Invite to Our blog, a room where curiosity meets information, and where day-to-day topics become interesting discussions. Whether you're seeking insights on way of life, technology, or a little bit of every little thing in between, you've landed in the ideal location. Join us on this exploration as we study the worlds of the ordinary and amazing, understanding the world one post at once. Your trip right into the fascinating and varied landscape of our How To Make Text Not Bold In Css starts below. Check out the captivating material that waits for in our How To Make Text Not Bold In Css, where we untangle the details of numerous topics.
How To Make Text Not Bold In Css

How To Make Text Not Bold In Css
Make Your Text Extra Bold Using CSS TheSassWay

Make Your Text Extra Bold Using CSS TheSassWay
How To Make Text Bold In HTML

How To Make Text Bold In HTML
Gallery Image for How To Make Text Not Bold In Css

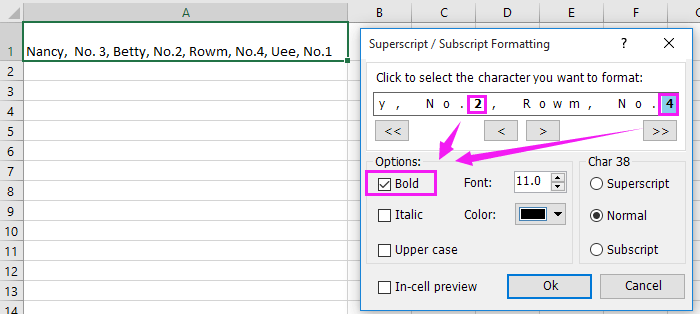
How To Bold Part Of Text In Css PELAJARAN

Css Make Font Bold PELAJARAN

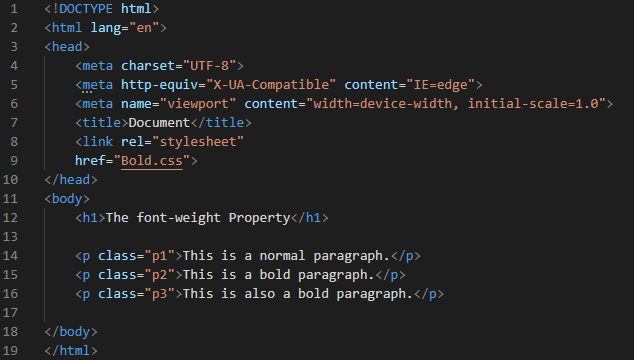
How To Make Text Bold In CSS

How To Make Font Bold In Css Mobile Legends

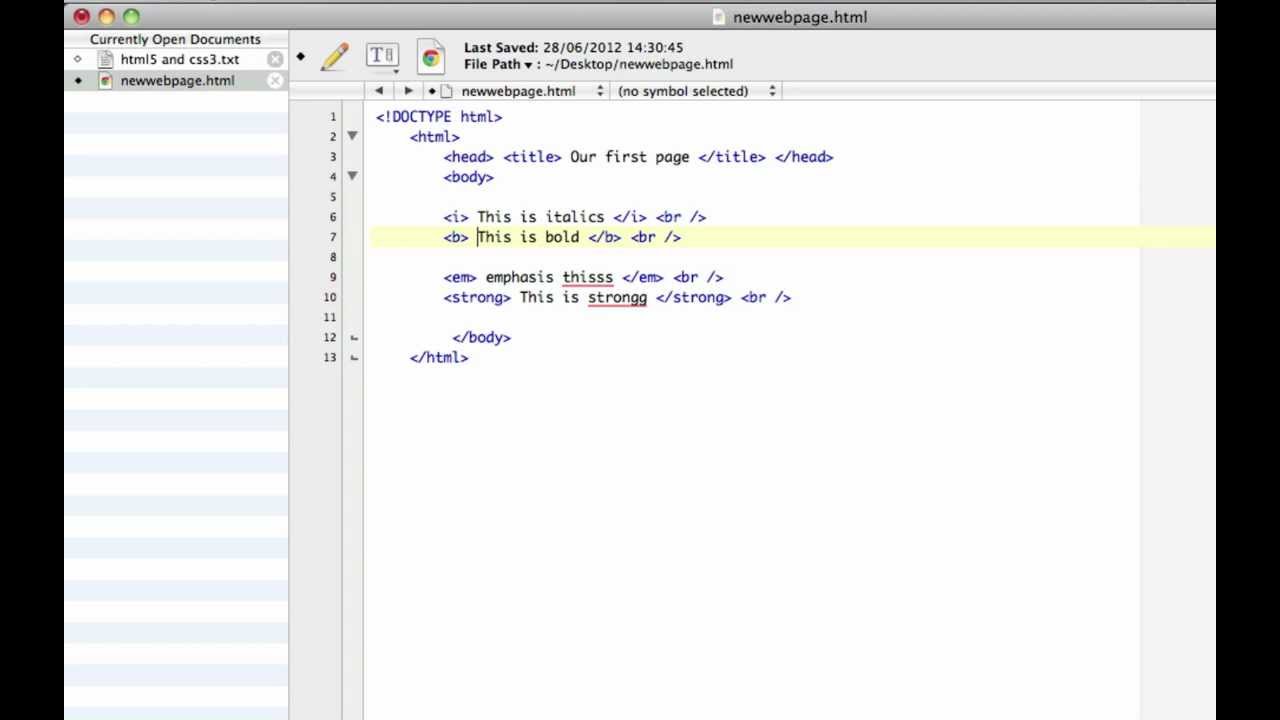
Beginner HTML CSS Tutorial 5 Strong Bold Emphasis Italics mov

How To Bold Text In CSS

How To Bold Text In CSS

Html CSS Style Bold Font In Paragraph To A Color But Not In Heading
Thank you for choosing to discover our web site. We truly hope your experience surpasses your expectations, and that you uncover all the information and resources about How To Make Text Not Bold In Css that you are looking for. Our commitment is to give an user-friendly and insightful system, so feel free to navigate via our web pages effortlessly.