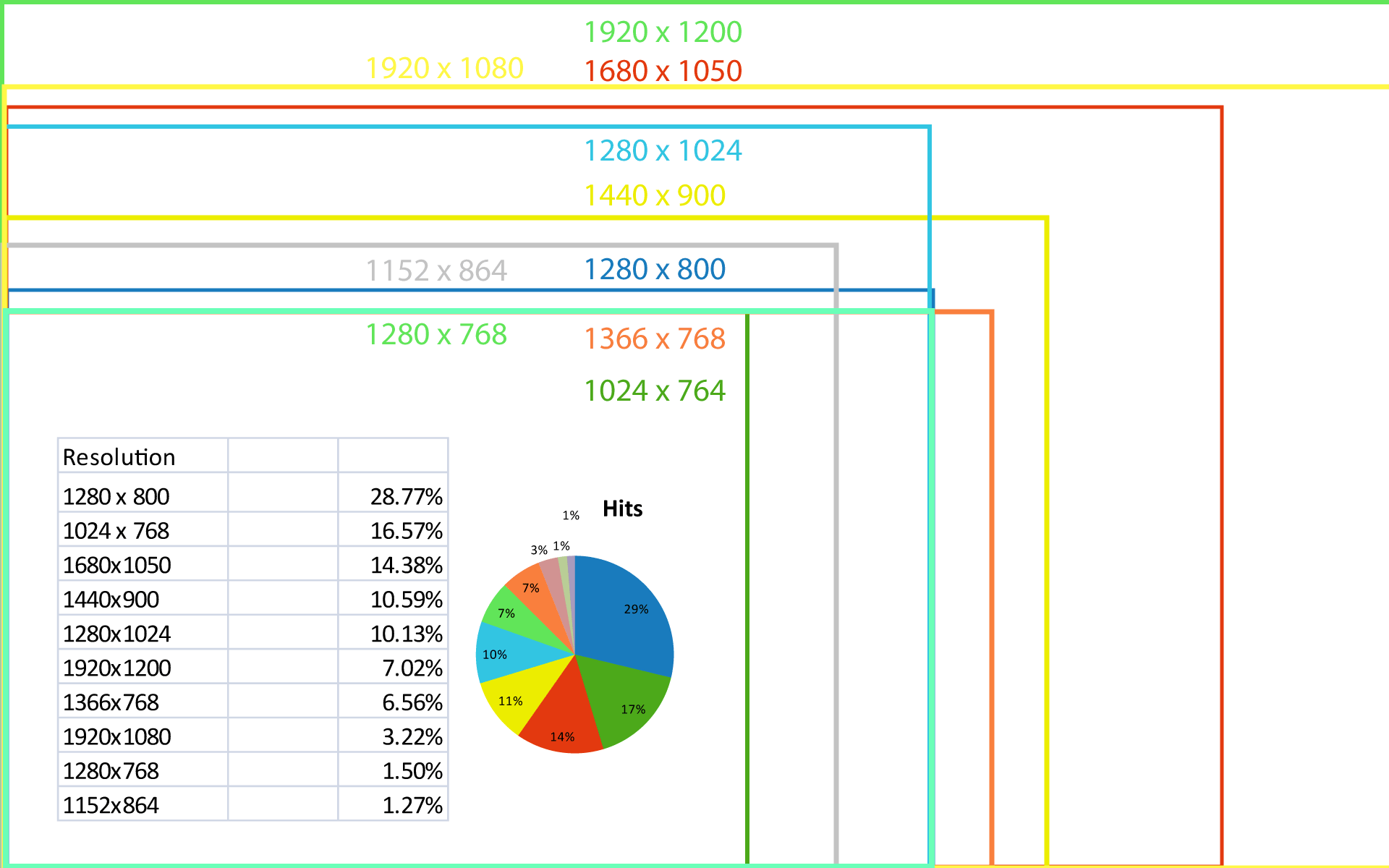
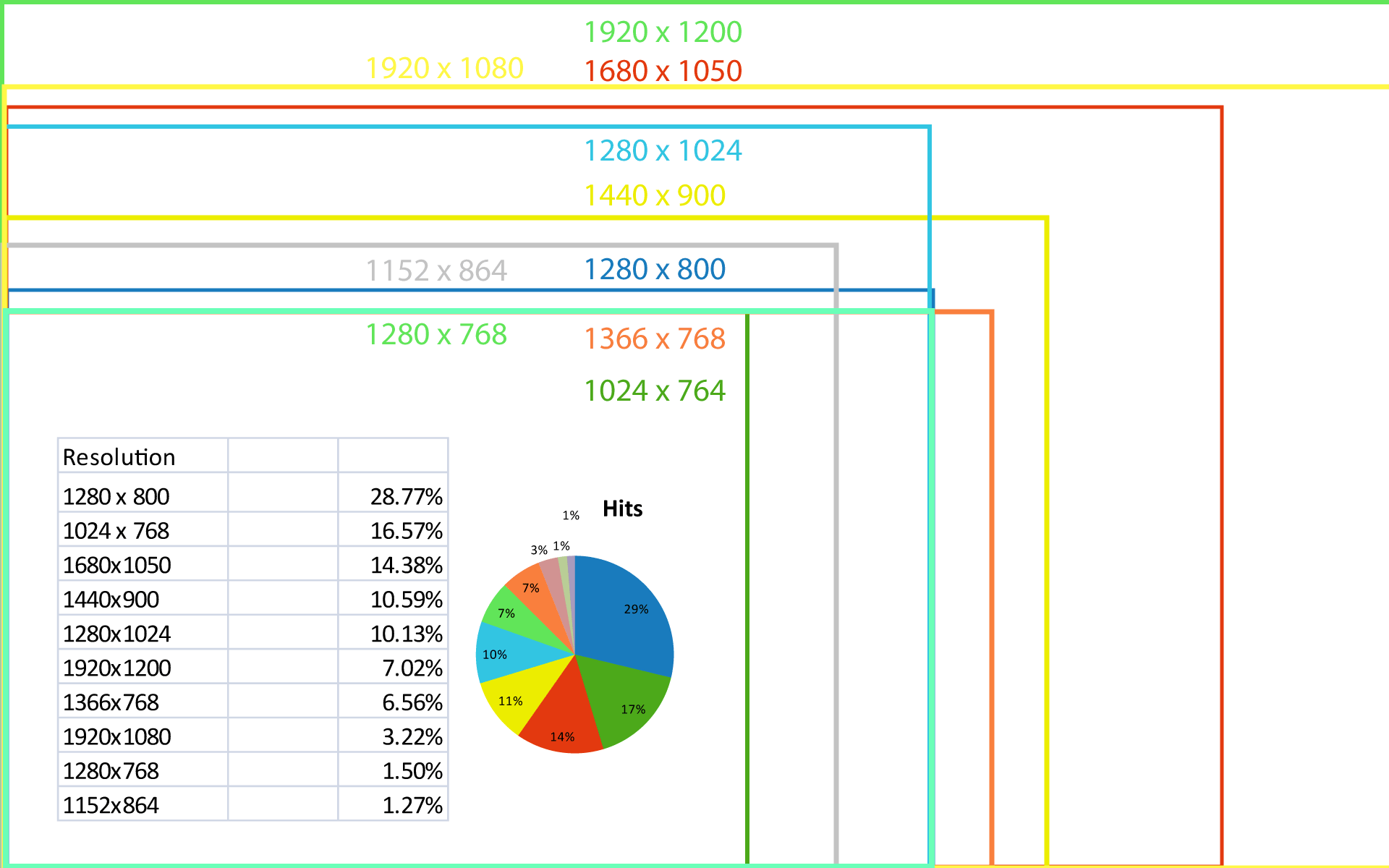
Page height width and alignment Before smartphones and tablets became popular web designers created fixed width pages that worked on the most common screen sizes usually 1024 pixels wide by 768 pixels high This all changed around 2013 with the massive increase in iPhone use to browse the web Now there is no single answer to
Accessibility our specifically curated collection of printable worksheets concentrated on Full Web Page Size These worksheets cater to numerous skill levels, ensuring a customized understanding experience. Download, print, and appreciate hands-on activities that strengthen Full Web Page Size skills in an efficient and delightful means.
View Image Full Size

View Image Full Size
1 I agree with David It seems kind of pointless to replicate this since browsers now days have this feature built in user Jul 22 2009 at 8 36 6 this would actually be an incredibly useful feature for mobile devices Lots of phones are now increasing their PPI without accommodating the difference aside from the iPhone4 of
Whether you're an instructor seeking effective methods or a student looking for self-guided methods, this section supplies useful ideas for mastering Full Web Page Size. Take advantage of the experience and understandings of teachers that focus on Full Web Page Size education and learning.
Get in touch with similar individuals who share an enthusiasm for Full Web Page Size. Our area is an area for educators, moms and dads, and learners to trade ideas, consult, and celebrate successes in the trip of grasping the alphabet. Join the discussion and be a part of our expanding neighborhood.
Download More Full Web Page Size








https://www.freecodecamp.org/news/html-page-width-height
For a responsive full page height set the body element min height to 100vh If you set a page width choose 100 over 100vw to avoid surprise horizontal scrollbars I ll leave you with a tutorial from my YouTube channel demonstrating the CSS height and width settings for an HTML page that is full screen size and grows with the content it contains

https://www.w3schools.com/html/html_responsive.asp
A responsive web design will automatically adjust for different screen sizes and viewports What is Responsive Web Design Responsive Web Design is about using HTML and CSS to automatically resize hide shrink or enlarge a website to make it look good on all devices desktops tablets and phones
For a responsive full page height set the body element min height to 100vh If you set a page width choose 100 over 100vw to avoid surprise horizontal scrollbars I ll leave you with a tutorial from my YouTube channel demonstrating the CSS height and width settings for an HTML page that is full screen size and grows with the content it contains
A responsive web design will automatically adjust for different screen sizes and viewports What is Responsive Web Design Responsive Web Design is about using HTML and CSS to automatically resize hide shrink or enlarge a website to make it look good on all devices desktops tablets and phones

Which Low Cost Web Page Design Website Is Ideal By Gerry Speck Issuu

Most Standard Webpage Sizes And Ideal Ones Alvaro Trigo s Blog

View Image Full Size

Standard Web Page Size Creative Development Digital Agency Sydney

Web Page By TheRockinStallion On DeviantArt

Website Image Size Guidelines Cheat Sheet 2023 2022

Website Image Size Guidelines Cheat Sheet 2023 2022

Web Wallpaper 73 Images