Invite to Our blog, an area where curiosity fulfills info, and where everyday subjects become interesting conversations. Whether you're seeking insights on way of life, modern technology, or a little every little thing in between, you have actually landed in the ideal place. Join us on this exploration as we study the realms of the regular and phenomenal, understanding the globe one article each time. Your journey right into the fascinating and diverse landscape of our How To Make Your Text Bold In Css starts here. Discover the exciting content that awaits in our How To Make Your Text Bold In Css, where we decipher the intricacies of numerous topics.
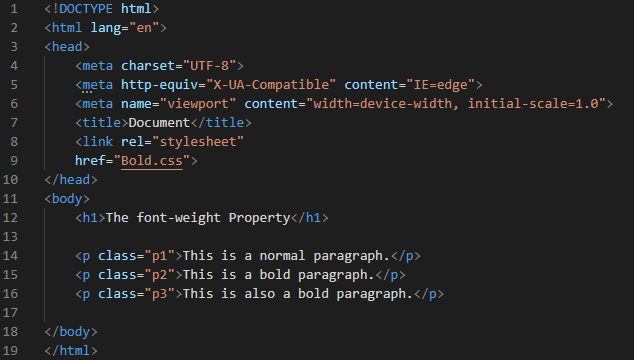
How To Make Your Text Bold In Css

How To Make Your Text Bold In Css
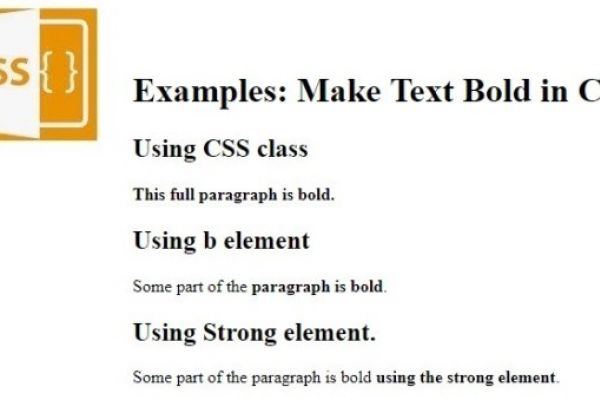
HTML 3 Ways To Make Text Bold In CSS

HTML 3 Ways To Make Text Bold In CSS
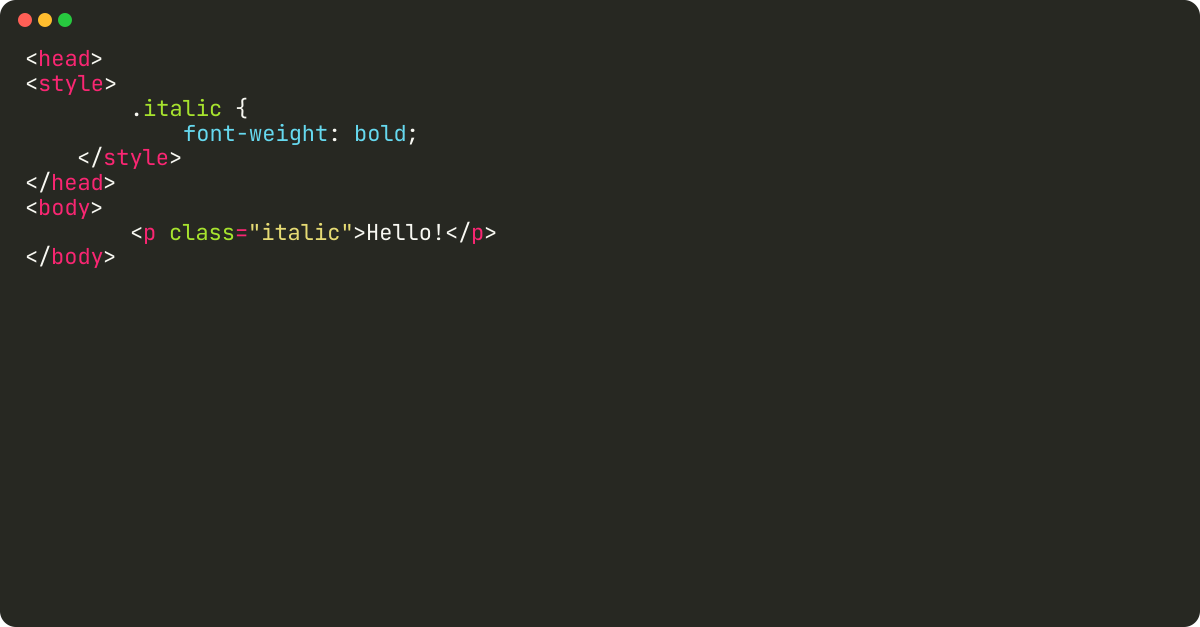
How To Make Text Bold In CSS

How To Make Text Bold In CSS
Gallery Image for How To Make Your Text Bold In Css

How To Make Text Bold In CSS

How To Bold Text In HTML Instructions TeachUcomp Inc

How To Make Font Bold In Css Mobile Legends

How To Make Text Bold In HTML ConTEXT Editor

Css Make Font Bold PELAJARAN

How To Bold Text In CSS

How To Bold Text In CSS

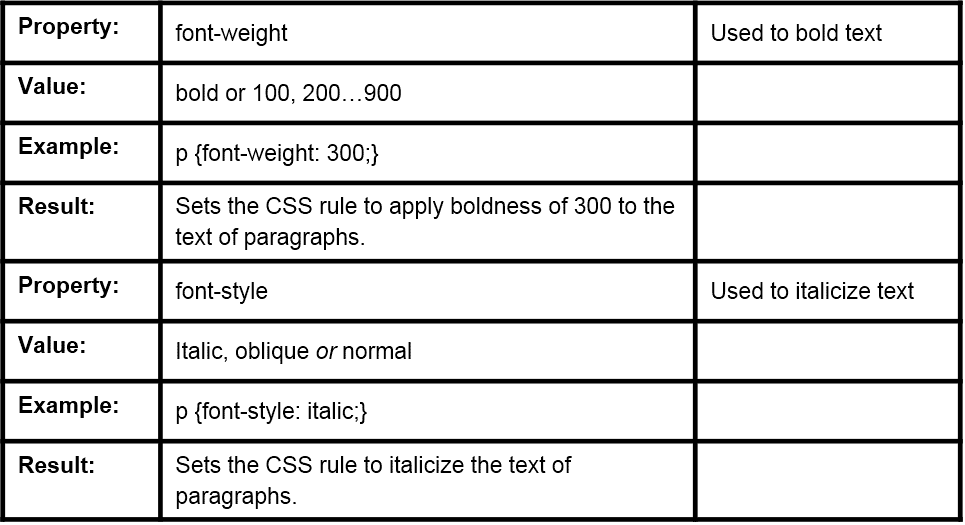
Training In HTML5 Working With Text In CSS3 Bolding And Italicizing
Thank you for picking to discover our site. We best regards wish your experience surpasses your expectations, which you find all the details and resources about How To Make Your Text Bold In Css that you are seeking. Our commitment is to provide an easy to use and interesting platform, so do not hesitate to browse via our pages with ease.