Welcome to PrintableAlphabet.net, your best resource for all things associated with How To Code Bold Text In this detailed guide, we'll explore the details of How To Code Bold Text, providing important insights, involving tasks, and printable worksheets to enhance your discovering experience.
Recognizing How To Code Bold Text
In this area, we'll check out the fundamental ideas of How To Code Bold Text. Whether you're an educator, moms and dad, or student, getting a strong understanding of How To Code Bold Text is essential for successful language acquisition. Anticipate insights, ideas, and real-world applications to make How To Code Bold Text revived.
How To Bold Text In HTML Instructions TeachUcomp Inc

How To Code Bold Text
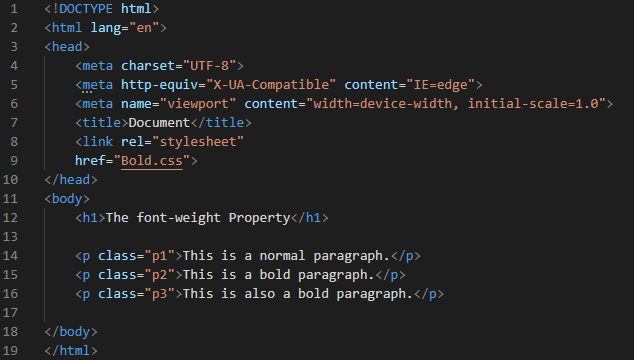
We can also use CSS font weight property to bold the text Bold Text in HTML using b Tag The tag is used to make text bold for styling purposes It does not add any
Discover the importance of mastering How To Code Bold Text in the context of language advancement. We'll talk about exactly how effectiveness in How To Code Bold Text lays the structure for better analysis, creating, and general language abilities. Explore the wider effect of How To Code Bold Text on efficient interaction.
How To Bold Part Of Text In Css PELAJARAN

How To Bold Part Of Text In Css PELAJARAN
One common formatting technique is to make text bold using the font weight property Bold text can add emphasis to key information create visual contrast and improve the readability of content In this article you will learn
Discovering doesn't have to be boring. In this area, discover a range of interesting tasks customized to How To Code Bold Text students of any ages. From interactive games to innovative exercises, these tasks are designed to make How To Code Bold Text both fun and educational.
Css Make Font Bold PELAJARAN

Css Make Font Bold PELAJARAN
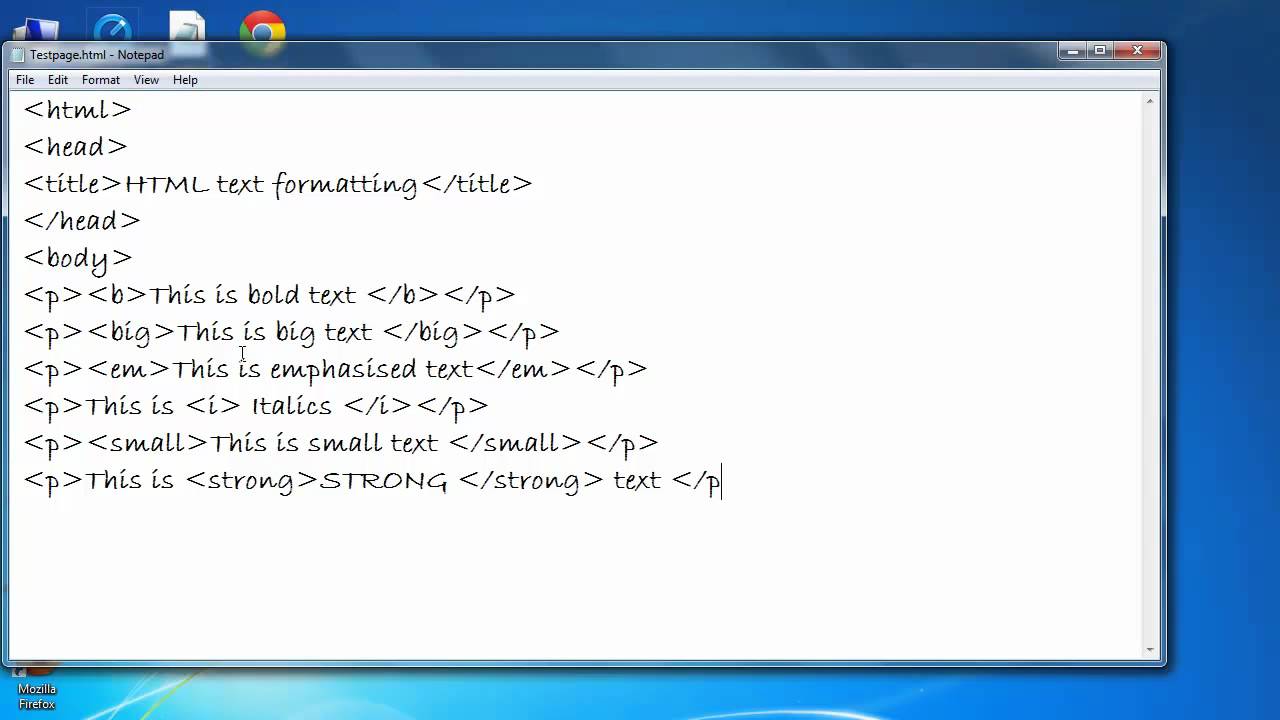
Make some text bold without marking it as important More Try it Yourself examples below The tag specifies bold text without any extra importance Note According to the HTML5
Gain access to our specially curated collection of printable worksheets concentrated on How To Code Bold Text These worksheets accommodate different ability levels, making certain a personalized knowing experience. Download, print, and take pleasure in hands-on activities that strengthen How To Code Bold Text skills in a reliable and pleasurable method.
Deformazione Apparato Comuni Html Bold Css Daejanggeumkorea

Deformazione Apparato Comuni Html Bold Css Daejanggeumkorea
And we suggest one more way of making the text bold by adding the CSS font weight property set to bold through the style attribute Example of making the text bold with the CSS font weight property
Whether you're an instructor searching for reliable techniques or a learner seeking self-guided methods, this area provides functional tips for understanding How To Code Bold Text. Gain from the experience and understandings of instructors that specialize in How To Code Bold Text education and learning.
Get in touch with like-minded individuals who share a passion for How To Code Bold Text. Our area is an area for educators, parents, and learners to exchange ideas, seek advice, and celebrate successes in the trip of grasping the alphabet. Join the conversation and be a part of our expanding community.
Here are the How To Code Bold Text








https://www.geeksforgeeks.org › how-to-bold-text-using-html
We can also use CSS font weight property to bold the text Bold Text in HTML using b Tag The tag is used to make text bold for styling purposes It does not add any

https://www.freecodecamp.org › news › cs…
One common formatting technique is to make text bold using the font weight property Bold text can add emphasis to key information create visual contrast and improve the readability of content In this article you will learn
We can also use CSS font weight property to bold the text Bold Text in HTML using b Tag The tag is used to make text bold for styling purposes It does not add any
One common formatting technique is to make text bold using the font weight property Bold text can add emphasis to key information create visual contrast and improve the readability of content In this article you will learn

How To Underline In Whatsapp Stacy Patillo

Code Bold 1 0 Fonts Free Download OnlineWebFonts COM

Solved How Can I Get Bold Math Symbols 9to5Science

How To Create Bold Text With HTML 9 Steps with Pictures

How To Create Bold And Italicized Text In HTML 7 Steps

Bold Text Font Size CSS RemNote

Bold Text Font Size CSS RemNote

Html For Font Bold