Invite to Our blog, a room where curiosity satisfies info, and where day-to-day topics come to be engaging discussions. Whether you're looking for insights on way of living, innovation, or a bit of whatever in between, you've landed in the best area. Join us on this exploration as we dive into the worlds of the normal and extraordinary, making sense of the world one blog post each time. Your journey into the interesting and varied landscape of our How To Make Placeholder Bold In Html starts below. Discover the fascinating content that awaits in our How To Make Placeholder Bold In Html, where we unwind the details of different subjects.
How To Make Placeholder Bold In Html

How To Make Placeholder Bold In Html
placeholder In CSS Scaler Topics

placeholder In CSS Scaler Topics
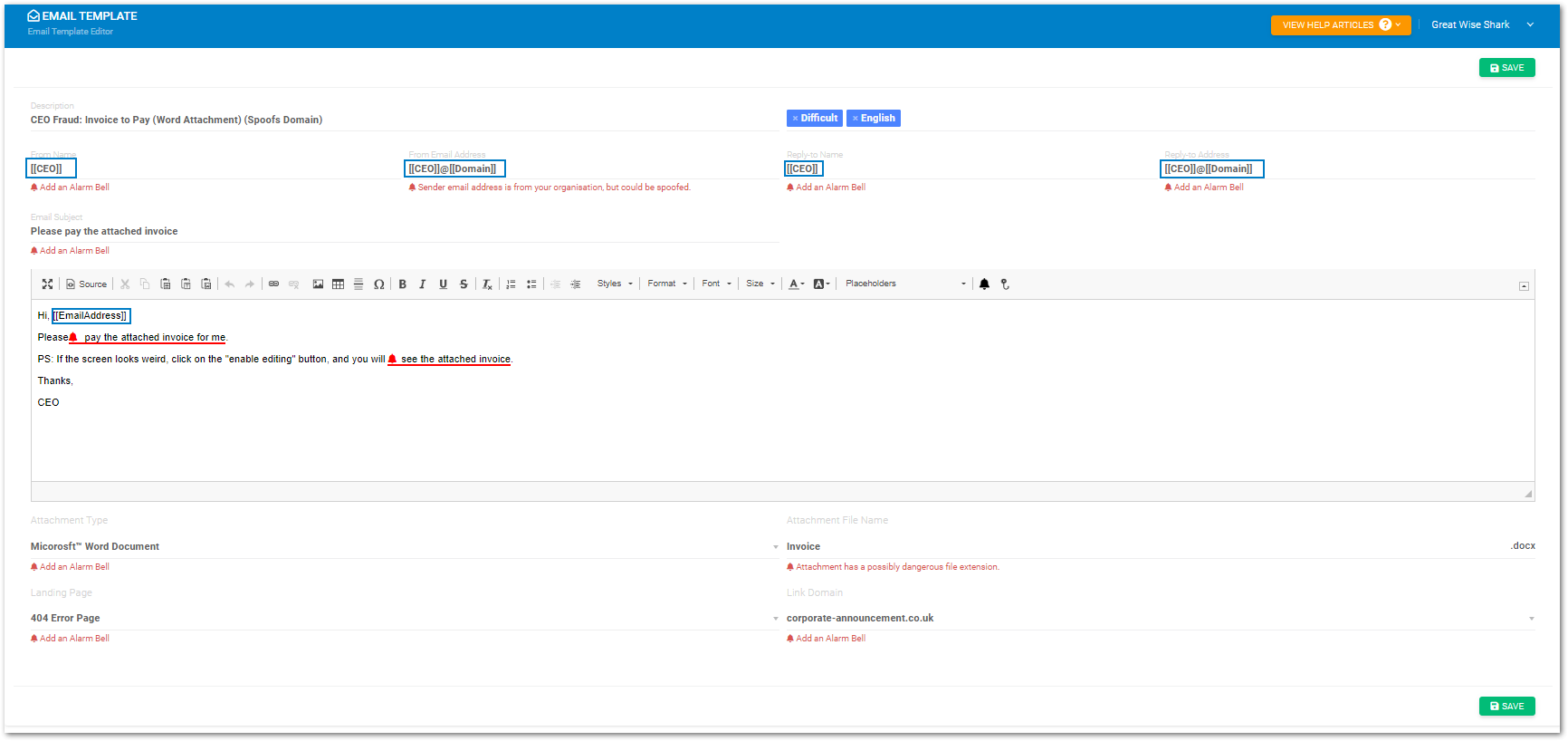
How Do I Use Placeholders

How Do I Use Placeholders
Gallery Image for How To Make Placeholder Bold In Html

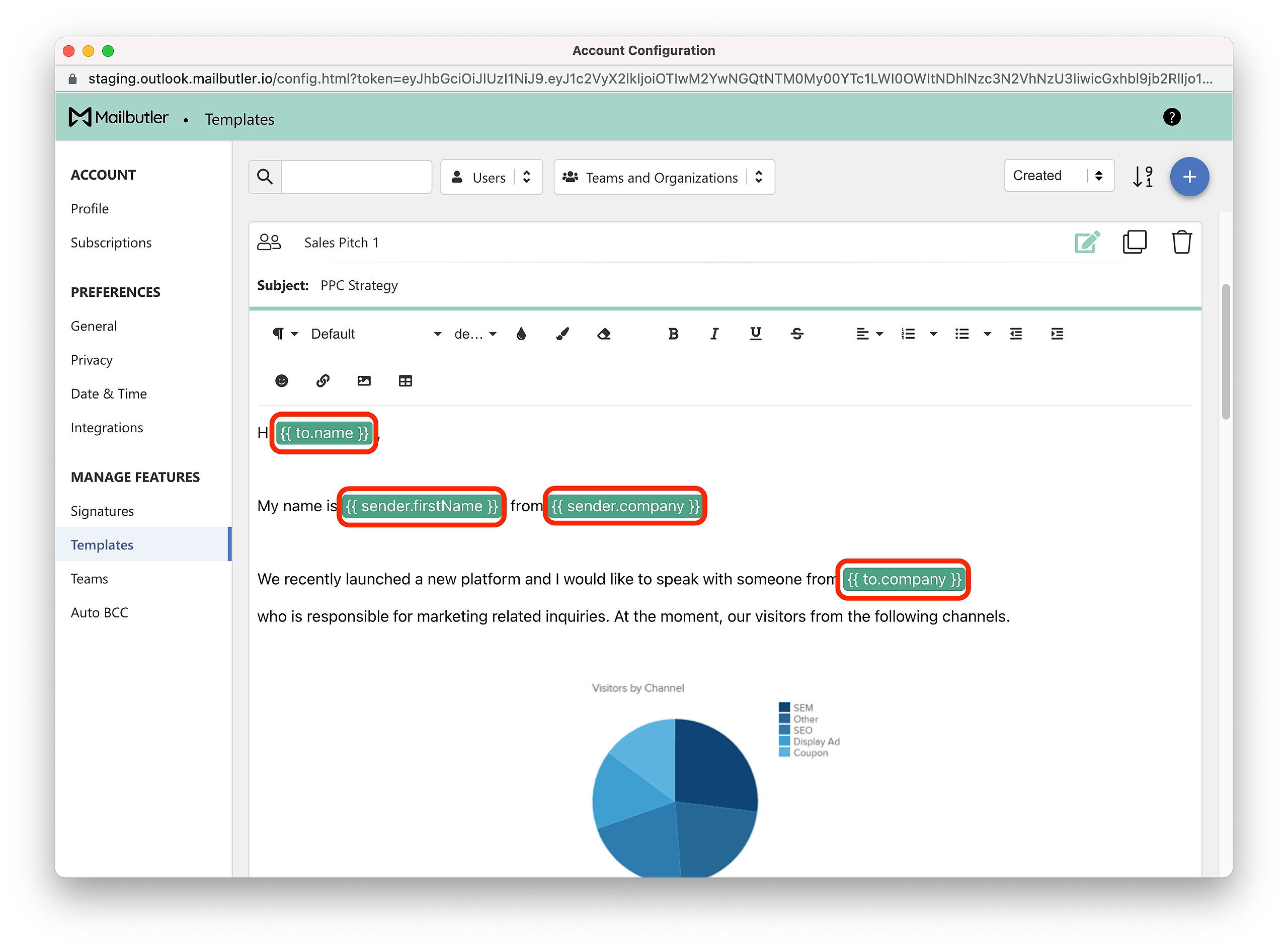
Email Template Placeholders What They Are And How To Use Them

How To Make Font Bold In Css Mobile Legends

How Do I Use Placeholders

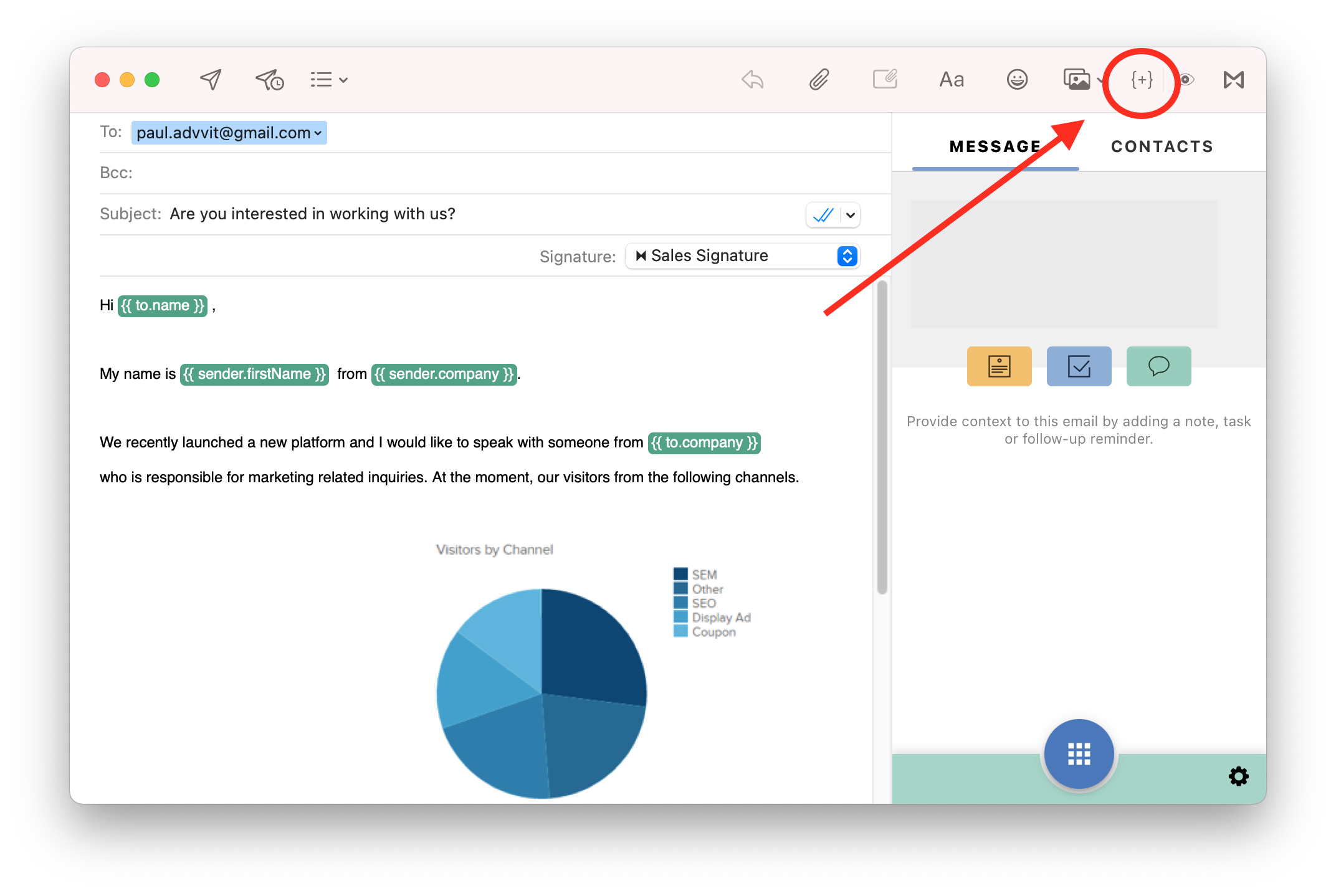
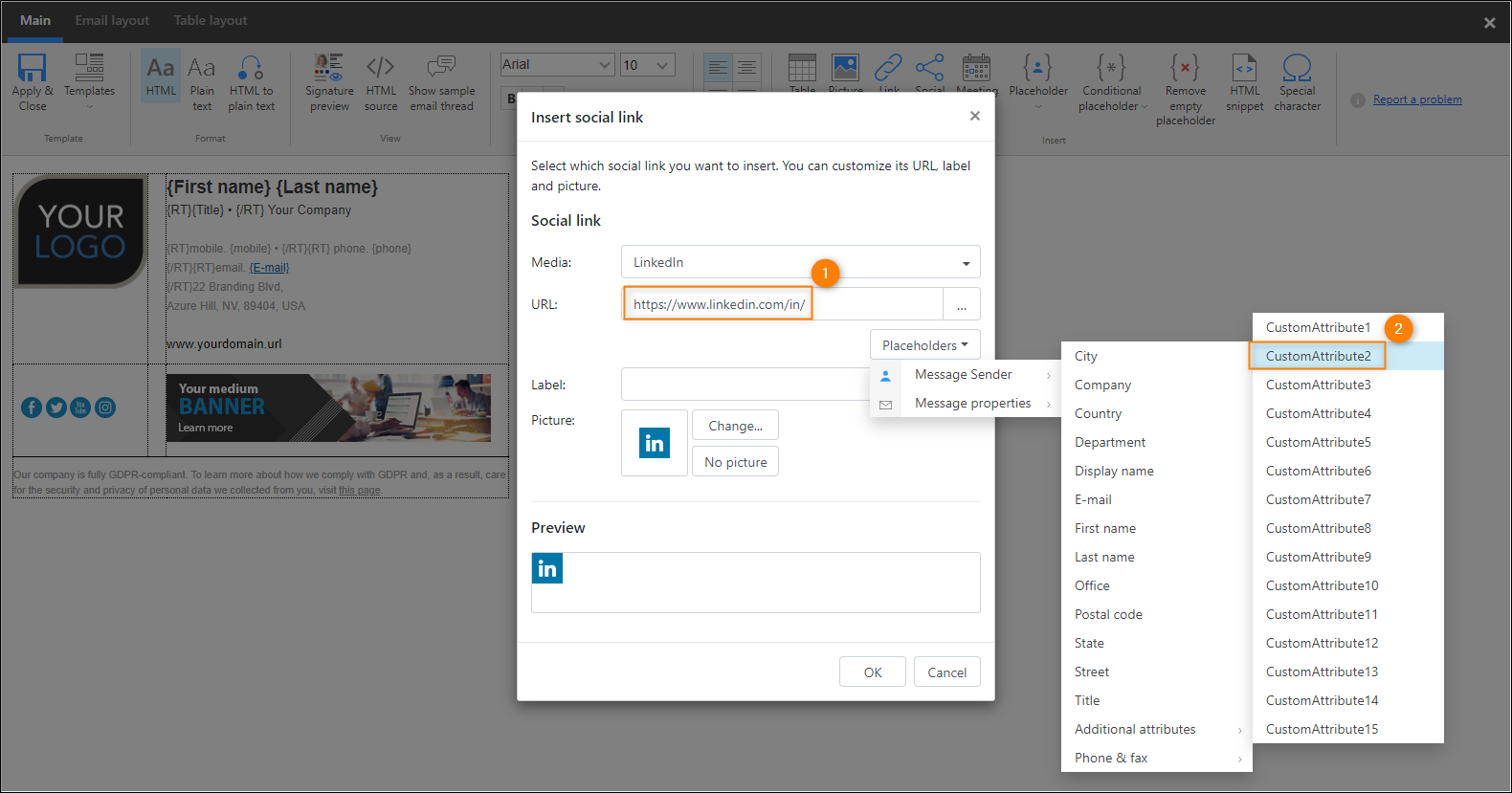
How To Use Placeholders With Links

Add Missing HTML Placeholders Cookiebot Support

placeholder shown CSS Tricks

placeholder shown CSS Tricks

How To Style Placeholder Text For Form Fields With CSS
Thank you for selecting to explore our site. We sincerely wish your experience surpasses your assumptions, and that you discover all the information and sources about How To Make Placeholder Bold In Html that you are seeking. Our dedication is to give an easy to use and insightful system, so do not hesitate to browse through our web pages easily.