Welcome to PrintableAlphabet.net, your go-to source for all points related to Heading Font Size For Mobile In this thorough overview, we'll delve into the ins and outs of Heading Font Size For Mobile, offering important understandings, engaging activities, and printable worksheets to boost your knowing experience.
Comprehending Heading Font Size For Mobile
In this section, we'll explore the fundamental ideas of Heading Font Size For Mobile. Whether you're a teacher, moms and dad, or student, obtaining a solid understanding of Heading Font Size For Mobile is important for effective language purchase. Anticipate insights, pointers, and real-world applications to make Heading Font Size For Mobile revived.
How To Fix Font Size For Mobile Issue Sitechecker

Heading Font Size For Mobile
Body text is generally 16px to 18px or 1 6rem to 1 8 rem 14px to 16px for mobile Then you can use the scale you like to size
Discover the significance of understanding Heading Font Size For Mobile in the context of language growth. We'll talk about exactly how proficiency in Heading Font Size For Mobile lays the foundation for improved reading, writing, and overall language abilities. Discover the broader effect of Heading Font Size For Mobile on efficient communication.
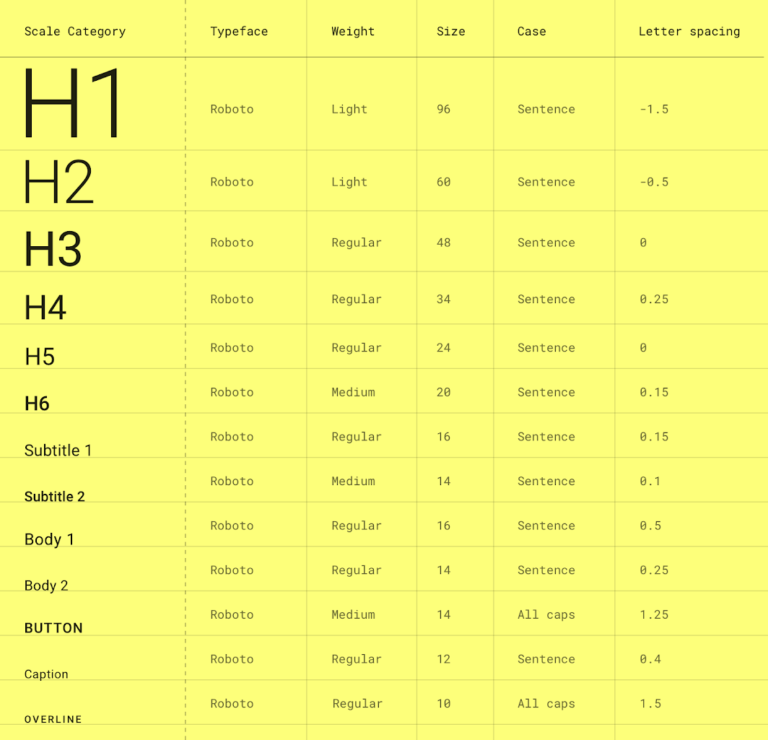
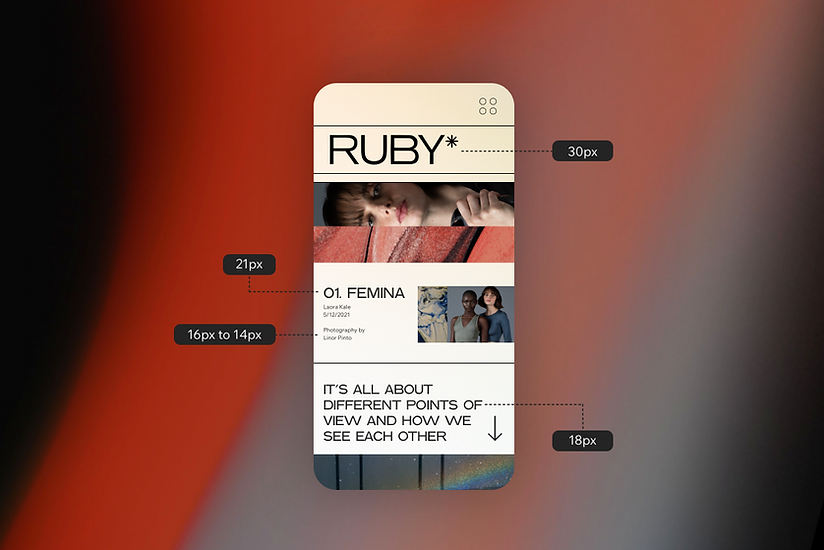
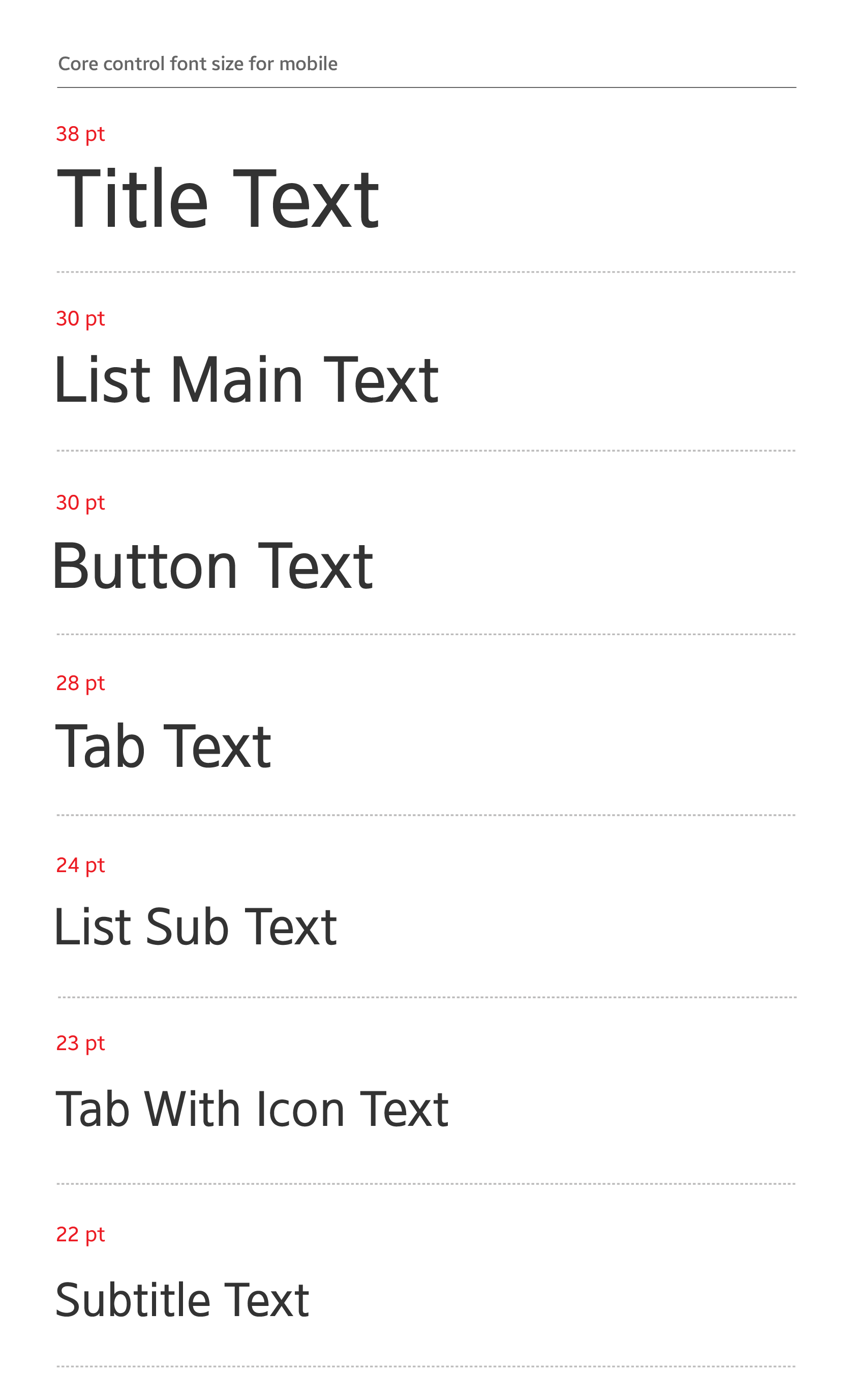
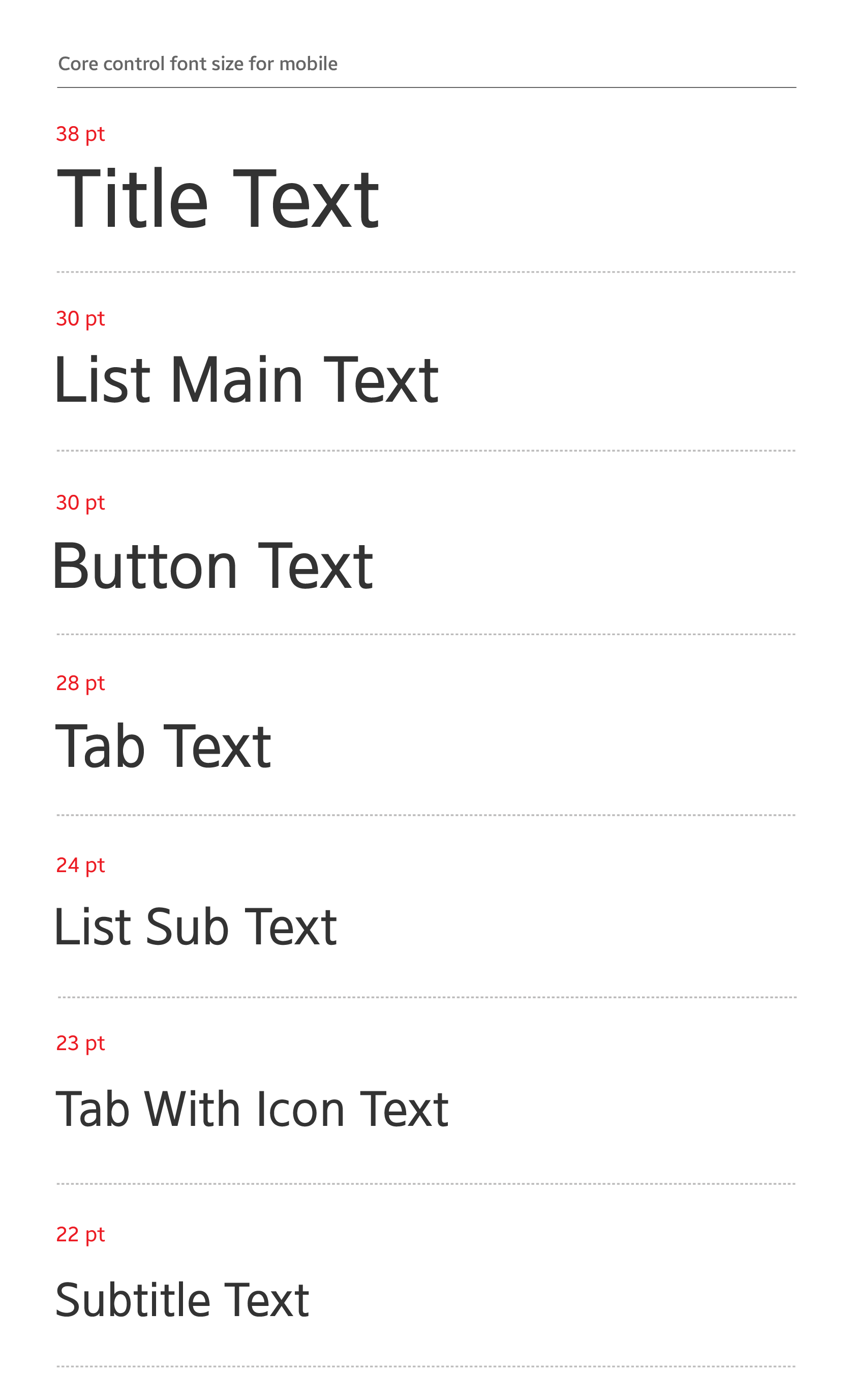
Type Scale In Mobile App UI Design Novaflip

Type Scale In Mobile App UI Design Novaflip
The easiest and most common way to add accents and a unique look for the typography of your mobile app is using a system font for the body text and various
Understanding does not need to be boring. In this section, discover a variety of engaging tasks customized to Heading Font Size For Mobile learners of every ages. From interactive games to creative exercises, these tasks are developed to make Heading Font Size For Mobile both fun and instructional.
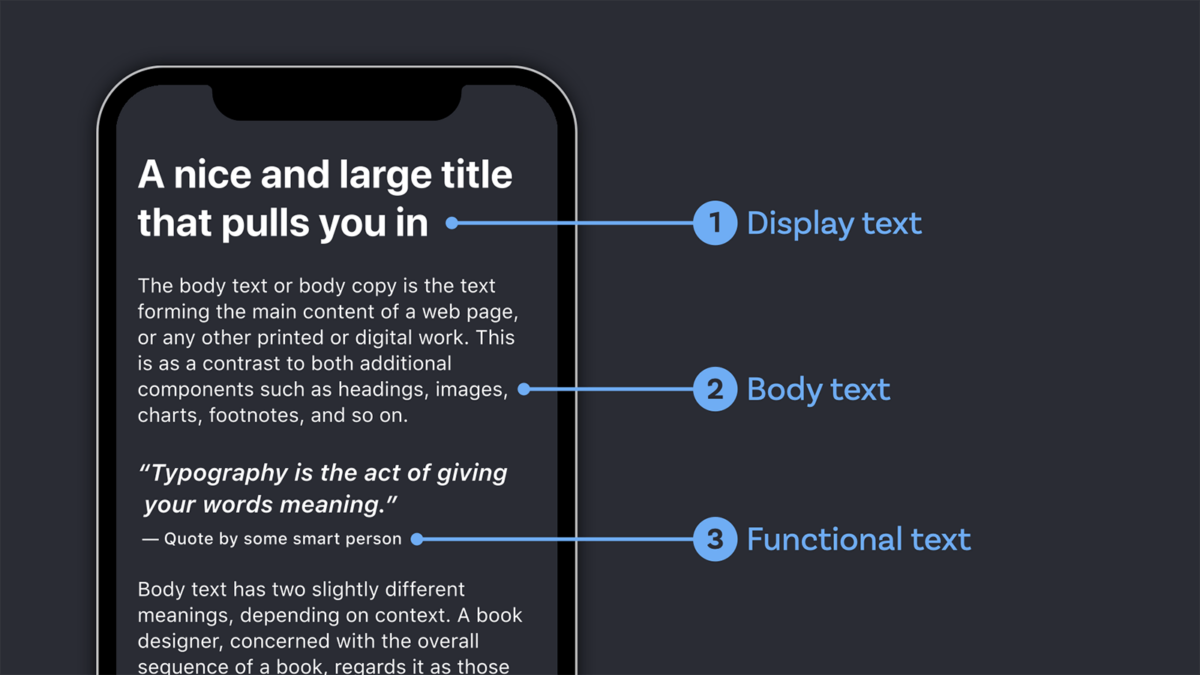
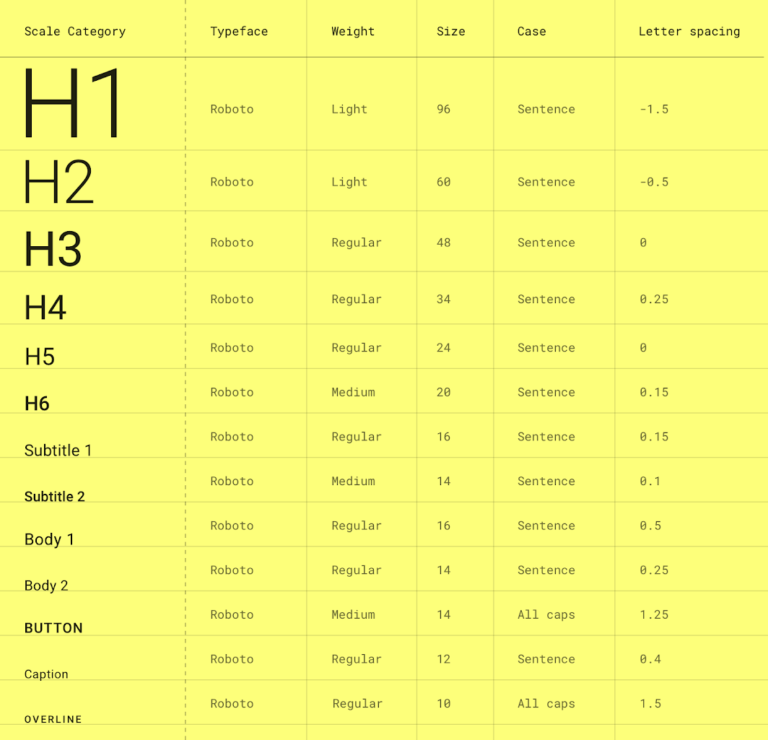
What s The Right Font Size In Web Design Pimp My Type

What s The Right Font Size In Web Design Pimp My Type
The consensus is mobile font size should be 16px source source On tablet and desktop you have more screen real estate so you can afford to make the text size a bit bigger A good font size for large
Accessibility our specially curated collection of printable worksheets concentrated on Heading Font Size For Mobile These worksheets accommodate different skill levels, making certain a customized learning experience. Download, print, and take pleasure in hands-on tasks that enhance Heading Font Size For Mobile abilities in a reliable and enjoyable means.
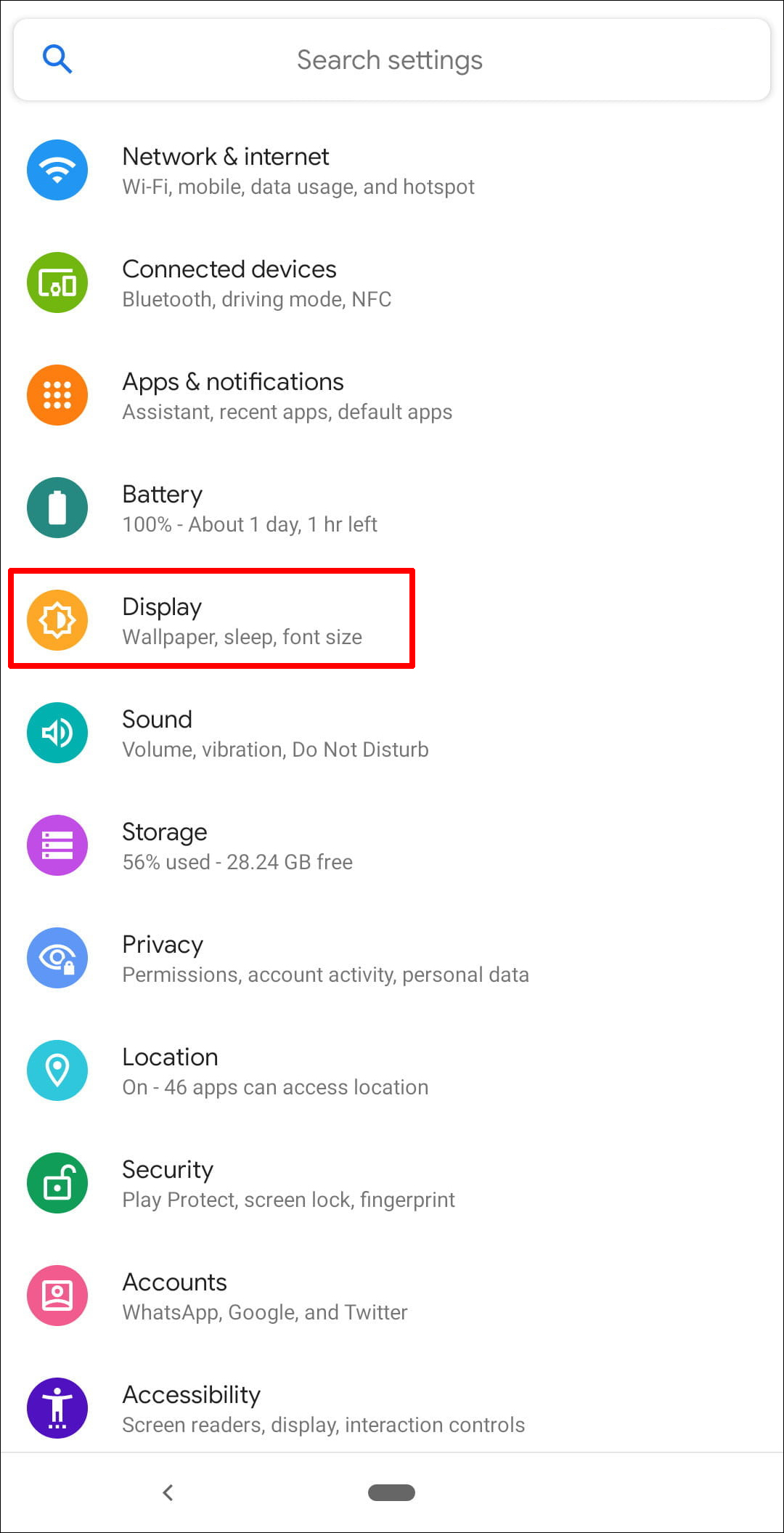
How To Change The Font Size On An Android In Ways Lupon gov ph

How To Change The Font Size On An Android In Ways Lupon gov ph
Using the text editor you can set a minimum and maximum font size for any text element For example you could set the maximum font size for a heading to 35
Whether you're an instructor seeking effective strategies or a student seeking self-guided strategies, this section offers functional pointers for mastering Heading Font Size For Mobile. Take advantage of the experience and understandings of educators who focus on Heading Font Size For Mobile education.
Get in touch with similar people that share an interest for Heading Font Size For Mobile. Our area is an area for teachers, parents, and learners to exchange ideas, consult, and commemorate successes in the trip of grasping the alphabet. Sign up with the discussion and be a part of our growing area.
Here are the Heading Font Size For Mobile








https://designshack.net/articles/typograp…
Body text is generally 16px to 18px or 1 6rem to 1 8 rem 14px to 16px for mobile Then you can use the scale you like to size

https://uxdesign.cc/guide-for-designing-better...
The easiest and most common way to add accents and a unique look for the typography of your mobile app is using a system font for the body text and various
Body text is generally 16px to 18px or 1 6rem to 1 8 rem 14px to 16px for mobile Then you can use the scale you like to size
The easiest and most common way to add accents and a unique look for the typography of your mobile app is using a system font for the body text and various

Android How To Change CollapsingToolbarLayout Typeface And Size

Spark For Android Now Lets You Change The Font Size Brings Emoji

Widest Number In Arial Font Sanyebook

36 Font Styles To Consider When Branding Your Business Or Blog Google

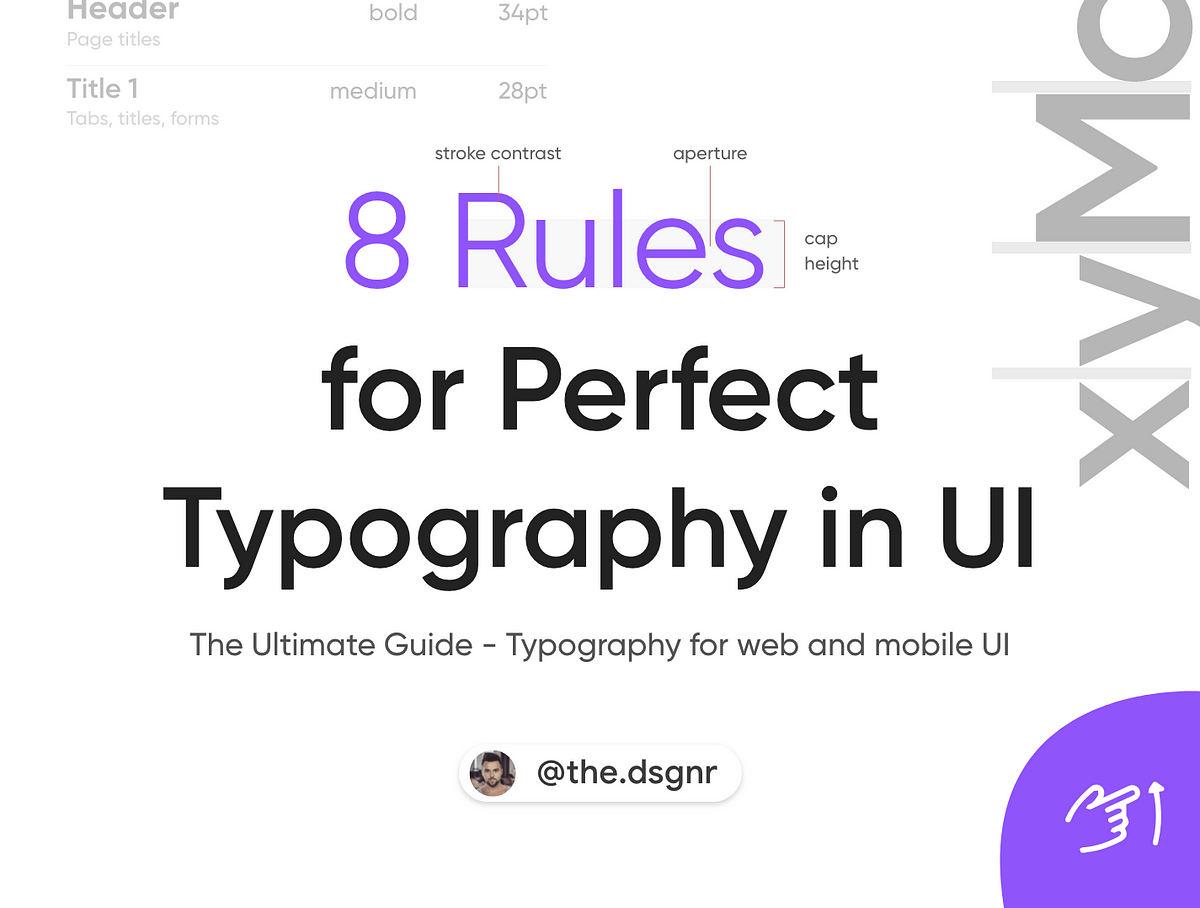
8 Rules For Perfect Typography In UI By Dorjan Vulaj Prototypr

How To Choose An Appropriate Font Size For Your Website

How To Choose An Appropriate Font Size For Your Website

Mobile Is Taking Over Increase Your Font Size Yourmarketingbff