Welcome to PrintableAlphabet.net, your go-to source for all points related to How To Make Text Extra Bold In Css In this detailed guide, we'll delve into the intricacies of How To Make Text Extra Bold In Css, providing beneficial understandings, involving activities, and printable worksheets to boost your discovering experience.
Recognizing How To Make Text Extra Bold In Css
In this area, we'll explore the basic principles of How To Make Text Extra Bold In Css. Whether you're an instructor, parent, or student, gaining a solid understanding of How To Make Text Extra Bold In Css is vital for successful language purchase. Anticipate insights, tips, and real-world applications to make How To Make Text Extra Bold In Css revived.
Make Your Text Extra Bold Using CSS TheSassWay

How To Make Text Extra Bold In Css
To add to Gogutz answer you can go even bolder by stacking up the text shadows in a grid Comma separate each on the line extra bold text shadow 0px 1px 1px 0px 1px 1px
Discover the significance of grasping How To Make Text Extra Bold In Css in the context of language advancement. We'll discuss how effectiveness in How To Make Text Extra Bold In Css lays the structure for better analysis, composing, and general language skills. Discover the more comprehensive influence of How To Make Text Extra Bold In Css on effective interaction.
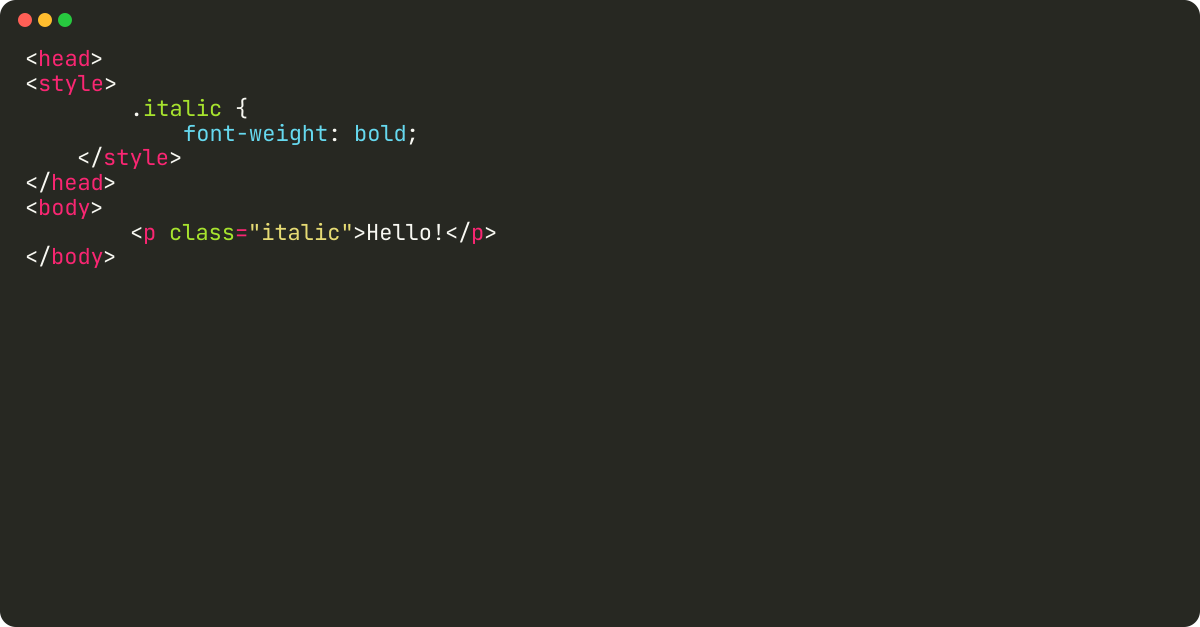
How To Make Text Bold In HTML

How To Make Text Bold In HTML
Bold text can add emphasis to key information create visual contrast and improve the readability of content In this article you will learn how to use CSS to make text bold in HTML using the font weight property
Learning does not need to be plain. In this section, find a variety of interesting tasks customized to How To Make Text Extra Bold In Css learners of any ages. From interactive games to innovative exercises, these activities are made to make How To Make Text Extra Bold In Css both enjoyable and educational.
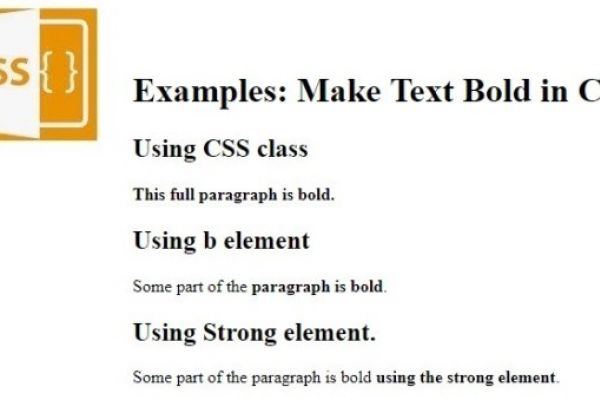
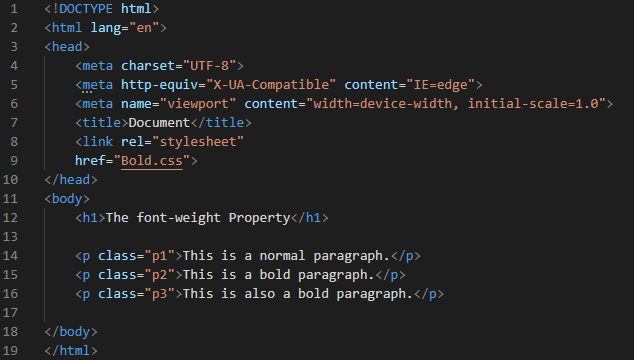
HTML 3 Ways To Make Text Bold In CSS

HTML 3 Ways To Make Text Bold In CSS
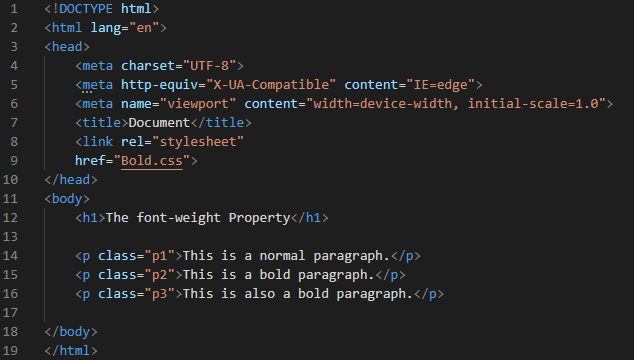
To make a text with a bold font using CSS you need to apply the font weight property to the text you want to make bold The font weight CSS property determines the thickness of the text characters when it s applied to
Accessibility our specifically curated collection of printable worksheets concentrated on How To Make Text Extra Bold In Css These worksheets cater to various skill levels, guaranteeing a personalized discovering experience. Download and install, print, and appreciate hands-on activities that reinforce How To Make Text Extra Bold In Css skills in a reliable and enjoyable method.
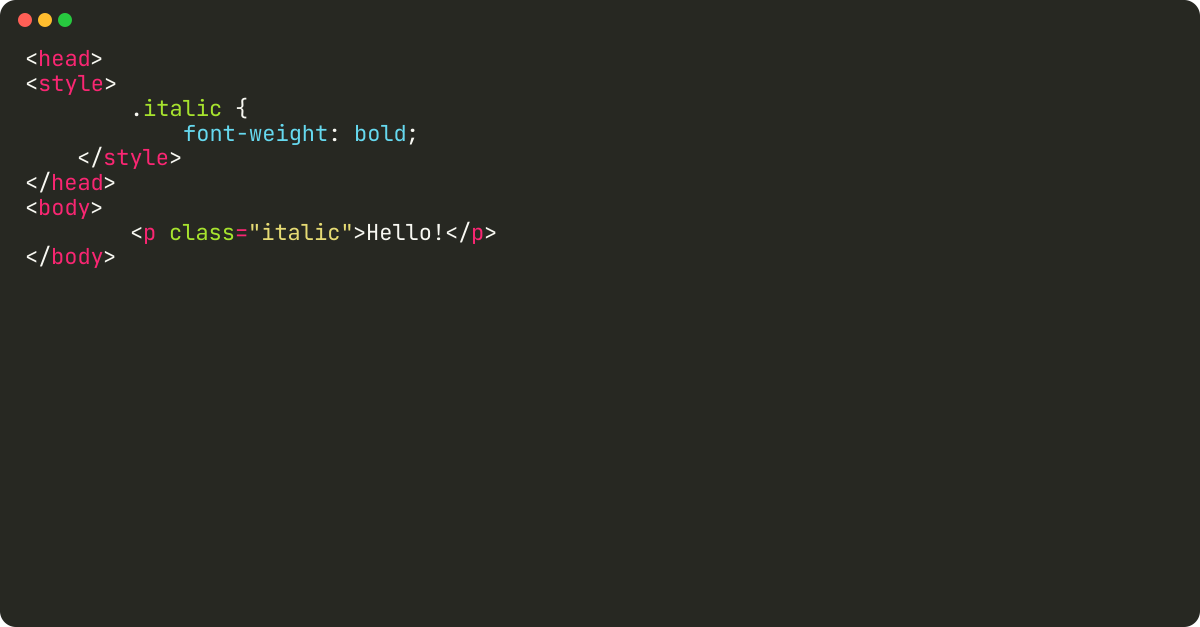
How To Make Text Bold In CSS

How To Make Text Bold In CSS
How To Bold Text In Css Bold text in CSS is a fundamental styling technique used to emphasize and highlight content on web pages The ability to apply bold formatting to text
Whether you're an educator searching for efficient methods or a learner seeking self-guided techniques, this section provides functional pointers for grasping How To Make Text Extra Bold In Css. Gain from the experience and insights of educators who specialize in How To Make Text Extra Bold In Css education and learning.
Connect with like-minded individuals who share an enthusiasm for How To Make Text Extra Bold In Css. Our community is an area for educators, moms and dads, and learners to trade ideas, inquire, and commemorate successes in the trip of understanding the alphabet. Sign up with the conversation and be a part of our expanding community.
Download How To Make Text Extra Bold In Css








https://stackoverflow.com/questions/3949…
To add to Gogutz answer you can go even bolder by stacking up the text shadows in a grid Comma separate each on the line extra bold text shadow 0px 1px 1px 0px 1px 1px

https://www.freecodecamp.org/news/cs…
Bold text can add emphasis to key information create visual contrast and improve the readability of content In this article you will learn how to use CSS to make text bold in HTML using the font weight property
To add to Gogutz answer you can go even bolder by stacking up the text shadows in a grid Comma separate each on the line extra bold text shadow 0px 1px 1px 0px 1px 1px
Bold text can add emphasis to key information create visual contrast and improve the readability of content In this article you will learn how to use CSS to make text bold in HTML using the font weight property

Css Make Font Bold PELAJARAN

How To Bold Text In HTML Instructions TeachUcomp Inc

How To Make Text Bold In CSS

How To Make Font Bold In Css Mobile Legends

How To Bold Text In HTML With CSS

How To Make Font Bold In Css Mobile Legends

How To Make Font Bold In Css Mobile Legends

How To Make Text Bold In HTML ConTEXT Editor